
💡 기본 용어
📎 표현식과 문장
✔️ 표현식 (expression)
: 값을 만들어내는 것
- 346
- 10 + 44 / 3
- "Test"
✔️ 문장 (statement)
: 하나 이상의 표혀식이 모인 것
: 문장을 끝맺을 때는;을 기술한다.
- 346; 10 + 44 / 3;
- var test = "Test"
- alert('hello world');
📎 식별자
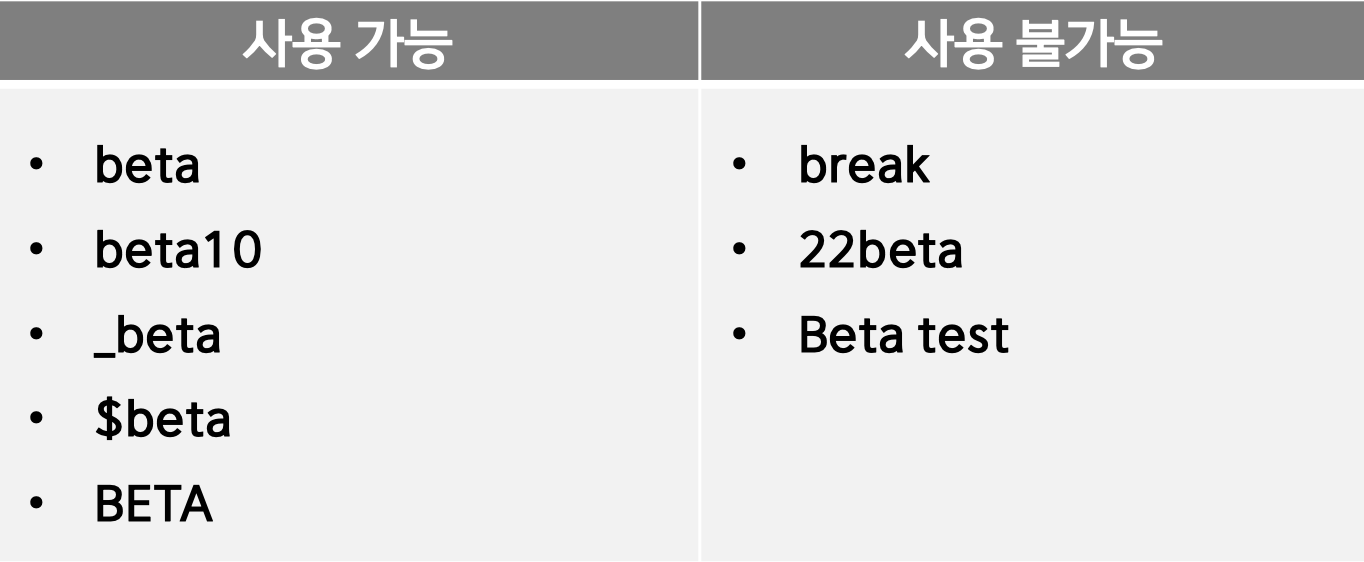
✔️ 변수명과 함수명과 같은 이름을 붙일 때 사용하는 단어
-
값을 저장하며 이후 재활용한다.
-
한글, 한자, 일본어 같은 모든 언어를 사용 가능 (대부분 영어로)
-
숫자로 시작할 수 없고, 특수문자는 밑줄
_또는 달러 기호$로 시작 -
숫자를 사용하려면 변수명 뒤에 사용할 수 있음
-
문자, 배열, 함수, 객체로도 만들 수 있다.

break 같은 경우는 예약어이기 때문에 사용 불가능 하다.
✏️ 예약어
꼭 예약어를 쓰고 싶다면 앞에$을 붙이면 된다. 새로운 객체명으로 탄생한다.
