💡 Swing
- 자바에서 GUI(Graphic User Interface)를 구현하기 위해 JDK에서 기본적으로 제공하는 개발 툴킷
- 단일-스레드 프로그래밍 모델을 따른다.
❗️ MVC 패턴 : Model-View-Controller
- Model : 데이터를 가져와 어떤 작업을 처리하거나 처리한 작업을 저장
- View : 데이터를 보여주는 역할
- Controller : 뷰와 모델 사이의 흐름제어
AWT의 제약을 극복하기 위하여 만들어졌다.
운영 환경에 영향을 받지 않고 동일한 화면을 보여줄 수 있도록 시스템에 대한 의존도를 최소화하고 각종 컴포넌트들을 자바에서 직접 그려서 구현하였다.
따라서 여러 환경에서 동일한 모습을 보일 수 있도록 구현되었으나 대신 해당 시스템의 고유한 모습을 보여줄 수 없다.
이러한 약점을 보완하기 위하여 룩 앤드 필(Look And Feel)이라는 기능을 지원하는데 이 기능을 이용하여 프로그램 전체의 UI 모습을 바꿀 수 있다.
스윙의 아키텍처는 플랫폼-독립적인, 자바 모델-뷰-컨트롤러 GUI 프레임워크이다.
❗️ Look And Feel (룩 앤드 필)
- 마케팅, 브랜딩, 상표화와 같은 분야와 제품의 내용에 쓰이는 용어로, 사용자의 제품 체험과 겉모양, 인터페이스의 주된 기능을 나타낸다.
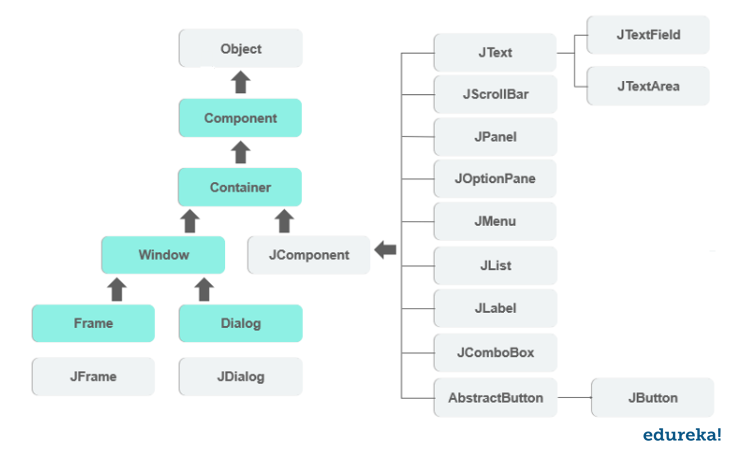
💡Component / Container

Component 컴포넌트 : 화면을 구성하는 부품
- 컨테이너에 포함되어야 비로소 화면에 출력될 수 있는 GUI 객체
- 모든 GUI 컴포넌트의 최상위 클래스 : java.awt.Component
- 스윙 컴포넌트의 최상위 클래스 : javax.swing.Jcomponent
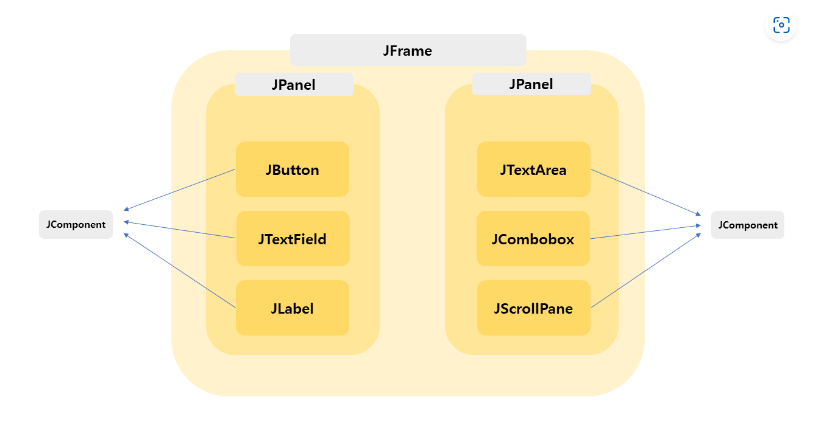
- JPanel(JPanel의 경우 다른 컴포넌트들을 포함할 수 있기 때문에 컨테이너이면서 컴포넌트이다.)
