💡 <jsp:forward> 흐름
✔️ 하나의 JSP 페이지에서 다른 JSP 페이지로 요청 처리를 전달할 때 사용됨
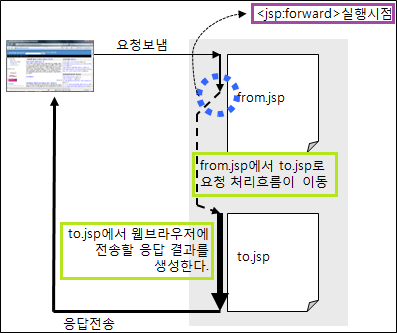
⚙️ <jsp:forward>의 요청 흐름

웹 브라우저의 요청을 최초로 전달받는 것은 from.jsp ➡️ <jsp:forward>로 인해 다음과 같은 순서로 실행 흐름이 이동한다.
- 웹 브라우저 요청을 from.jsp에 전달한다.
- from.jsp는 <jsp:forward> 액션 태그를 실행한다.
- <jsp:forward> 액션 태그를 실행하면 요청 흐름이 to.jsp로 이동한다.
- 요청 흐름이 이동할 때 from.jsp에서 사용한 request 기본 객체와 response 기본 객체가 to.jsp로 전달된다. ⭐️
- to.jsp가 응답 결과를 생성한다.
- to.jsp가 생성한 결과가 웹 브라우저에 전달된다. ⭐️
❗️ 왜 to.jsp로 요청 흐름을 이동시키면서 처리하는 것일까?
: 간결하고 구조적으로 웹 /JSP 프로그래밍을 할 수 있기 때문.
- 다양한 조건에 따라 다른 처리를 해야 하는 상황을 유연하게 대처할 수 있다.
- JSP를 분리하여 기능별로 모듈화(a / b / a+b)할 수 있다. ➡️ 재사용, 기능 조합
- 중간 연산 과정을 숨길 수 있다.
- 중앙에서 통제가 가능하다.
💡 <jsp:forward> 사용법
✔️ <jsp:forward page="이동할 페이지(웹 어플리케이션 내 경로)" />
- 값으로 지정하거나 표현식의 결과를 값으로 사용 가능
✏️ <jsp:forward> 동작 방식
✏️ from.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>from.jsp</title>
</head>
<body>
이 페이지는 from.jsp가 생성한 것입니다.
// to.jsp로 이동한다.
<jsp:forward page="to.jsp"/>
</body>
</html>✏️ to.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>to.jsp</title>
</head>
<body>
이 페이지는 to.jsp가 실행한 것입니다.
</body>
</html>
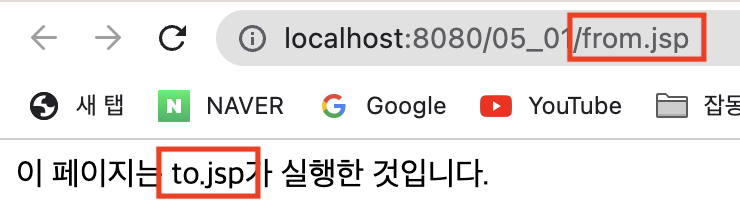
- form.jsp에서 <jsp:forward>를 사용해서 이동한 to.jsp가 생성한 결과가 웹 브라우저에 출력
- 웹 브라우저의 주소는 from.jsp 그대로임. 즉, redirect처럼 to.jsp로 변경되지 않음
<jsp:forward>는 웹 컨테이너 내에서 요청 흐름을 이동시킨다.
➡️ 웹 브라우저는 다른 JSP가 요청을 처리했다는 사실을 알지 못한다.
➡️ form.jsp가 생성한 결과로 인식 (실제 출력은 to.jsp)
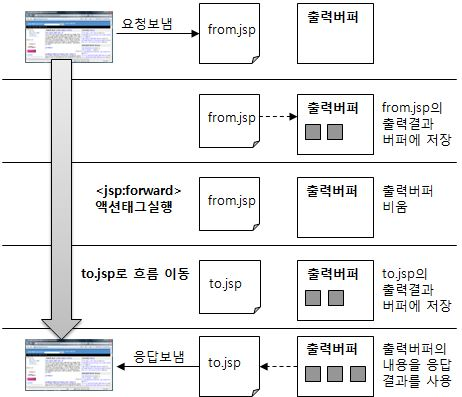
💡 <jsp:forward>와 출력 버퍼와의 관계
❓ 왜 from.jsp가 출력한 내용은 존재하지 않는가
✔️ 출력 버퍼 때문
: <jsp:forward>가 실행되면, 출력 버퍼의 내용을 버리고 이동한 페이지의 출력 결과를 출력 버퍼에 저장된다.