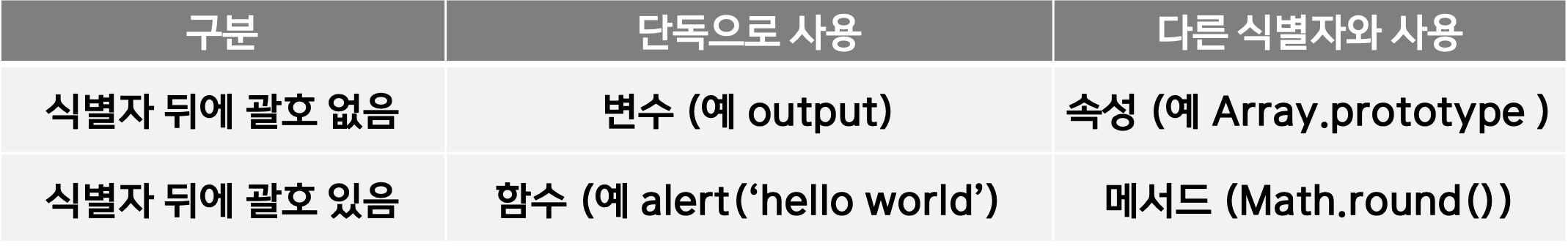
-
식별자를 단독으로 사용하는 경우
: 식별자 뒤에 괄호 ⭕️ ➡️ 함수
: 식별자 뒤에 괄호 ❌ ➡️ 변수 -
다른 식별자와 같이 사용하는 경우
: 식별자 뒤에 괄호 ⭕️ ➡️ 메서드
: 식별자 뒤에 괄호 ❌ ➡️ 속성

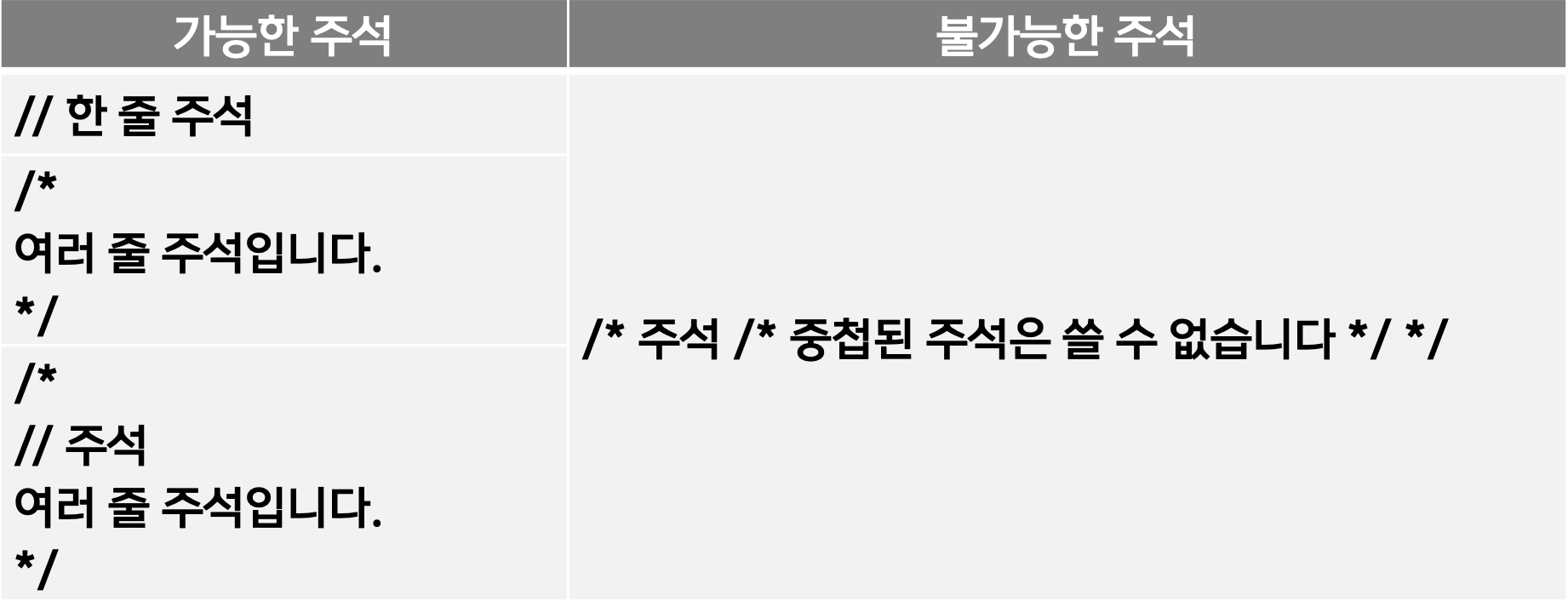
📎 주석

📎 스크립트 실행
Javascript를 웹 페이지에서 실행하는 방법은 크게 3가지가 있다.
