
Apple은 지금까지 iPhone 3G ~ iPhone 14 Pro Max에 이르기까지 많고 다양한 크기의 iPhone을 출시하였다. 하지만 크기별로 어플리케이션을 다시 만들 수는 없는 법.
따라서 Xcode에서는 Storyboard와 Code를 통해서 자동으로 크기를 조절할 수 있도록 설정할 수 있다.
Autolayout
Autolayout은 두 가지 방식으로 설정할 수 있다. 하지만 그 전에 Autolayout의 구성요소부터 알아보자.
Anchor 속성

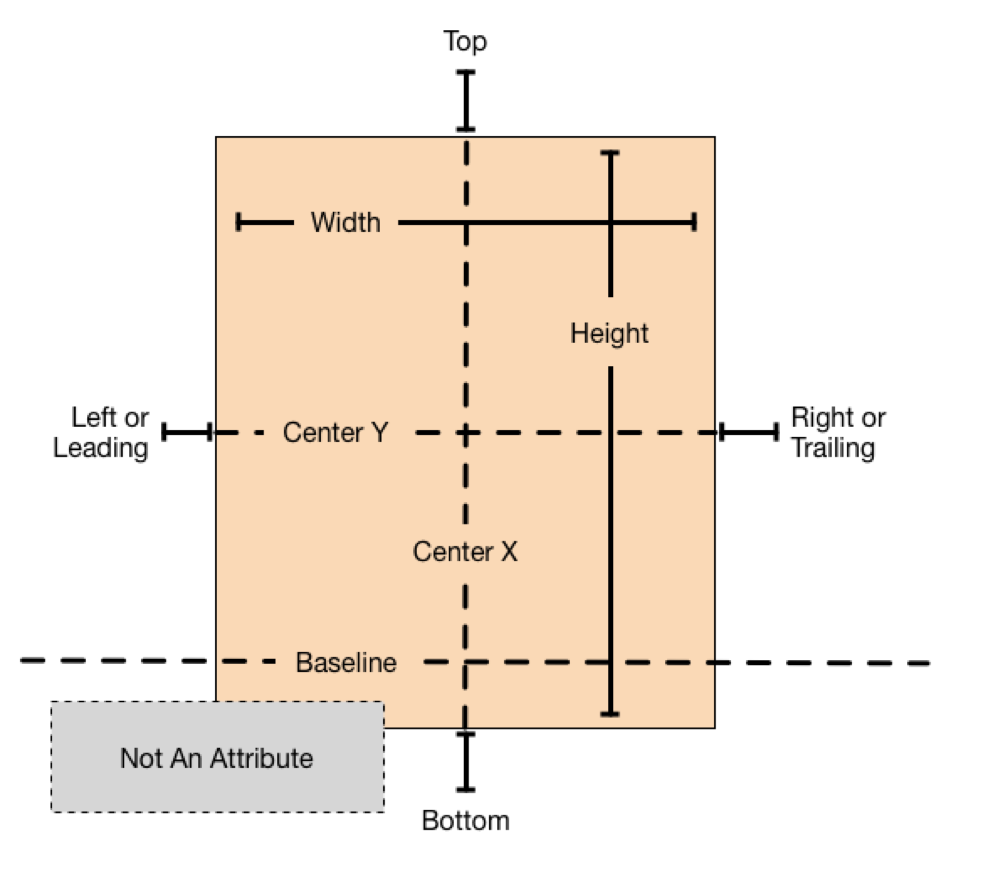
View들은 다양한 값들을 가지는데, Autolayout을 하기 위해서는 총 6개의 Anchor를 알아야 한다.
- Leading: 왼쪽 부분
- Trailing: 오른쪽 부분
- Top: 위쪽 부분
- Bottom: 아래쪽 부분
- CenterX: 세로 가운데 부분
- CenterY: 가로 가운데 부분
이 Anchor들을 이용해서 Autolayout을 통해 View의 위치와 크기를 조정할 수 있다.
StoryBoard 방식

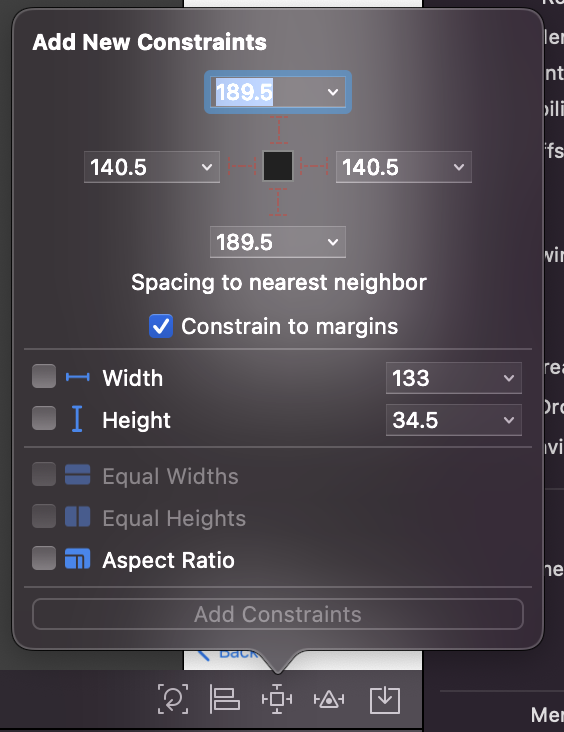
스토리보드 왼쪽 알에 보면 총 5개의 버튼이 있는데, 그중 2번째, 3번째 버튼이 이러한 AutoLayout을 구성하는 버튼이다.
위에 보이는 것과 같이 세번째 버튼의 경우 Leading, Trailing, Top, Bottom을 구성할 수 있다.
두번째 버튼은 CenterX, CenterY를 구성할 수 있다.
Code 방식
Code를 통해서 진행하는 것은 다음과 같이 할 수 있다.
var view = View()
view.translatesAutoresizingMaskIntoConstraints = false
view.topAnchor.constraints(equalTo: originView.bottomAnchor).isActive = true이와 같이, traslatesAuthoresizingMaskIntoConstraints 값을 false로 지정해주면 그 밑의 코드처럼 code를 통해서 AutoLayout을 사용할 수 있다.