Container(컨테이너)는 컴포넌트로 부터 상속 받은 하나의 윈도우 영역을 의미
- 컨테이너: 다른 컴포넌트들을 포함할 수 있는 컨테이너 (JPanel)
- 최상위 컨테이너: 다른 컴포넌트를 포함할 수 없으며, 컨테이너에 포함되어야 화면에 출력되는 객체 (JFrame, JDialog)

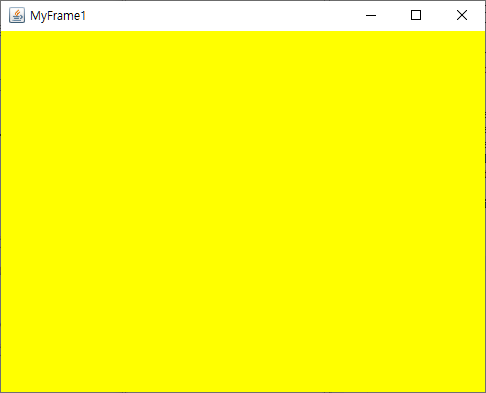
✏️ 기본 창 만들기
- 사이즈: 500 * 400
- 위치: 200, 200
- 타이틀: MyFrame1
- 종료버튼 클릭시: 현재창만 종료
- 배경색: 노랑
이렇게 기초적으로 창을 만들어보자.
import java.awt.Color;
import java.awt.Container;
import java.awt.Dimension;
import java.awt.Point;
import java.awt.Rectangle;
import javax.swing.JFrame;
public class FrameEx extends JFrame {
public FrameEx() {
super("MyFrame1");
// 정사각형으로 크기 정하기
setBounds(new Rectangle(200, 200, 500, 400));
// 배경색 지정하기
getContentPane().setBackground(Color.YELLOW);
// 종료버튼 클릭시 즉시 종료
setDefaultCloseOperation(EXIT_ON_CLOSE);
// 창이 눈에 보이게 해줌
setVisible(true);
}
public static void main(String[] args) {
new FrameEx2();
}
}
✏️ setDifaultCloseOperation 종류
-
JFrame.EXIT_ON_CLOSE: 프로그램 종료 -
JFrame.DISPOSE_ON_CLOSE: 해당 창만 종료 -
JFrame.HIDE_ON_CLOSE: 창이 있는데 눈에 보이는 것만 제거함.
그래서 창이 계속 작동한다. = setVisible(false) -
JFrame.DO_NOTHITNG_ON_CLOSE: 창만 켜지고 아무것도 안함
(나중에 WindowListeners를 활용하여 쓰인다.)
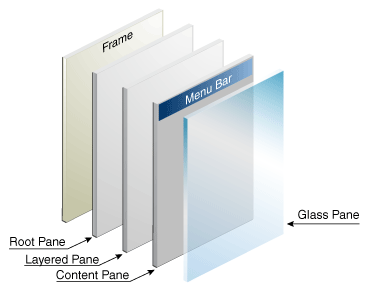
✏️ 배경색 바꾸기
f.setBackground(Color.RED);이렇게만 하면 창의 색깔이 바뀌지 않는다.

이유는, 젤 뒤에있는 Frame의 색깔을 바꾼 것이다.
우리가 실제로 보는 것은 Menu Bar이기 때문에 우리가 눈에 보이는Menu Bar인 ContentPane을 바꿔주어야 한다.
f.getContentPane().setBackground(Color.RED);
✏️ 임의로 색상 바꾸기
Color background = new Color(0xCCCCCC);
f.getContentPane().setBackground(background);16진수는 지원안하기 때문에 #빼고 0x를 붙여준다.

✏️ 타이틀 사진 붙이기
이미지 이름을 파라미터 안에 넣는다.