-
HTML 태그 요소에 직접 스크립트 작성
-
script 영역에 작성
-
별도의 파일로 작성 후 로드
📌 태그에 script 작성
✔️ 태그의 onclick 속성의 값으로 함수를 직접 작성
<button onclick="alert('hello world')>클릭하세요.</button>HTML이 내용을 전달하고 CSS가 모양을 전달하며 Javascript는 대부분 동적 효과를 만들어 준다.
- HTML 내용전달 (구조언어)
- CSS 모양 (표현언어)
- Javascript 동적 (동적언어), 이벤트 (클릭, 휠, 마우스, 스크롤 등등)
다양한 이벤트에 따라서 우리가 웹 페이지를 조작하며 서버에서 받아서 동작효과를 넣는 것도 가능하다.
그런 Javacript를 직접 HTML에 태그라는 인라인 스타일로 작성하는 방법이 있는데 이 alert 함수가 작동을 해서 hello world가 뜬다.
이런식으로 버튼에다가 직접 함수를 쓰면 태그까지 와서 수정해야되기 때문에 불편한 사이트가 된다.
즉, HTML, CSS, Javascript 각각 구분되어 관리해야 한다.
📌 <script> 태그에 작성
✔️ <script> 태그 안에 Javascript 코드를 작성
<script>
alert('hello world');
</script>해당 페이지에만 일어나는 효과일 때 많이 사용된다.
이것도 동작효과가 이 페이지 뿐만아니라 다른 페이지에도 작용하는 것이라고 하면 얘는 <script> 태그안에 작성하는 것 보다, 별도의 파일로 로드하는 것이 좋은 방법이다.
📌 별도의 파일을 로드하기 ⭐️
✔️ <script> 태그 안에 Javascript 코드를 작성
<script src="main.js"></script>별도의 파일로 추출해서 모든 페이지에 main.js 를 불러오게 하면 다 적용되기 때문에, 이러한 방법이 유지관리하기 훨씬 편하다.
✏️ 총정리 code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 3. 별도의 파일 로드하기 -->
<script src="00_basic.js"></script>
<title>study</title>
</head>
<body>
<h1>식별자</h1>
<pre>
값을 저장, 이후 재활용!
</pre>
<br>
<h2>javascript 실행</h2>
<h3>태그에 script 작성</h3>
<!--1. 태그에 직접 작성-->
<button onclick="alert('hello!')">click</button>
<!-- 2. script 태그에 작성 -->
<script>
alert('반갑습니다!');
</script>
</body>
</html>💡 변수
📎 변수 생성
✔️ var 변수명 = 값;
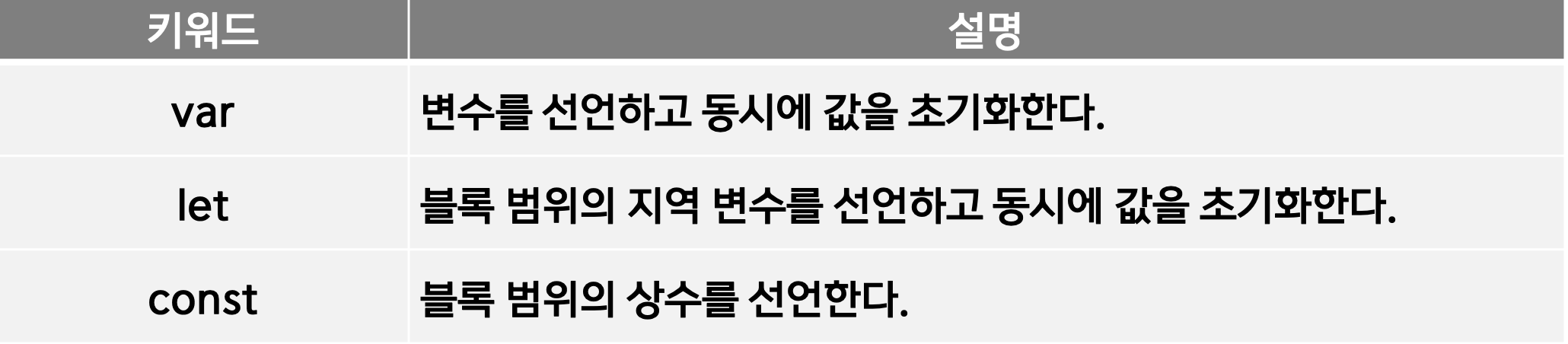
📌 변수 선언

-
var
: 전역변수이기 때문에 어디에서든 사용가능하다.
