💡 JSP(Java Server pages)
✔️ 동적인 웹서버에서 동적인 페이지를 만들어 주는 서버 사이드 스크립트 언어
즉, HTML에 java코드를 작성하여 웹 서버에서 웹 브라우저를 관리하는 언어이다. (HTML은 정적)
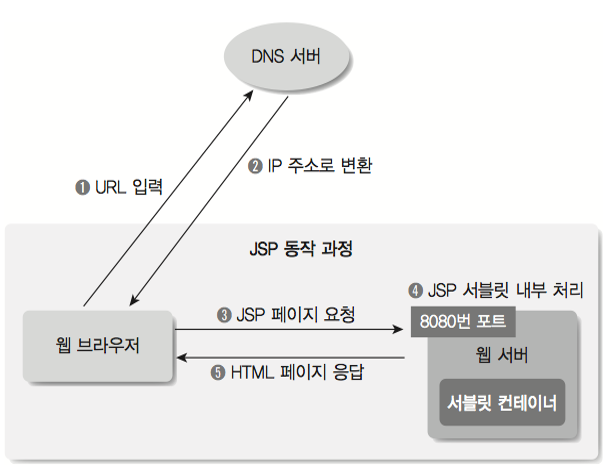
💡 JSP 전체 동작 과정
⚒️ HTML VS JSP
- HTML은 단순히 서버 파일을 웹 브라우저로 보내주는 것
- JSP는 서버에서 프로그램 실행결과를 HTML로 변형하여 웹 브라우저로 전달
➡️ 즉, 웹 서버가 요청 내용을 분석하고 서블릿 컨테이너에게 전달하면, HTML 문서 형태를 반환하는 과정
🌐 웹 서버? WAS?
- 웹 서버: 정적인 데이터만 처리하는 서버(HTML, img 등)
- WAS(Web Application Server): 동적 데이터를 처리하는 서버(DB 등) 비즈니스 로직 처리
1. 웹 브라우저에서 URL을 입력한다.
2. DNS 서버로부터 입력한 URL을 변환한 IP주소를 받는다.
3. (HTTP 헤더)받은 IP주소의 웹 서버 8080번 포트에 JSP페이지(기능 수행에 필요한 정보 = 파라미터)를 요청한다.
4. 웹 서버가 요청 내용을 분석하고 서블릿 컨테이너에 요청을 넘겨 처리한다.
5. 화면에 보일 내용을 HTML 문서 형태로 웹 브라우저에 전송한다.
❗️ DNS(Domain Name Server)
: 사람이 읽을 수 있는 도메인 이름을 IP 주소로 변환하는 시스템
- 웹 브라우저와 웹 서버는 IP주소를 이용해서 연결하기 때문에 도메인 이름은 IP주소로 변환할 필요가 있는데, 이 때 사용하는 것이 DNS이다.
DNS 자세한 내용
3~5번에서 JSP/서블릿 컴파일 과정이 이루어진다.
3번 ➡️ 웹 브라우저가 웹 서버에 웹 페이지를 달라고 하는 것: 요청(request)
5번 ➡️ 요청한 웹 페이지를 웹 브라우저에 제공하는 것: 응답(response)
요청과 응답은 text형식으로 보내진다.
