

ADsP
복습만이 살길이다...그렇다 이젠 주말만 보내도 새로 하는 느낌이 강하게 들어버린다.....
큰일이다 자격증 취득할수있을까...?

내일 배움 캠프
사전캠프의 마지막 주가 시작 되었는데
미니프로젝트 발제가 있었다
사전캠프를 하는 사람이라면 3일정도 여유시간을 얻은 그런 느낌이였다
조원 소개 페이지를 만드는 것이라서 다 같이 해야할듯하다.
그리하여 의견을 통합후 내일 3시에 만나서 회의를 하기로 하였다.
Algorithm
문제 1. 문자열 정렬하기
문제 설명
문자열 my_string이 매개변수로 주어질 때, my_string 안에 있는 숫자만 골라 오름차순 정렬한 리스트를 return 하도록 solution 함수를 작성해보세요.
제한사항
1 ≤ my_string의 길이 ≤ 100
my_string에는 숫자가 한 개 이상 포함되어 있습니다.
my_string은 영어 소문자 또는 0부터 9까지의 숫자로 이루어져 있습니다. - - -
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
//필요한 Java의 내장 라이브러리들을 임포트합니다.
//ArrayList, Collections와 List를 사용하기 위해 필요하다
class Solution {
public int[] solution(String my_string) {
//solution이라는 메서드를 선언, 이 메서드는 문자열 my_string을 파라미터로 받아,
//정수 배열을 반환
List<Integer> numbers = new ArrayList<>();
//숫자들을 저장할 numbers라는 이름의 리스트를 생성
for (char ch : my_string.toCharArray()) {
if (Character.isDigit(ch)) {
numbers.add(Character.getNumericValue(ch));
//my_string의 각 문자에 대해 다음의 작업을 수행합니다:
//1.my_string.toCharArray()를 사용하여 문자열을 문자 배열로 변환
//2.각 문자가 숫자인지를 Character.isDigit(ch)를 사용해 확인
//3.만약 해당 문자가 숫자라면, numbers 리스트에 그 숫자 값을 추가.
}
}
Collections.sort(numbers);//numbers 리스트에 저장된 숫자들을 오름차순으로 정렬
int[] answer = new int[numbers.size()];
for (int i = 0; i < numbers.size(); i++) {
answer[i] = numbers.get(i);
}
//이제 정렬된 numbers 리스트를 정수 배열로 변환합니다.
//1.answer라는 이름의 정수 배열을 생성하고, 그 길이를 numbers 리스트의 길이와 동일하게 설정
//2.반복문을 통해 numbers 리스트의 각 원소를 answer 배열에 순차적으로 저장
return answer;
}
}문제 2. 중복된 문자 제거
문제 설명
문자열 my_string이 매개변수로 주어집니다. my_string에서 중복된 문자를 제거하고 하나의 문자만 남긴 문자열을 return하도록 solution 함수를 완성해주세요.
제한사항
1 ≤ my_string ≤ 110
my_string은 대문자, 소문자, 공백으로 구성되어 있습니다.
대문자와 소문자를 구분합니다.
공백(" ")도 하나의 문자로 구분합니다.
중복된 문자 중 가장 앞에 있는 문자를 남깁니다.
class Solution {
public String solution(String my_string) {
StringBuilder result = new StringBuilder(); // 결과 문자열을 저장할 StringBuilder
for (int i = 0; i < my_string.length(); i++) {
char currentChar = my_string.charAt(i);
if (result.indexOf(String.valueOf(currentChar)) == -1) {
result.append(currentChar);
}
}
return result.toString();
}
}
1.StringBuilder 객체인 result를 생성하여 중복되지 않은 문자들을 저장합니다.
2.입력 문자열 my_string의 각 문자에 대해 다음의 작업을 수행합니다:
- 현재 문자가 result에 이미 있는지 확인합니다.
- 만약 없다면, result에 추가합니다.
3.result를 문자열로 변환하여 반환합니다.
회고
알고리즘은 많이 풀어볼수록 도움이 된다는 말이 무슨 말인지 알것같다.