: 호이스팅(끌어올려짐) -
let
: 지역변수
: { 블록 } -
const
: 상수 ➡️ 변경 불가
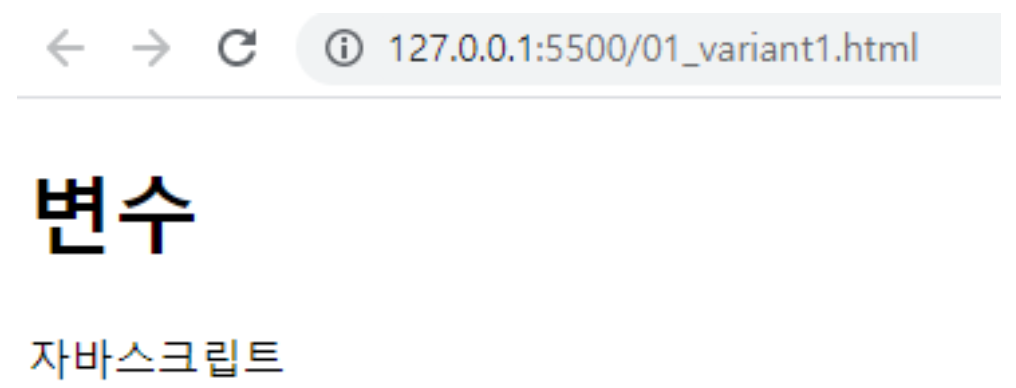
✏️ 변수 활용

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UACompatible" content="IE=edge,chrome=1">
<title>변수 - 자바스크립트 기초</title>
<meta name="description" content="">
<meta name="author" content="user1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1>변수</h1>
<script>
var basicLanguage = "자바스크립트";
document.write(basicLanguage);
</script>
</body>
</html><script> var basicLanguage = "자바스크립트"; document.write(basicLanguage); </script>
입력한 스크립트에서 document 는 웹 페이지를 선택한 것이고 write 함수를 이용하여 변수명 basicLanguage 의 값을 출력한 것이다.
변수명 basicLanguage 에 문자를 지정하고 그 문자를 다시 다음줄에서 사용할 때는 변수명을 입력하여 화면에 출력해 주고 있다.
document.write("자바스크립트"); 와 같이 입력해도 브라우저 화면에는 이상 없이 출력되지만, 변수로 활용하면 자바스크립트라는 문자 이후 코드에서든 변수명으로 불러와 재사용이 가능하게 되는 것이다.
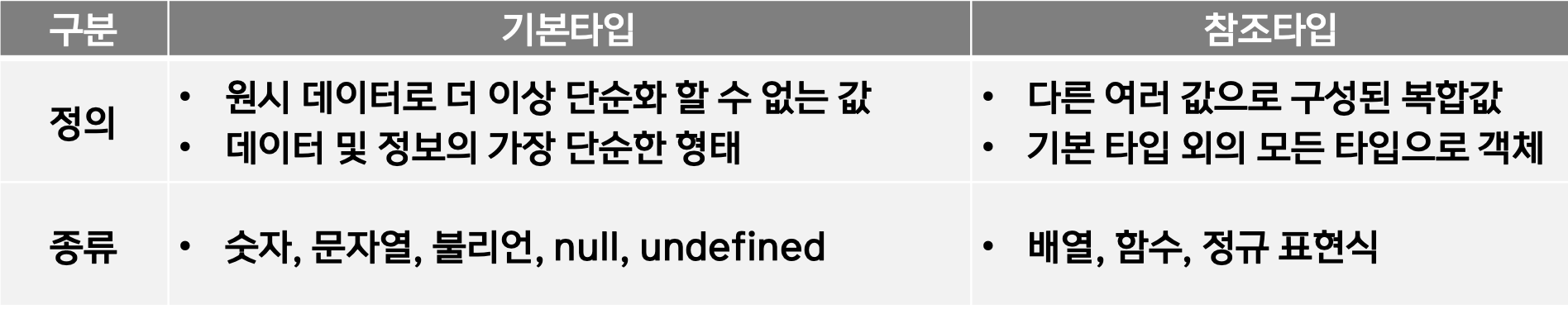
📌 변수 타입
전체적으로 변수명에 값을 저장하는 것이지만 저장되는 값이 종류에 따라서 크게 두가지로 구분할 수 있다.