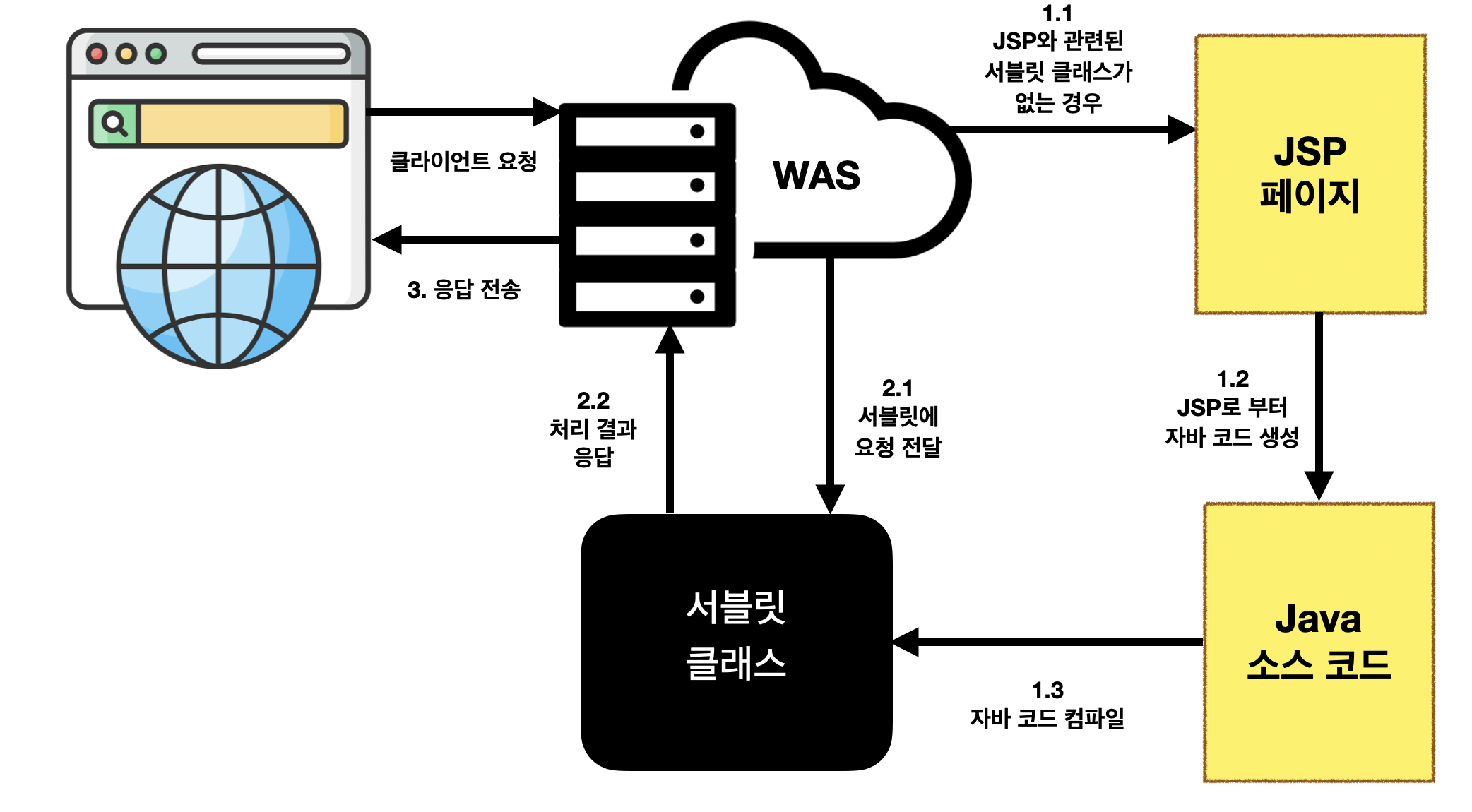
✏️ JSP / 서블릿 컴파일 처리 과정
✔️ Servlet
: Java 소스로 작성된 파일 구조
- WAS는 JSP 페이지에 대한 요청이 들어오면 다음과 같은 처리를 한다.

1. JSP와 관련된 서블릿 클래스가 없는 경우 (1.1)
- JSP 페이지로부터 자바 코드를 생성한다. (1.2)
- 자바 코드를 컴파일해서 서블릿 클래스를 생성한다. (1.3)
- 변환된 서블릿 클래스를 실행하고, WAS의 메모리에 적재된다.