HTML,JS,CSS
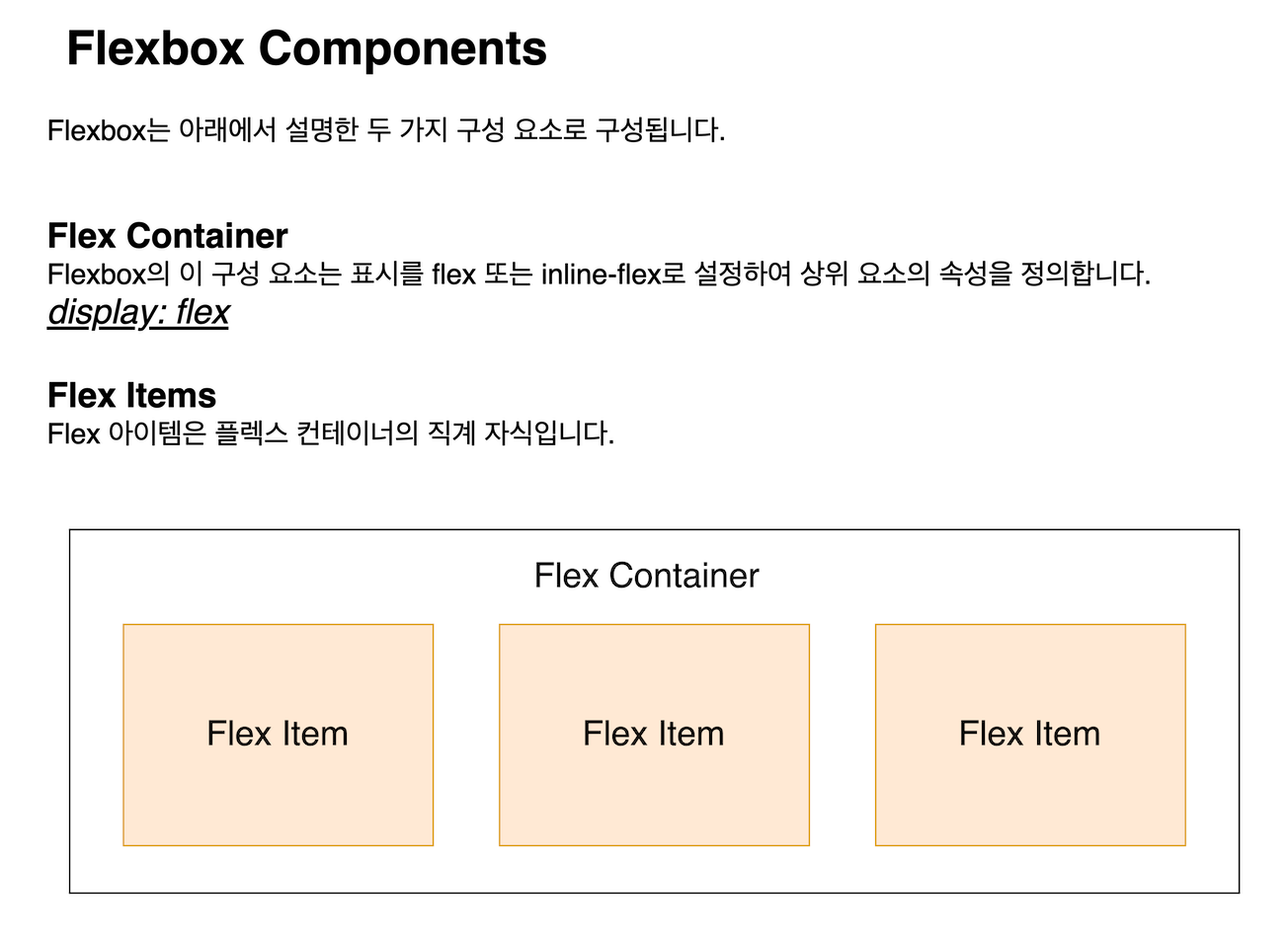
FlexBox!!!