Javascript는 엄격한 타입체크 언어인 C언어, java 와는 다르게 변수에 어떤 값이 저장되는지에 따라 해당 변수의 타입이 결정된다.
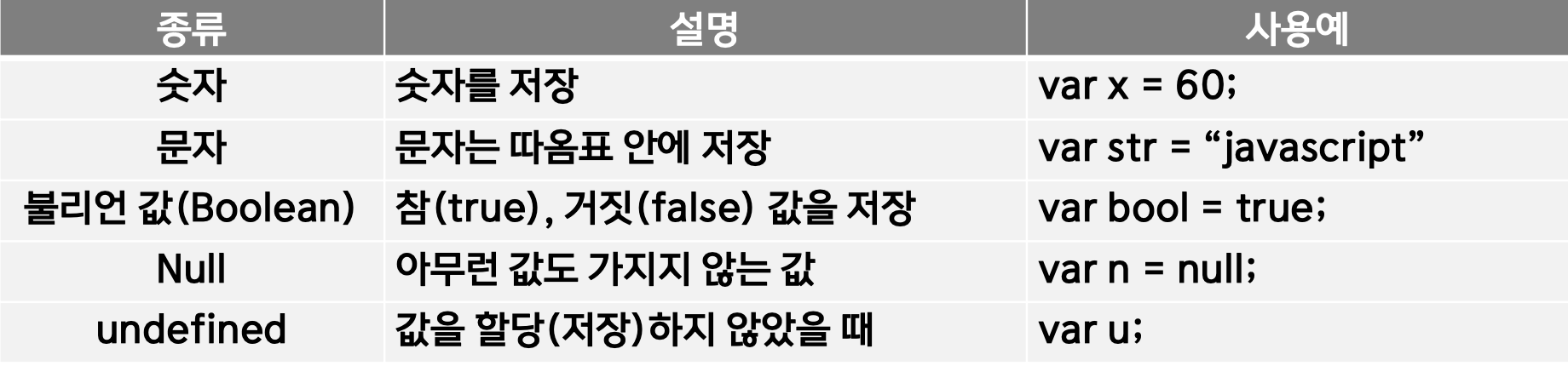
📌 기본타입의 종류

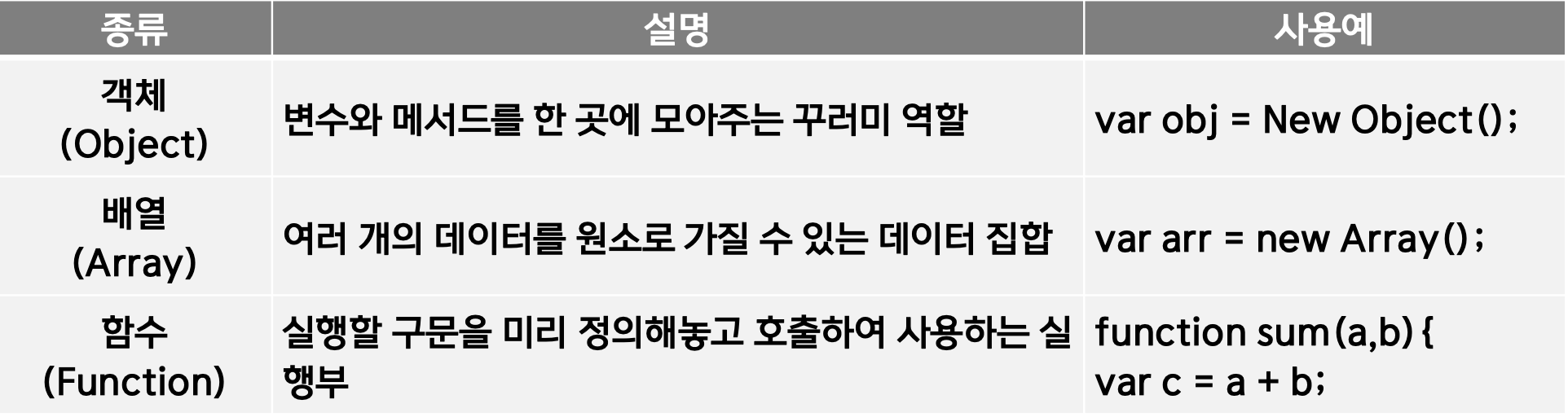
📌 참조 타입의 종류

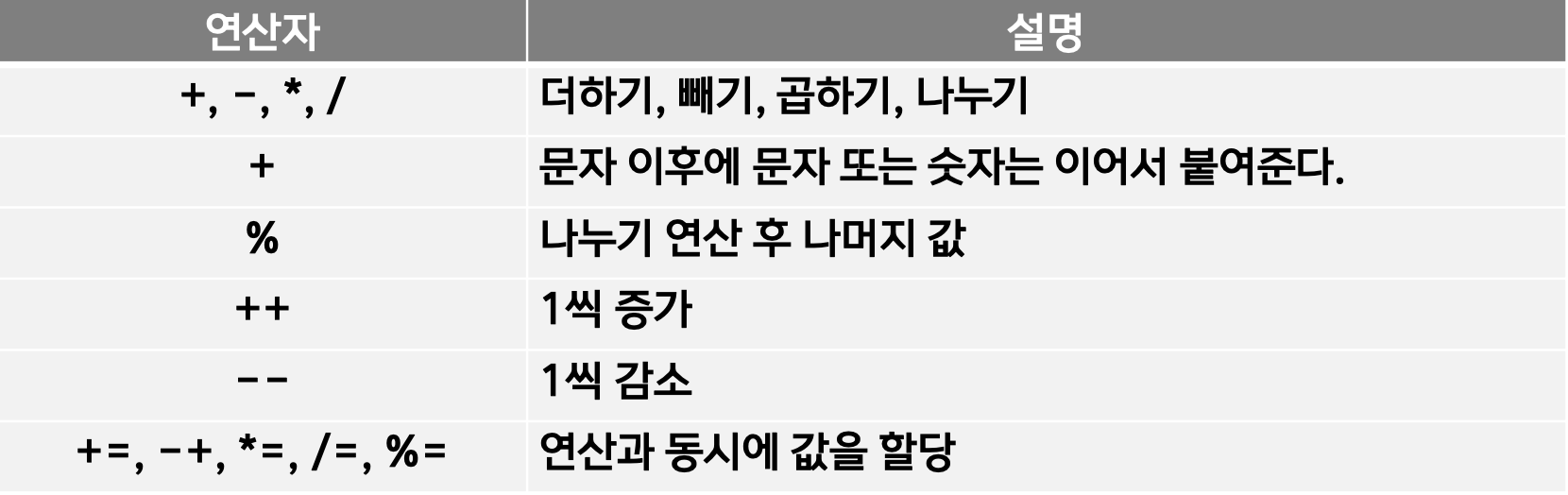
💡 연산자
✔️ 산술 연산자, 증감 연산자, 복합대입 연산자

✏️ 산술 연산자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge, chrome=1">