- 서블릿에 클라이언트 요청을 전달한다. (2.1)
- 서블릿의 요청을 처리한 결과를 응답으로 생성한다. (2.2)
- 응답을 웹 브라우저에 전송한다. (3)
2. JSP에 해당하는 서블릿이 존재하는 경우(즉, 이미 과정 1.1 ~ 1.3을 거친 경우)
- 서블릿에 클라이언트 요청을 전달한다. (2.1)
- 서블릿의 요청을 처리한 결과를 응답으로 생성한다. (2.2)
- 응답을 웹 브라우저에 전송한다. (3)
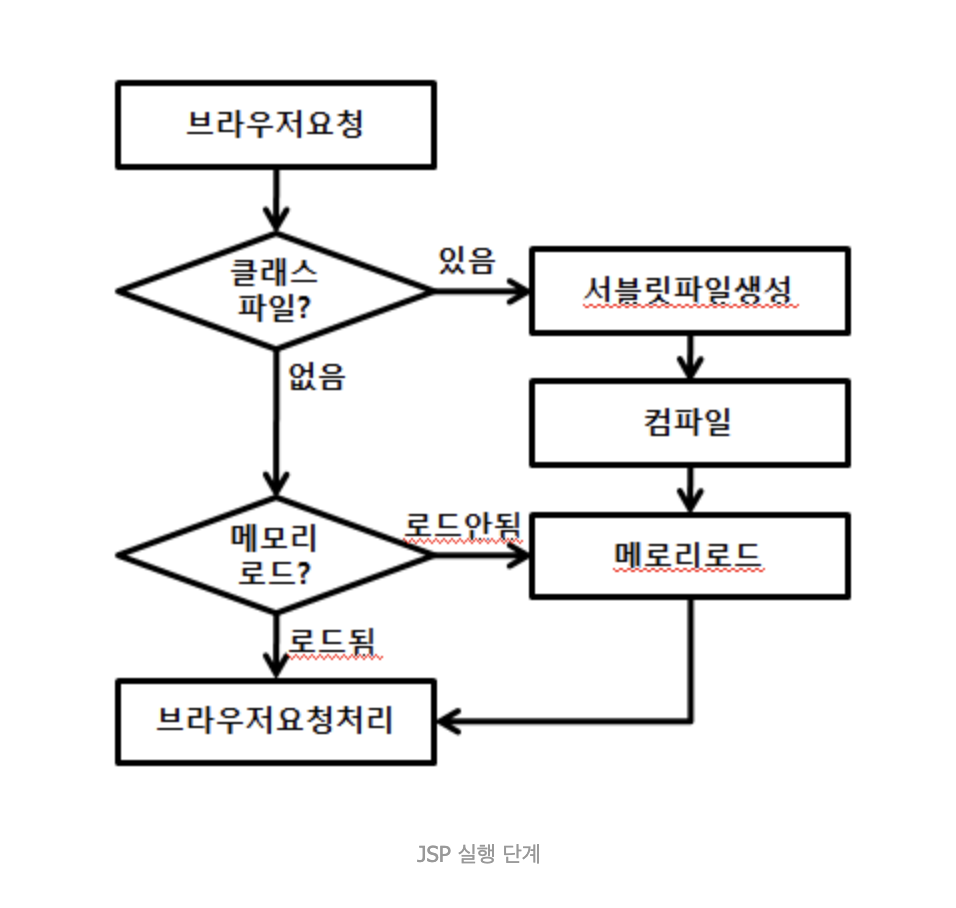
✏️ 위 과정을 도식화

👾 Port
✔️ 컴퓨터 안에 설치된 서버에 접속하는 주소
한 개의 컴퓨터에는 웹 서버 프로그램만 실행되는 것이 아니다.
웹 서버 프로그램과 함께 동영상을 제공해주는 스트리밍 서버 프로그램도 실행될 수 있고, 채팅 서비스를 위한 채팅 서버 프로그램이 실행될 수 있다.
IP주소는 연결할 컴퓨터를 구분하는데 사용되기 때문에, IP 주소만으로는 컴퓨터의 어떤 서버 프로그램을 실행할 지 알 수 없다.
그래서 각 서버 프로그램은 클라이언트가 연결할 때 다른 서버 프로그램과 구분할 수 있도록 포트(port)를 사용한다.
http://localhost:8080/04_17/time.jsp
: 뒤의 8080이 포트 번호이다.
❗️ 웹 서버가 사용하는 기본 포트 번호는 80
➡️ URL에서 프로토콜이 http인 경우 별도로 포트를 지정하지 않으면 80포트로 연결된다.
⭐️ 톰캣은 기본적으로 8080포트를 사용하도록 설정되어 있기 때문에, URL에 포트번호를 붙여 톰캣 서버를 테스트한다.