이게 뭔데?:
요소를 효율적이고 동적으로 배열할수있는 레이아웃 모델
1차원 공간에 균등하게 분산된 컨테이너 내부에 요소를 배치 가능
4가지의 레이아웃 법이 존재
Block
웹 페이지에서 섹션을 생성하기 위해 블록레이아웃을 사용
Inline
텍스트에 사용되는 레이아웃
Table
2차원 데이터가 있는 테이블에 사용
Positioned
요소의 특정위치에 사용


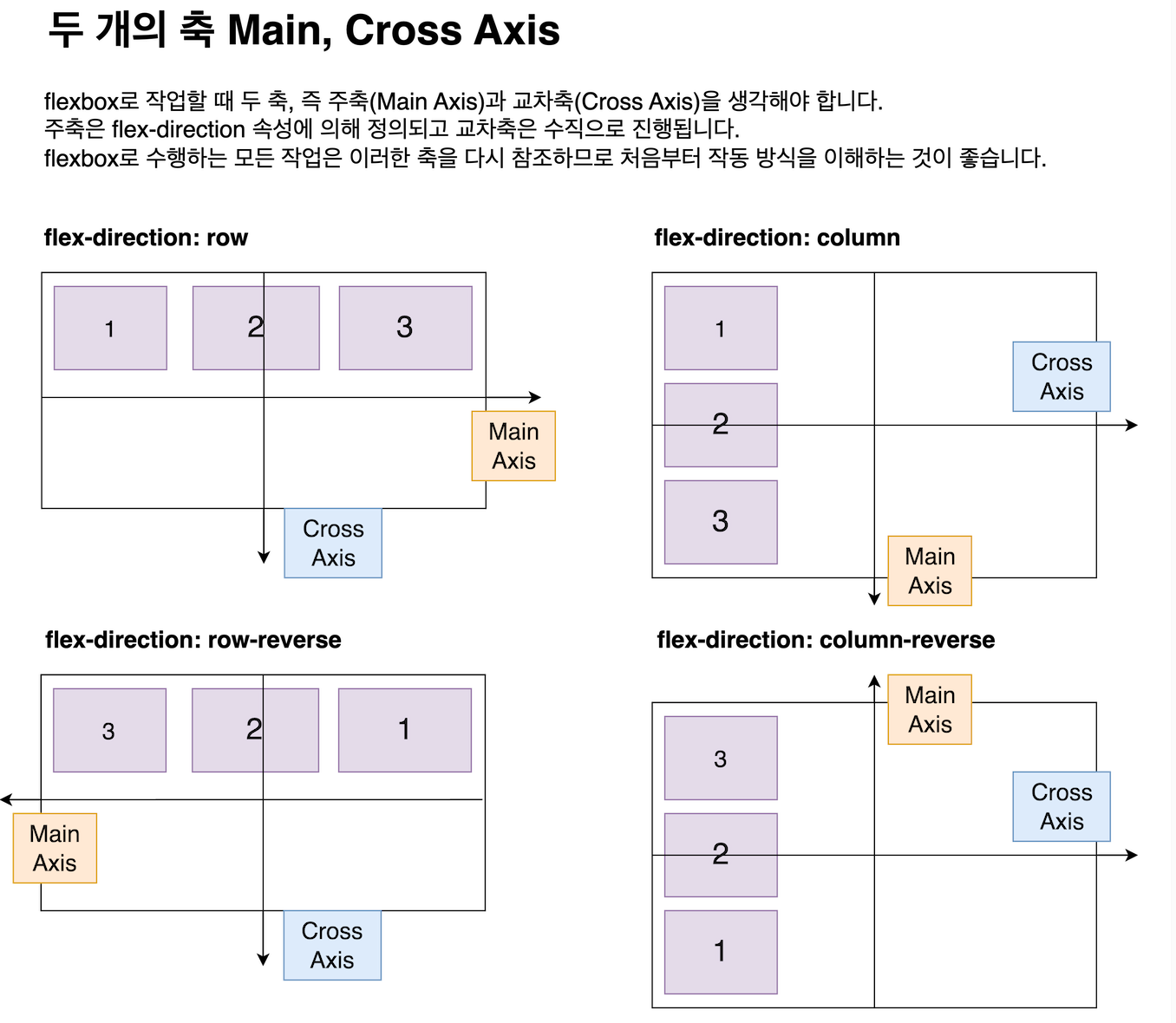
flex-direction,flex-wrap
이 과정의 기본 코드 먼저작성 해 두겠다.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<link rel="stylesheet" href="styles.css">
</head>
<style>
.container {
border: 3px solid lightgray;
display: flex;
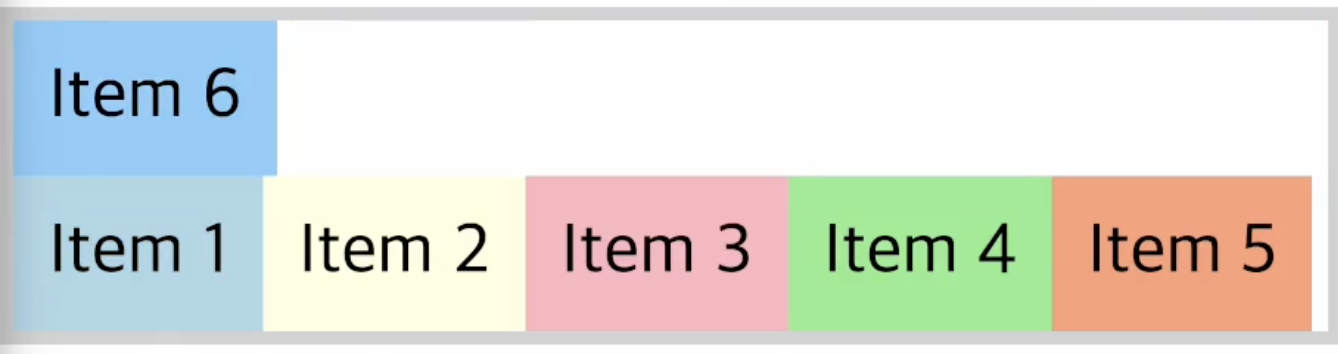
flex-direction: column-reverse;
/* flex-direction: row | row-reverse | column | column-reverse */
}
.flex-item {
color: black;
font-size: 2rem;
padding: 1rem;
text-align: center;
}
.item-1 {
background-color: lightblue;
}
.item-2 {
background-color: lightyellow;
}
.item-3 {
background-color: lightpink;
}
</style>
<body>
<div class="container">
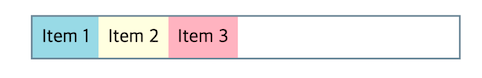