<title>산술 연산자 - 자바스크립트 기초</title>
<meta name="description" content="">
<meta name="author" content="user1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
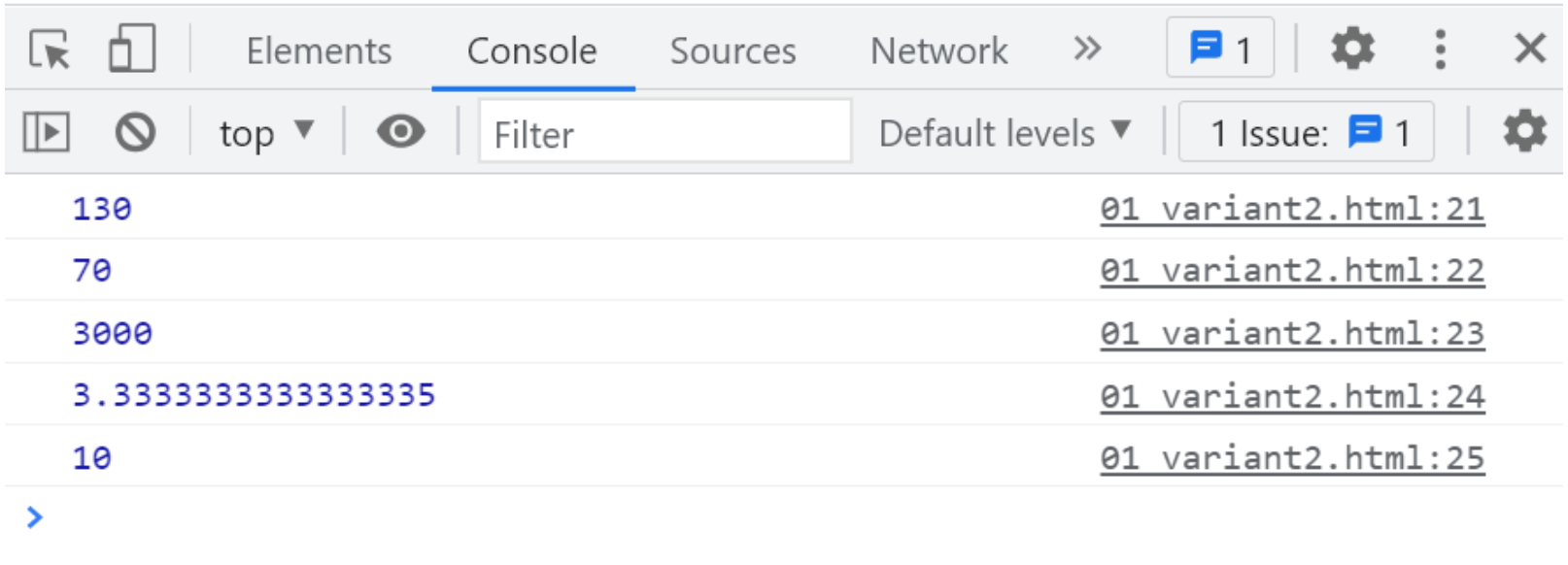
<h1>연산자</h1> <h2>산술 연산자</h2> <script>
//+, -, *, /
var num1 = 100;
var num2 = 30;
console.log(num1+num2);