❗️ from.jsp의 forward 후 코드 실행 ?
from.jsp에서 redirect를 하면 다시 돌아오기 때문에 그 뒤에 있는 코드도 출력이 된다. 하지만, forward를 하면 from.jsp에 원래 있던 버퍼의 내용을 버리고 forward를 받은 jsp 파일(to.jsp)이 버퍼에 저장 후 출력되기 때문에 from.jsp의 forward 이후의 코드는 나오지 않는다.
❗️ <jsp:forward> 올바르게 동작할려면 ?
밑의 2가지가 되었을 경우, 실행 흐름을 이동하는데 실패하기 때문에 에러가 발생한다. 하지만, WAS에 따라 달라질 수 있다. 톰캣 버전에 따라서 다르다.
- <jsp:forward> 액션 태그를 실행하기 전에 웹 브라우저 데이터 전송(flush) ❌
- buffer 속성 none ❌
💡 <jsp:forward> 활용
✔️ 조건에 따라서 이동할 페이지를 지정
<jsp:forward>를 유용하게 사용할 수 있는 경우는 조건에 따라 다른 결과를 보여줘야 할 때이다.
✏️ 선택한 옵션에 따라 서로 다른 화면을 보여주는 JSP 페이지
✏️ select.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>select</title>
</head>
<body>
<form action="<%=request.getContextPath() %>/view.jsp">
보고싶은 페이지 선택:
<select name="code">
<option value="A">A페이지</option>
<option value="B">B페이지</option>
<option value="C">C페이지</option>
</select>
<input type="submit" value="이동">
</form>
</body>
</html>✏️ view.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
// 선택한 옵션 값을 code 변수에 저장한다.
String code = request.getParameter("code");
String viewPageURI = null;
String path = "/viewModule/";
// code 변수의 값에 따라서 이동할 페이지를 선택한다.
if(code.equals("A")) {
viewPageURI = path + "a.jsp";
}
if(code.equals("B")) {
viewPageURI = path + "b.jsp";
}
if(code.equals("C")) {
viewPageURI = path + "c.jsp";
}
%>
// 선택한 페이지로 이동한다.
<jsp:forward page="<%=viewPageURI %>"/>✏️ viewModule/a.jsp + b.jsp + c.jsp
<h1>이 페이지는 ...입니다.</h1> 통일


- code 파라미터 값이 "B"인 경우 view.jsp 페이지는 b.jsp로 흐름을 이동
❗️
<form action="<%=request.getContextPath() %>/view.jsp">
- 절대경로로 쓰면 경로를 옮길 때 일일이 수정 할 일이 없으니까 저렇게 쓰는 걸로 기억해두자.
➡️ [JSP] contextPath 절대경로 사용
💡 <jsp:param> 이동할 페이지에 파라미터 추가하기
✔️ <jsp:forward>로 이동할 페이지에 따라 파라미터를 추가로 전달 할 수 있다.
<jsp:forward page="moveTo.jsp"/>
<jsp:param name="first" value="JTI"/>
<jsp:param name="last" value="PJI"/>
</jsp:forward><jsp:param>의 동작 방식은 <jsp:include>에서 설명한 것과 동일하다.
💡 page 속성 경로
<jsp:include>와 <jsp:forward>는 page 속성을 사용해서 포함시키거나 이동할 페이지의 경로를 지정한다.
- 웹 어플리케이션 폴더를 기준으로 한 절대 경로
- 현재 JSP 페이지를 기준으로 한 상대 경로
✔️
/Root
- 절대 경로
- 절대 경로의 기준점인 웹 어플리케이션 폴더를 의미
✔️
..
- 한칸 위로감
✔️
.
- 현재 위치
⭐️ 웬만해서는 절대경로를 이용하자
- 관련 파일을 쉽게 찾을 수 있다.
- forward 시키고자 하는 경로를 다른 곳으로 옮긴다고 하면 굳이 수정을 안해도 된다.
- ex) jspf 파일 / 변수 하나로 관리
❗️ 상대경로를 이용하는 경우
- 이동할 페이지가 같은 폴더에 위치한 경우
- 이동할 페이지가 현재 폴더의 하위 폴더에 위치한 경우
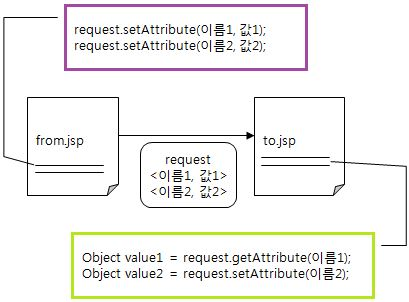
💡 기본 객체의 속성을 이용해서 값 전달하기
<jsp:include>와 <jsp:forward>는 <jsp:param>을 이용해서 파라미터로 추가로 전달할 수 있다. 하지만, String 밖에 넘기질 못한다.
➡️ 기본 객체의 속성(Attribute)을 이용하면 Object를 반환하기 때문에 다 넘길 수 있다.
➡️ 포함하거나 이동할 페이지는 동일한 요청 범위(request 영역)를 갖기 때문에, request 기본 객체의 속성을 이용해서 필요한 값을 전달할 수 있다.

⭐️ request 기본 객체는 한 번의 요청에 대해 유효하게 동작
➡️ 한 번의 요청을 처리하는 데 사용되는 모든 JSP에서 공유됨
✏️ request 속성 추가 후 <jsp:forward> 흐름 이동
✏️ makeTime.jsp
<%@page import="java.util.Calendar"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
Calendar cal = Calendar.getInstance();
request.setAttribute("time", cal);
%>
<jsp:forward page="viewTime.jsp" />✏️ viewTime.jsp
<%@page import="java.util.Calendar"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>현재시간</title>
</head>
<body>
<%
// time 값을 읽어옴
Calendar cal = (Calendar)request.getAttribute("time");
%>
현재 시간은 <%= cal.get(Calendar.HOUR) %>시
<%= cal.get(Calendar.MINUTE) %>분
<%= cal.get(Calendar.SECOND) %> 초 입니다.
</body>
</html>
⭐️ 속성을 이용한 값 전달 방식은 웹 어플리케이션 개발에서 중요한 기법 중 하나
- MVC(Model-View-Controller) 패턴이라는 것에 기반하여 웹 어플리케이션을 구현할 때 필수 요소이기 때문에, request 기본 객체의 속성을 사용하는 방법에 대해서는 반드시 이해하고 넘어가야 함!