<div class="flex-item item-1">Item 1</div>
<div class="flex-item item-2">Item 2</div>
<div class="flex-item item-3">Item 3</div>
</div>
</body>
</html>

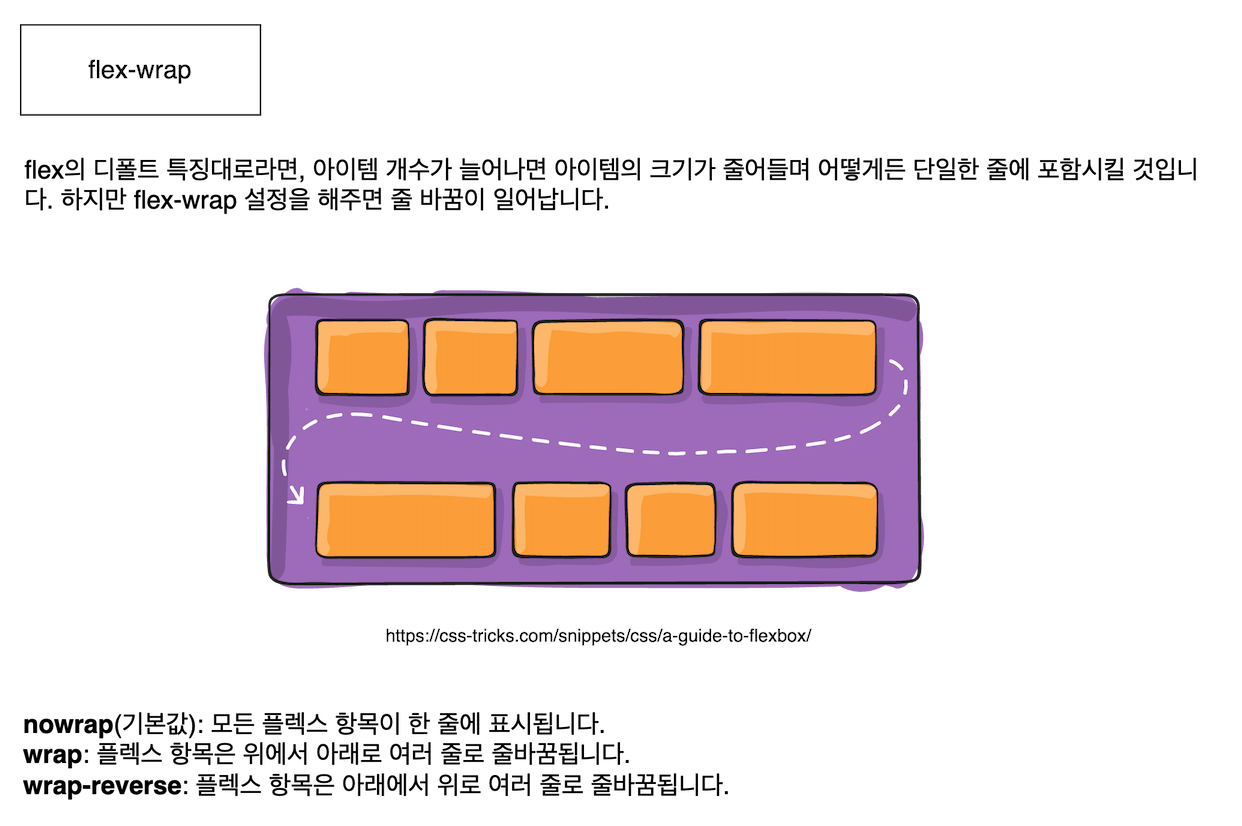
flex-wrap

여러개를 추가했을때 크기를 맞추어서 자연스러운 줄바꿈

flex-wrap: wrap-reverse;
한줄로 가능해지는 배치의 신비함!!!!!
회고
전반적으로 CSS는 이쁘게 꾸미는거야~라고 생각했는데 그것보다는 눈이 편안해지게 할수있는 능력을 가진 작업이라는걸 알게 되고 아직 까지 코드의 신비가 다양하다 느낀다.

Java
드디어 복습이 끝났으니 다시 강의를 달릴 차례이다
선례를 까먹지 않으면서 나아가보도록 할것이다..
안되면 뭐 또 돌아가야지....
자바에도 많은 시간이 필요하지만 팀 프로젝트가 있으니까
자바는 조금 하고 Javascript에 시간을 좀 더 투자해야겠다.
내부 클래스
- 다른 클래스 안에 선언되는 클래스
- 크게 4 종류가 있음
- 멤버 인스턴스
- 정적 내부 클래스
- 메소드 안에 정의된 클래스
- 익명 클래스
1. 멤버 인스턴스 클래스
⭐️ 외부 클래스의 필드와 클래스 접근 가능
2. 정적(클래스) 내부 클래스
⭐️ 외부 클래스의 클래스 필드만 접근 가능
⭐️ 내부 클래스에도 접근자 사용 가능
⚠️ static이 아닌 멤버 인스턴스 클래스에도 접근 불가!
⚠️ 인스턴스 메소드지만 클래스가 정적(클래스의)이므로 인스턴스 필드 접근 불가
3. 메소드 안에 정의된 클래스(잘 사용하진 않음)
스코프가 메소드 내로 제한됨