Toolkit kit = Toolkit.getDefaultToolkit();
Image icon = kit.getImage("dog-icon.png");
setIconImage(icon);
✏️ 창 중앙에 두기
- 직접 중앙 메서드를 만들어준다.
public void goCenter(JFrame frame) {
Dimension screenSize = Toolkit.getDefaultToolkit().getScreenSize();
Dimension frameSize = frame.getSize();
frame.setLocation(
(screenSize.width - frameSize.width) / 2,
(screenSize.height - frameSize.height) / 2
);
} // goCenter(this)📎 setLocationRelativeTo(null)
setLocationRelativeTo(Component c)
- 윈도우 매개변수 안의 컴포넌트에 따라 상대적인 위치를 지정할 수 있다.
- 컴포넌트 값으로는 null과 null이 아닌 내용을 넣으면 된다.
- 기본적으로
setLocationRelativeTo(null)은 창을 가운데에 띄우는 역할로 많이 활용된다.
✏️ 전체화면 만들기
setExtendedState(MAXIMIZED_BOTH);import javax.swing.JFrame;
public class FrameEx3 extends JFrame {
public FrameEx3() {
setTitle("전체화면");
// setSize를 만들어줘야지 작은창을 눌렀을 때 이 크기로 돌아온다.
setSize(400, 300);
setLocationRelativeTo(null);
//전체화면
setExtendedState(MAXIMIZED_BOTH);
setDefaultCloseOperation(EXIT_ON_CLOSE);
setVisible(true);
}
public static void main(String[] args) {
new FrameEx3();
}
}✏️ 글자 넣기
JLabel lblText = new JLabel("글자글자");어디까지가 레이블인지 알려면 어떻게 알까?
색깔을 넣어봐서 알아보자.
하지만 레이블은 투명이여서 색깔을 가지지 못해서 나타내지 않는다.
그것을 불투명하게 만들어보자.
✏️ setOpaque_불투명하게 만들기
lblText.setOpaque(true); // 불투명하게 만드는 메서드그럼 Label에 배경색을 넣어보자.
JLabel lblText = new JLabel("글자글자");
lblText.setOpaque(true);
lblText.setBackground(Color.YELLOW);
✏️ Lebel 위치 조정
왼쪽, 중앙, 오른쪽 다된다.
JLabel lblText = new JLabel("글자글자", JLabel.CENTER); // 중간으로 이동✏️ Lebel 폰트 색상 바꾸기
lblText.setForeground(Color.RED);JPanel에 넣어서 글자색에 맞게 배경색을 맞춰주자.
//글자에 맞춰서 형광색!
JPanel pnl = new JPanel();
pnl.add(lblText);
add(pnl, BorderLayout.NORTH);
✏️ 글꼴 설정
❗️ Physical and Logical Fonts
📎 Logical Fonts
Logical Fonts은 폰트 구성이 5개이며, 자바 플랫폼에서 정의하고 있다.
- Serif
- SansSerif
- Monospaced
- Dialog
- DialogInput
자바 플랫폼에서 제공하고 있기 때문에 자바안에서 어디서든지 다 쓸 수 있다.
하지만 Logical은 영어만 해당된다. 한글은 해당X
// Font: 글자의 크기, 글꼴, 스타일
Font font = new Font(Font.SANS_SERIF, Font.BOLD, 30);
lblText.setFont(font);📎 Physical Fonts
Physical Fonts은 운영체제에서 구성하는 글꼴이다.
// Font: 글자의 크기, 글꼴, 스타일
Font font = new Font("휴먼옛체", Font.BOLD, 30);
lblText.setFont(font);✏️ 그림 붙이기
JLabel lblImg = new JLabel(new ImageIcon("다운로드.jpg"));
add(lblImg, BorderLayout.CENTER);✏️ 자동으로 그림을 창으로 맞추기
JLabel lblImg = new JLabel(new ImageIcon("20180915_191740_939786784.gif"));
add(lblImg, BorderLayout.CENTER);✏️ 사진에 글 추가하기
//글 추가하기
lblImg.setText("무지무지빔 ~~ !");
lblImg.setHorizontalTextPosition(JLabel.CENTER); // 가운데정렬
lblImg.setVerticalTextPosition(JLabel.BOTTOM); // 밑에
References
: https://yoo11052.tistory.com/43