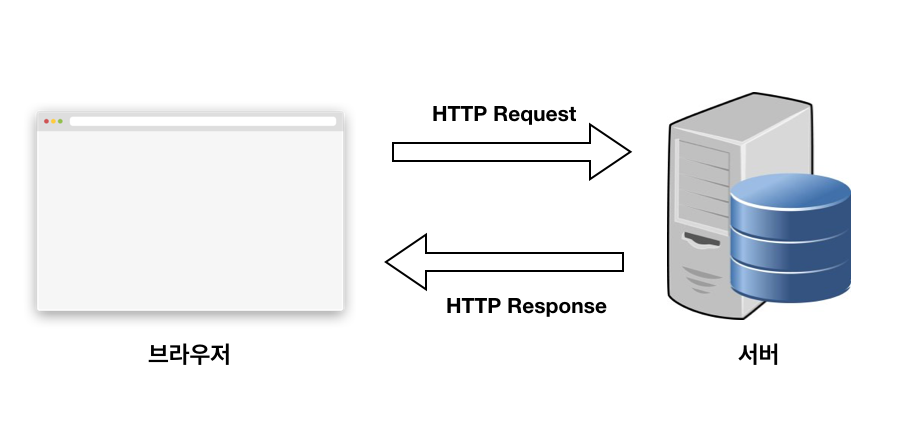
🌐 HTTP
✔️ HTTP(Hyper Text Transfer Protocol)
: 웹에서 이루어지는 모든 데이터 교환의 기초
: 클라이언트-서버 프로토콜
소포를 주고받을 때 전달하려는 내용물을 상자에 담고 겉에 내용물에 대한 내용을 적어 보내는 것처럼 HTML 문서(즉, 웹 페이지)도 HTTP라는 방식의 상자를 이용해서 전송한다.
- HTTP는 두 가지 관점에서 규칙을 정의하고 있다.


✔️ 요청 규칙
: 웹 브라우저가 웹 서버에 HTML과 같은 것을 요청할 때 사용할 데이터 구성 규칙
✔️ 응답 규칙
: 웹 서버가 웹 브라우저에 HTML과 같은 것을 전송할 때 사용할 데이터 구성 규칙
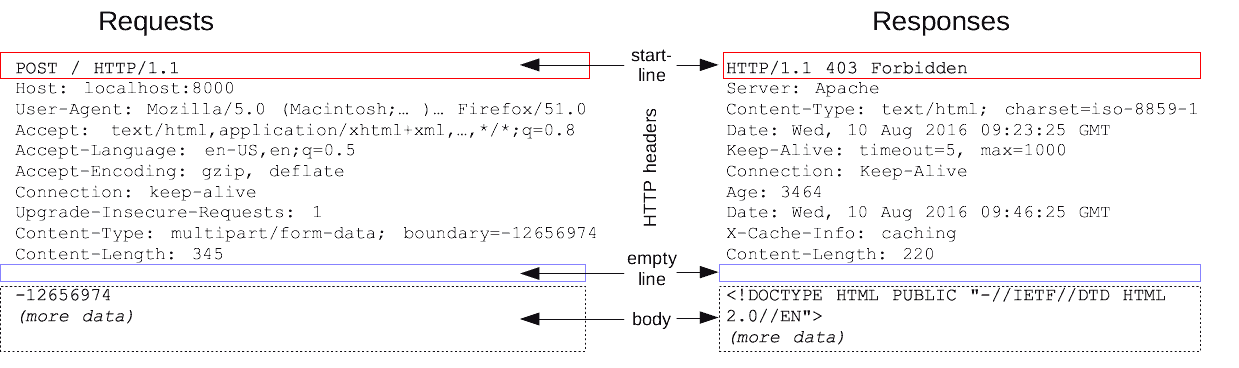
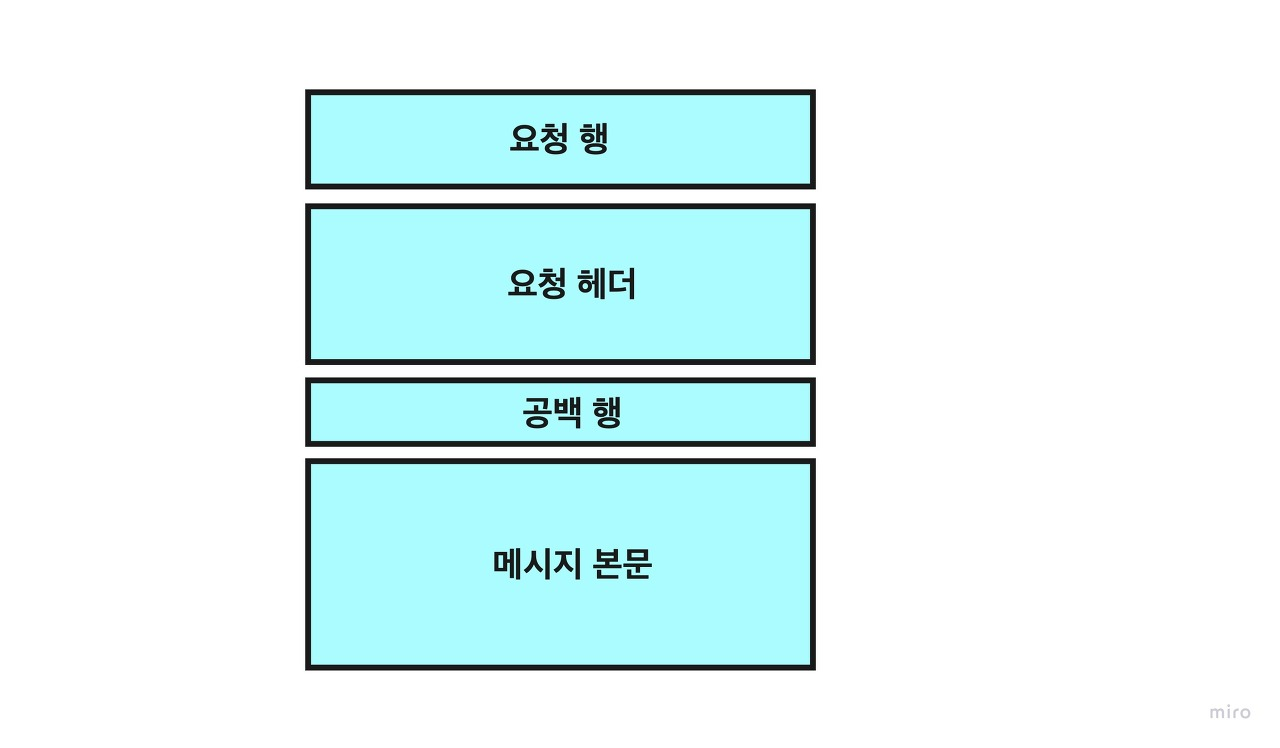
✏️ HTTP 요청 메시지(request)
HTTP 요청 메시지는 요청 행, 요청 헤더, 메시지 본문(몸체)이라는 세부분으로 구성되어 있다.

⭐️ 요청 행
GET http://www.naver.com HTTP/1.1
이 요청 행은 다음과 같은 세 가지 정보를 담고 있다.