외부의 필드와 클래스에 접근은 가능
사용처
⭐️ 클래스가 클래스 필드인 것 - 아래의 변수는 인스턴스
💡 인스턴스 내부 클래스는 이렇게 얻을 수 있음
Outer.InnerInstMember innerInstMember = outer.getInnerInstMember(); innerInstMember.func();
- 보다 강력한 캡슐화
- 외부/내부 클래스간의 관계가 긴밀할 때 사용
- 적절히 사용시 유지보수가 용이하고 가독성을 높여줌
- 과하게 사용되면 클래스 비대화
외부에 클래스를 따로 두는 것보다 관리 용이성과 가독성이 높아짐 확인
public class YalcoChicken {
private String name;
public YalcoChicken (String name) {
this.name = name;
}
public static class LaunchTF {
private String title;
private String leader;
public LaunchTF(String title, String leader) {
this.title = title;
this.leader = leader;
}
public YalcoChicken launch () {
return new YalcoChicken(title);
}
}
class Gift {
private String message;
public Gift(String to) {
this.message = "From 얄코치킨 %s점 to %s님"
.formatted(name, to);
}
}
public Gift getGift (String to) {
return new Gift(to);
}
}public class Main {
public static void main(String[] args) {
YalcoChicken.LaunchTF launchTF1 = new YalcoChicken.LaunchTF("마산", "김영희");
YalcoChicken.LaunchTF launchTF2 = new YalcoChicken.LaunchTF("영월", "이철수");
YalcoChicken store1 = launchTF1.launch();
YalcoChicken store2 = launchTF2.launch();
YalcoChicken.Gift [] gifts = {
store1.getGift("홍길동"),
store1.getGift("전우치"),
store2.getGift("옥동자")
};
}
}
이런식으로 클래스 내부에 클래스를 형성하여서 사용한다
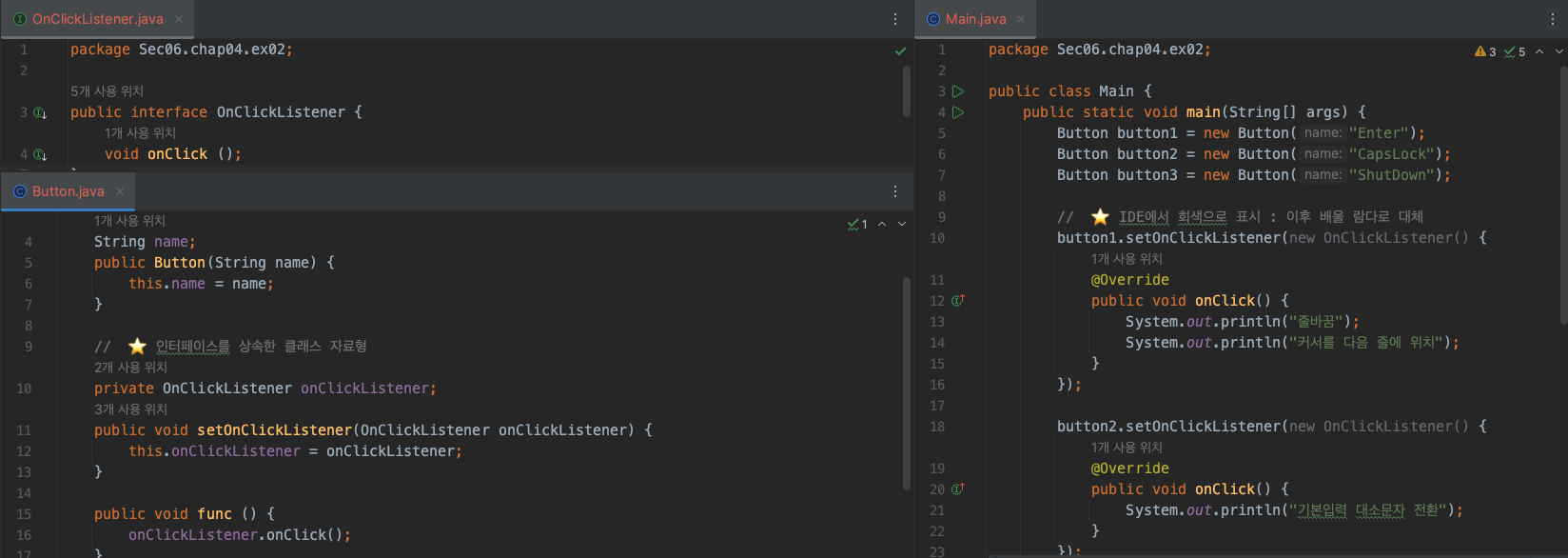
익명 클래스(낭비)
- 다른 클래스나 인터페이스로부터 상속받아 만들어짐
- 주로 오버라이드한 메소드를 사용
- 한 번만 사용되고 버려질 클래스(사생아)
- 따로 클래스명이 부여되지 않음
- 이후 다시 인스턴스를 생성할 필요가 없으므로
- 이후 배울 람다식이 나오기 전 널리 사용
public의 중요성 다른 곳에서 뽑아와야해!!!!!!!!!
나 누구의 상속클래스니까 이건 쓸수있어요 하지만 내껀 없어요....(익명클래스)
💡 익명클래스의 인스턴스는 상속받거나 오버라이드 된 메소드만 호출 가능
그럼 도데체 언제씀? 낭비인데 - 안드로이드를 자바로 개발할떄 쪼오오금 쓰임....
버튼이 각각 기능을 부여해주기보단 그냥 OnClickListener 같은곳에 사용됨

회고
이제야 드디어 나아갈수 있게끔 진도를 나아가지만
팀프로젝트도 있고 해서
자바 스크립트와 CSS HTML을 보기위해 과하게 진도를 나가지 않기로 했다.