console.log(num1-num2);
console.log(num1*num2);
console.log(num1/num2);
console.log(num1%num2);
</script>
</body>
</html>
❗️ 웹 페이지에서 F12 개발자 도구를 켜고 console 탭 부분을 확인하면 연산의 결과를 볼 수 있다.
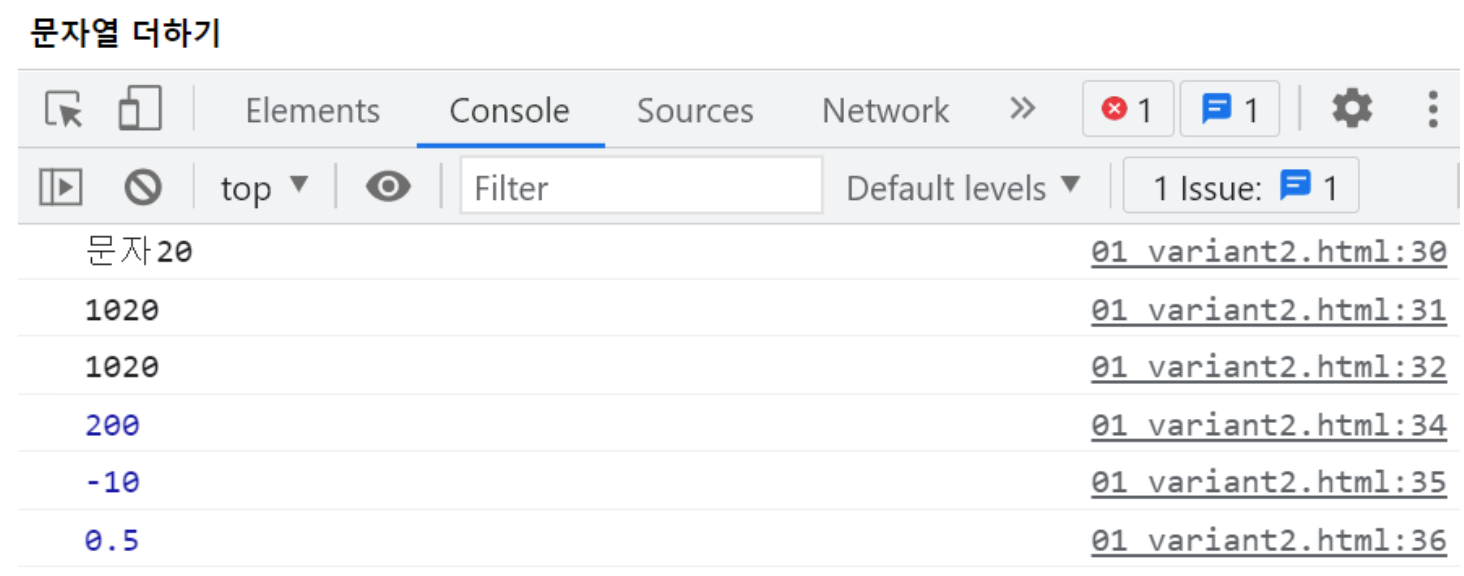
✏️ 문자열의 더하기
+ 연산자에서 숫자의 경우는 연산 후 결과를 알려주지만, 연산에 사용되는 값에 문자열이 있는 경우 연산을 하지 않고 이어서 출력하게 된다.
