
이 멍청로그는 개발에 대해 1도 모른 상태에서 저지른,,,
말그대로 멍청한 일들 ㅎ.....
다시 생각해도 넘 멍청해서 부끄럽지만 기록을 해보려한다.
작성하면서 회고한다면 더 이상 이런 멍청한 짓을 안하지 않을까...?
1. 나는 그동안 div간 간격을 줘야 할 경우 무엇을 썼는가?
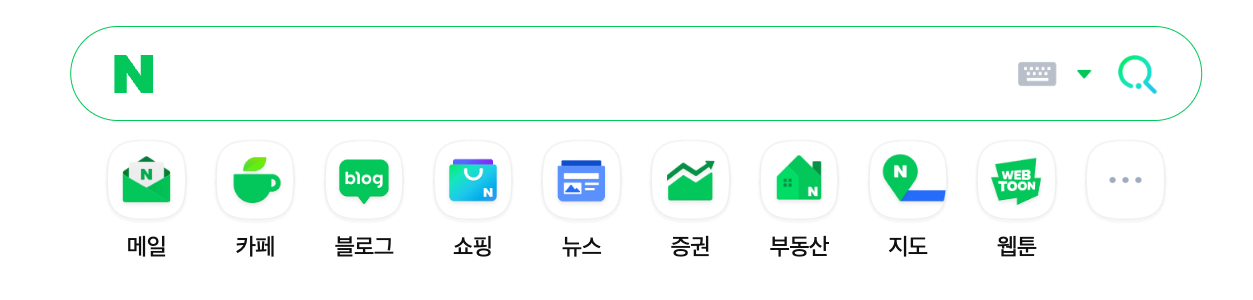
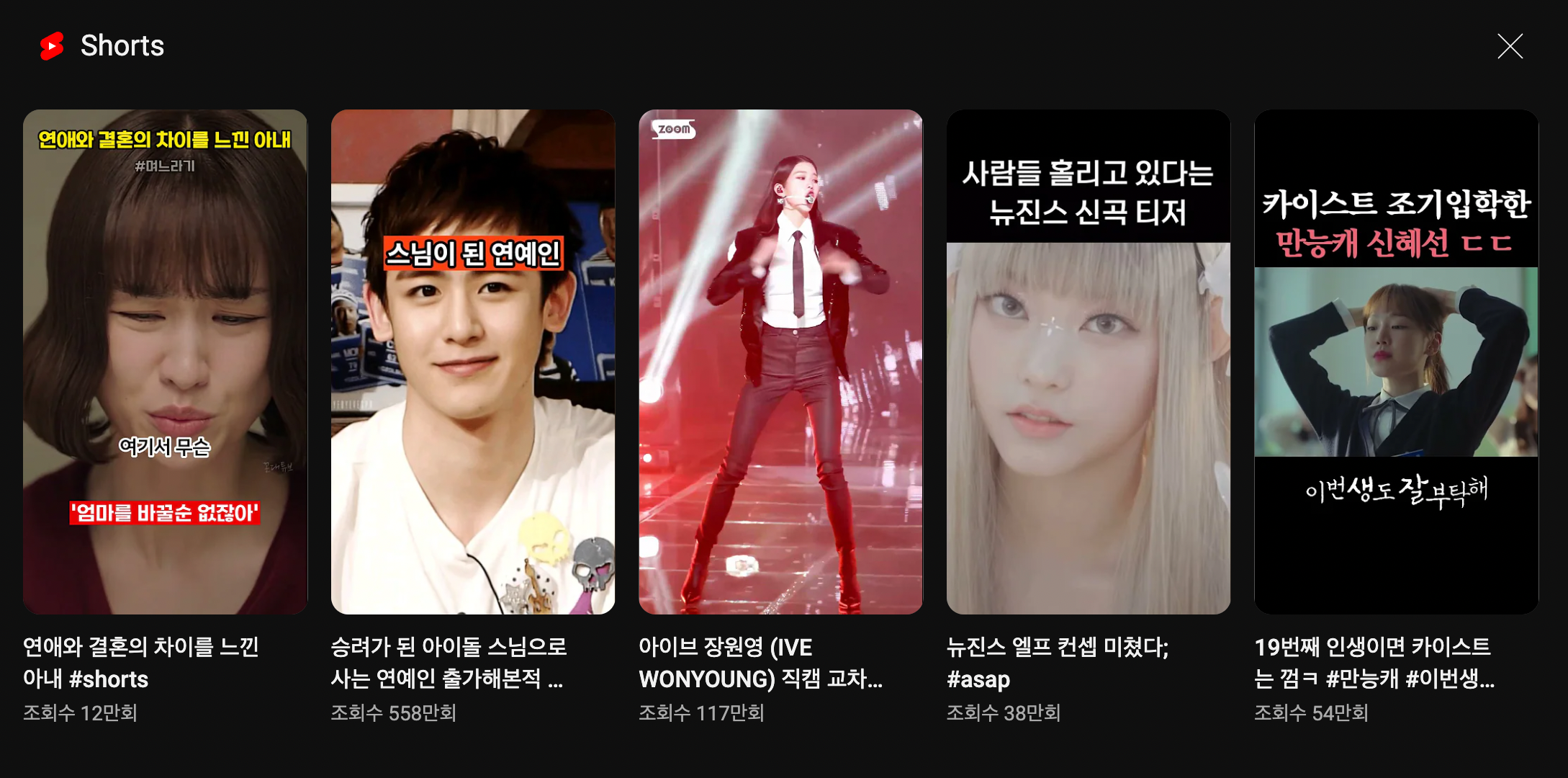
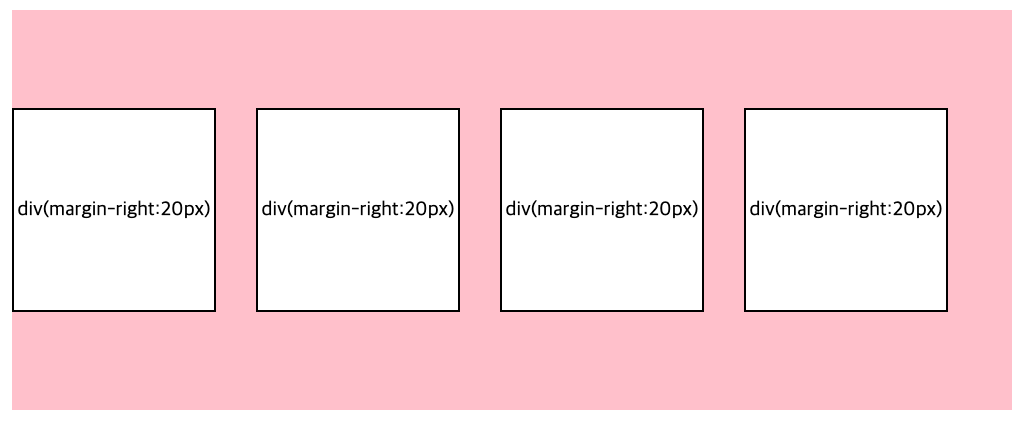
일반적으로 페이지에 반복되는 div가 들어가는 경우,