GET: 요청 메서드
http://www.naver.com: URL
HTTP/1.1: HTTP의 버전
✔️ 요청 메서드: 송수신 방법
GET,POST,PUT,DELETE
웹 페이지에서는 대부분의 통신에 GET 메서드를 사용하며, 폼 등을 사용해서 데이터를 전송 할 때는 POST 메서드를 사용한다.
- GET (존재하는 자원에 대한 요청)
-
웹 서버에 페이지를 요청
-
요청할 때 필요한 데이터는 URL에 덧붙여 보내며 텍스트 데이터만 전송할 수 있다.
- POST (새로운 자원을 생성)
-
서버의 데이터를 갱신하거나 보내는 데이터의 양이 많을 때, 비밀번호 등의 개인 정보를 보낼 때 사용
-
요청할 때 필요한 데이터는 메시지 본문에 담아서 보내며 텍스트 데이터와 바이너리 데이터를 모두 보낼 수 있다.
-
멱등성을 가지지 않는다.
❗️ 멱등성 (冪等性)
: 연산을 여러 번 적용하더라도 결괏값이 달라지지 않는 성질
- PUT (존재하는 자원에 대한 변경)
-
요청 페이로드를 사용해 새로운 리소스를 생성하거나, 대상 리소스를 나타내는 데이터를 대체
-
멱등성을 가진다.
➡️ PUT은 한 번을 보내도, 여러 번을 연속으로 보내도 같은 효과를 보인다.