... 중략
<h3>문자열 더하기</h3>
<script>
console.log(10+20);
console.log('문자'+20);
console.log('10'+20);
console.log(10+'20');
console.log('10'*20);
console.log(10-'20');
console.log(10/'20');
</script>
</body>
</html>
✏️ 증감 연산자
✔️ 전위
(++n)& 후위(n++)
-
전위 (++n)
: 연산자 ++가 피연산자 n 보다 앞에 위치할 때
: 1 증가된 값이 연산 결과값 -
후위 (n++)
: 반대로 연산자 ++가 피연산자 n 보다 뒤에 위치할 때
: 1 증가하기 전 값이 연산 결과값
중략...
<h3>증감 연산자</h3>
<script>
var i = 1;
console.log(i++); // 1
console.log(i); // 2
var x = 1;
console.log(++x); // 2
console.log(x); // 2
</script>✏️ 복합대입 연산자
✔️ +=, -=, *=, /=, %= 의 형태로 작성
✔️ 연산과 동시에 값을 할당한다
<script>
var a = 10;
// a = a + 10;
a += 10;
console.log(a);
</script>값을 확인해보면 변수 a 의 값은 20이다.
a = a + 10 는 a += 10 으로 변경할 수 있다.
📎 함수
✔️ 어떤 작업을 수행하거나 값을 계산하는 문장 집합
✔️ function 함수명() {}
필요에 따라 재사용하고자 할 때 생성한다.
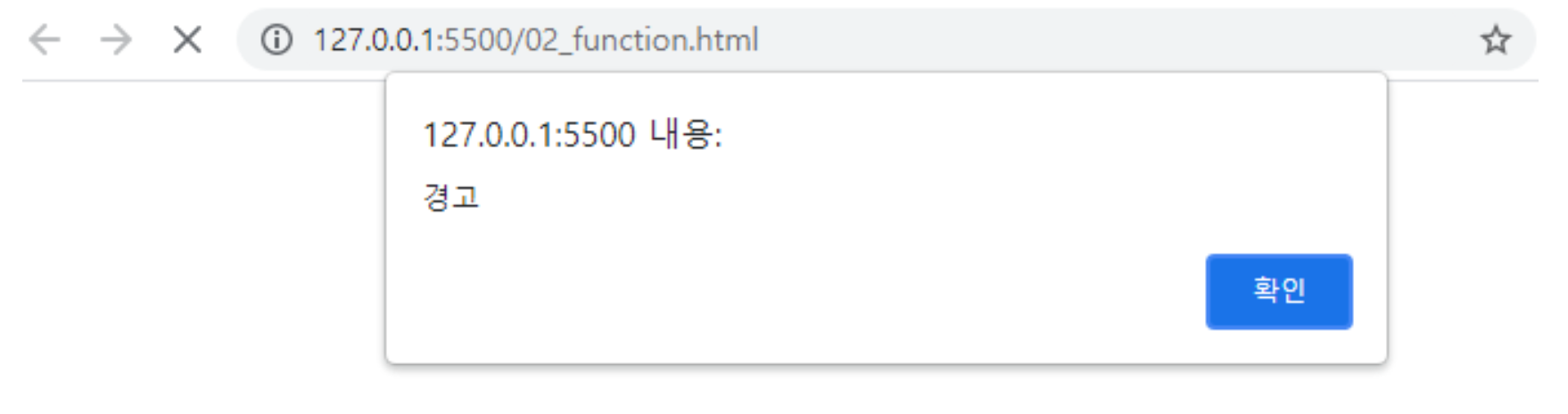
✏️ 함수를 이용하여 경고 메시지 띄우기
<body>
<h1>함수</h1>
<script>
function send() {
alert('경고');
}
send();
</script>
</body>send() 라는 함수가 수행할 작업으로 alert() 라는 javascript 내장 함수를 이용하여 경고 메시지를 띄우려 한다.