위에 나열한 사진들처럼 자세히 보면 div간 일정한 간격이 존재한다.
css를 아-무것도 몰랐을때는 단순히 margin-right를 주면 된다고 생각했다.
(진짜 멍..ㅊ)
물론 margin-right를 주어도 상관은 없다.
작성한 값만큼 간격은 생길테니 !

이거처럼, margin-right를 주어도 사실상 상위 div width의 길이가 많이 길면 별 문제가 되어보이지 않는다.
그러나,
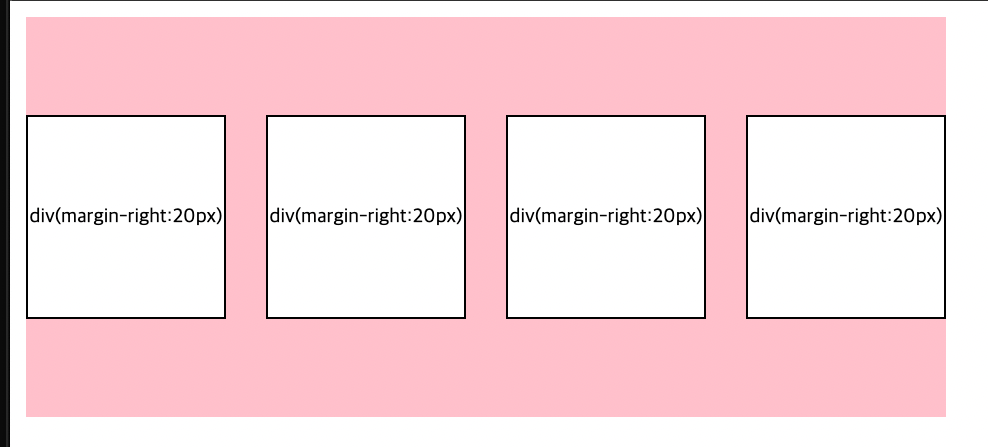
마지막 item의 경우에도 margin-right가 주어진다는 큰 단점이 있다.
div간 간격을 20px씩 주고 싶은데, 마지막 div에는 주고 싶지 않다던지 하는 경우에 margin-right를 쓰면 내가 원하는 그림이 나오지 않는다.

말하자면 이런 그림이 나오길 바라는데

margin-right을 주게 되면, 위와 같은 애매한 그림이 나와버린다.
근데 당연함ㅇㅇ
왜냐..? 하위 div마다 margin-right을 주었기때문에, 마지막 div도 역시나 margin-right를 가지기 때문이다.
2. 그렇다면 무엇을 써야 할까?
css 속성중에는 gap 이라는게 존재한다 !
gap : 원하는 값 << 이런식으로 간단히 한 줄만 상위 div에 작성하면,
margin-left,margin-right 없이 깔끔한 간격 주기가 가능하다.
- gap: 0; <- 간격 = 0 , 말그대로 하위 div들이 다닥다닥 붙어있는 상태
- gap: 20%; <- 간격 = 20%, div간 20%의 좌우 간격을 갖는다.
- gap: 40px; <- div간 40px의 좌우 간격을 갖는다.
- gap: 15px 60px; <- div간 상하 15px, 좌우 60px의 간격을 갖는다.
단순히 좌우간격만 조절하는게 아니라, 상하간격까지 조절할 수 있다니
margin-right로 주먹구구 스타일을 입힌 나로서는 ㄴㅇㄱ 놀람뿐,,,
그래서 이제는 gap을 이용해 일정한 간격 스타일을 주고 있다!
3. 결론
div간 간격을 주고 싶을땐 gap을 쓰자.