즉, 부수 효과가 없다.
- DELETE (존재하는 자원에 대한 삭제)
-
웹 리소스를 제거할 때 사용
-
하지만, DELETE의 경우 서버에서 클라이언트의 요청을 무시 가능하기 때문에 실제로 삭제되지 않았지만, 클라이언트는 파일이 삭제 되었다고 생각할 수 있다.
⭐️ 요청 헤더
- 서버가 응답을 생성하는데 참조할 수 있는 정보를 전송
- 브라우저의 종류나 언어등의 정보를 보냄
⭐️ 메시지 본문
- 정보를 전송해야 할 때 사용
- 파일 업로드와 같은 기능을 사용하면 본문 영역에 파일을 담아 웹 서버에 전송한다. (HTML 폼 데이터를 포함하는
post요청일 경우)
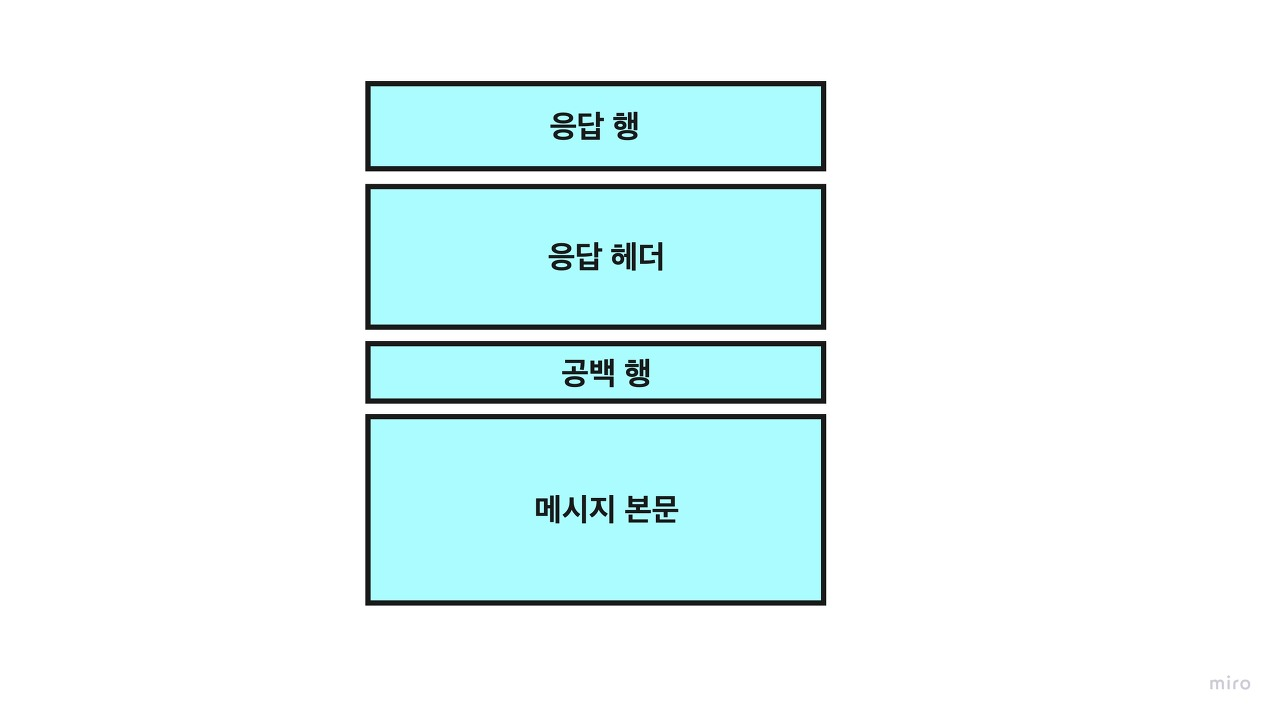
✏️ HTTP 응답 메시지(response)
HTTP 응답 메시지는 응답 행, 응답 헤더, 메시지 본문(몸체)이라는 세 부분으로 구성된다.

⭐️ 응답 행
HTTP/1.1 200 OK
이 응답 행은 다음과 같은 세 가지 정보를 담고 있다.
