📋 함수형 컴포넌트의 생명주기 (Lifecycle)

출처 - https://wavez.github.io/react-hooks-lifecycle/
함수형 컴포넌트는 React의 16.8 업데이트 이후로 클래스 컴포넌트의 기능을 Hook을 통해 함수형 컴포넌트도 사용할 수 있게 되었다.
그 이후로 현재는 대부분이 함수형 컴포넌트를 이용해 개발을 하고있다고 한다. 지금부터 그 함수형 컴포넌트의 생명주기 (Lifecycle)에 대해 알아보자.
📌 1. 생명주기 순서
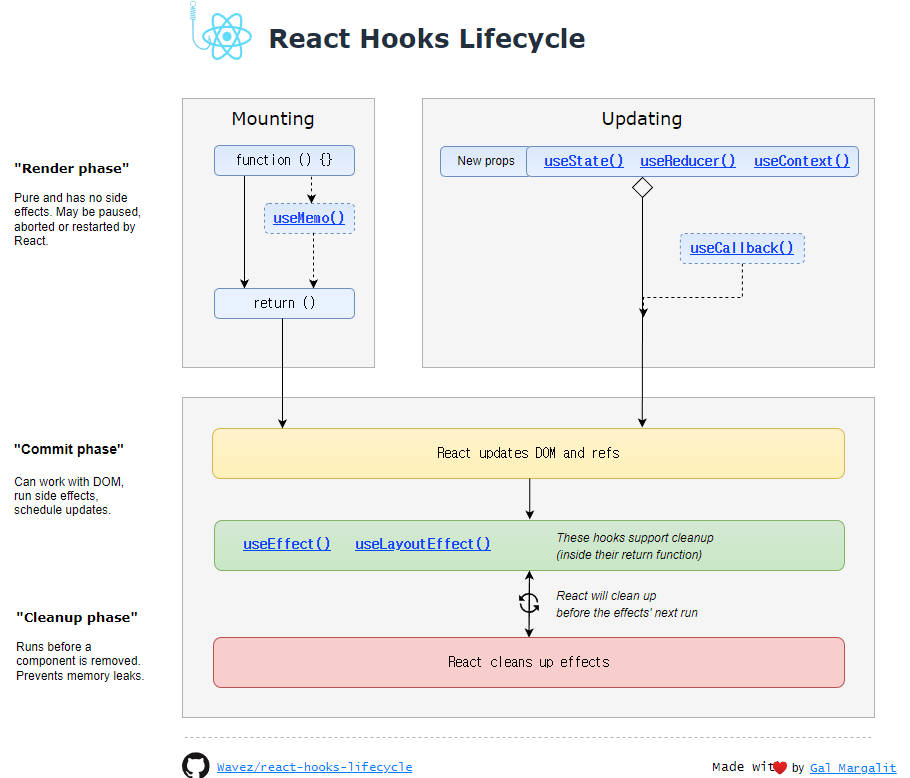
리액트 컴포넌트들의 사이클은 이와 같은 순서를 따른다.
생성(Mount) -> 업데이트(Update) -> 제거(Unmount)
전체적인 그림을 살펴보자면 이러하다.
1. 컴포넌트 내부 Mounting
컴포넌트가 호출되었을 때, 가장 먼저 컴포넌트 내부에서 Mounting을 한다. 라이프사이클 메소드는 아니지만 전체적인 흐름을 이해하기 위해 넣었다.
2. 컴포넌트 return 실행
컴포넌트에서 return이 실행된다. 이 또한 라이프사이클 메소드는 아니다.
3. useEffect Mounting
렌더링 이후 실행된다.
4. useEffect Updating
컴포넌트 내부의 값이 업데이트될 때 실행된다.
5. useEffect Unmounting
컴포넌트가 페이지에서 사라질 때 실행된다.
📌 2. 생명주기 예시
부모 컴포넌트
function Parent() {
const [firstData, setFirstData] = useState([]);
const [secondData, setSecondData] = useState({});
useEffect(() => {
console.log("부모 컴포넌트 마운트 후");
fetch("http://localhost:3001/data/lifecycleErrorData.json")
.then(res => res.json())
.then(res => {
console.log("부모 컴포넌트 fetch 완료");
setFirstData(res.data);
});
return () => {
// clean up 함수
// unmount 될 때
}
}, []);
useEffect(() => {
console.log("부모 컴포넌트 (리)렌더링 후");
});
console.log("부모 컴포넌트 (리)렌더링 전");
return (
<>
<h1>Parent</h1>
<Child childData={firstData} />
</>);
}
export default Parent;자식 컴포넌트
function Child(props) {
useEffect(() => {
console.log("자식 컴포넌트 마운트 후");
}, []);
useEffect(() => {
console.log("자식 컴포넌트 (리)렌더링 후");
});
console.log("자식 컴포넌트 (리)렌더링 전");
return (<h1>Child is here!!</h1>);
}(가독성을 위해 import, export 등의 코드는 제거했다.)
여기 적당한 예시가 있다. 이 예시를 통해 알아보자.
이 코드가 실행되면 콘솔엔 어느 순서로 찍히게될까?
위 내용대로라면
-
부모 컴포넌트 (리)렌더링 전
컴포넌트 내부가 가장먼저 실행된다. -
자식 컴포넌트 (리)렌더링 전
return이 실행되고, 자식컴포넌트의 내부가 실행된다. -
자식 컴포넌트 마운트 후
렌더링 이후 출력된다. -
자식 컴포넌트 (리)렌더링 후 -
부모 컴포넌트 마운트 후
부모로 올라가 렌더링 이후 출력된다. -
부모 컴포넌트 (리)렌더링 후 -
부모 컴포넌트 fetch 완료
비동기인 fetch가 완료되고, setState를 실행시킨다. -
부모 컴포넌트 (리)렌더링 전
setState가 실행됐기 때문에 컴포넌트가 다시 호출된다. -
자식 컴포넌트 (리)렌더링 전
return이 실행되고, 자식컴포넌트의 내부가 실행된다. -
자식 컴포넌트 (리)렌더링 후
렌더링 이후 useEffect내부가 실행된다. -
부모 컴포넌트 (리)렌더링 후
부모로 올라가 렌더링 이후 useEffect 내부가 실행된다.


🤷♂️