HTTP/1.1: HTTP 버전
200: 상태 코드
OK: 보충 메시지
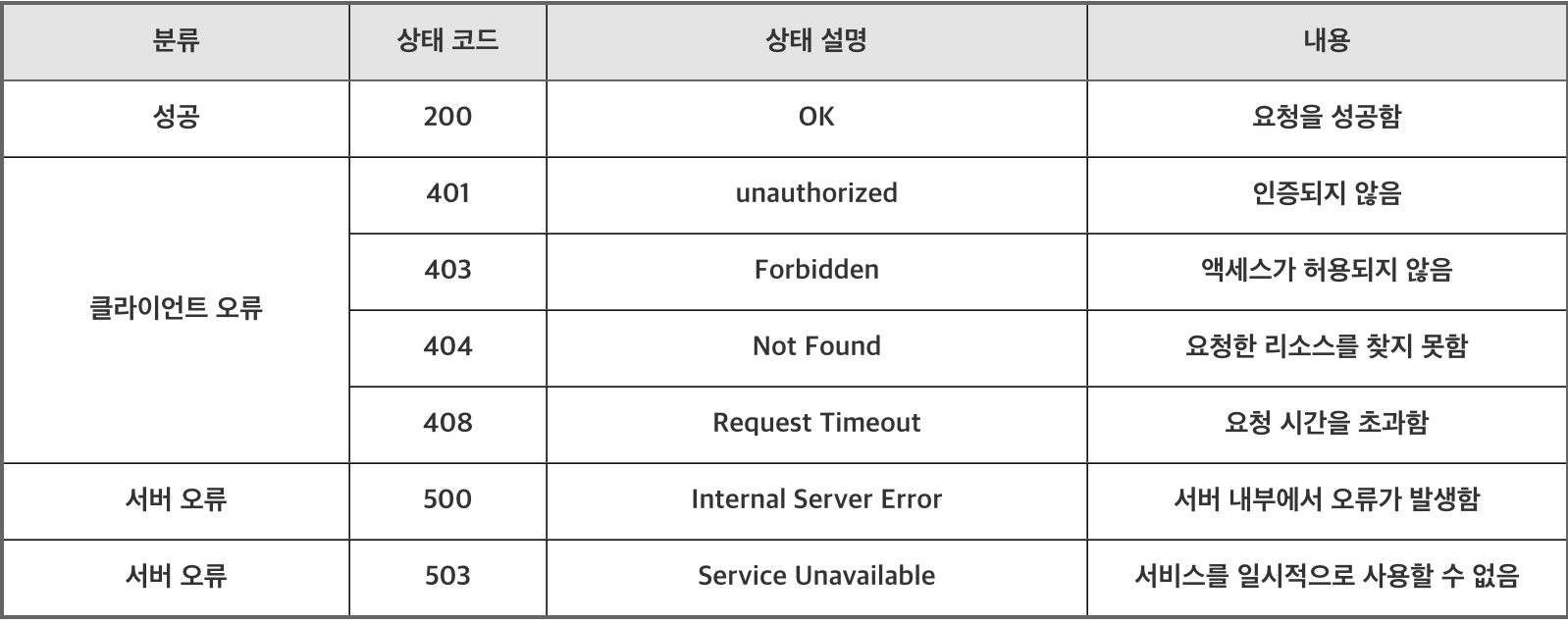
상태 코드는 특정 HTTP 요청이 성공적으로 완료되었는지를 뜻한다.
아래의 표는 주요 상태 코드와 상태 설명의 목록이다.

⭐️ 응답 헤더
- 응답에 대한 정보 전송
- 응답의 메시지 본문이 어떤 데이터인지, 길이는 어떻게 되는지 등에 대한 정보(데이터 종류나 문자 코드)를 담는다.
⭐️ 메시지 본문
- 웹 브라우저가 요청한 자원의 내용을 담는다.
Get메서드 요청에 대한 응답메시지는 HTML 파일, CSS 파일, Javascript 파일, 이미지 파일 처럼 웹 페이지를 정의하는 데이터이다.
References
: 최범균의 JSP 웹프로그래밍 기초부터 중급까지 참고
: https://hyojin96.tistory.com/entry/HTTP-%ED%86%B5%EC%8B%A0
: https://developer.mozilla.org/ko/docs/Web/HTTP/Messages