💡 JSON
✔️ JSON(Java Script Object Notation)
: 자바 스크립트 객체 표기법
- 옛날에는 데이터를 주고받을 때 XML을 사용했었는데, 복잡하고 실제 데이터보다 태그가 더 많다.
배 보다 배꼽이 더 많은 상황이 되버림
➡️ 간단한 자바스크립트 객체 표기법을 쓰자고 해서 만들어 진 것이 JSON이다.
✏️ 일반 사용
- {속성명: 속성값1, 속성명2:속성값2, ...}
✏️ 객체 배열
- [{속성명: 속성값...}, {속성명: 속성값...}...]
✏️ Map
- {키1:{속성명:속성값,...}, 키2:{속성명: 속성값,...},...}
📎 stringfy() & parse()
✔️ JS객체를 서버로 전송하려면, 직렬화가 필요
✔️ 서버가 보낸 데이터(JSON 문자열)을 JS 객체로 변환할 때, 역직렬화가 필요
-
HTTP가 Text기반이다. 요청과 응답을 Text로 주고받는다.
➡️ JS객체를 Text로 바꾼다. -
직렬화: 데이터를 문자열로 변환
: 저장할려면 값을 하나씩 저장할 수 밖에 없다. 그것을 쭉 일렬로 나열함
: {name="abc", age=10}
: 저장, 전송 가능 -
역직렬화: 문자열을 객체로 만듬
: 객체를 만들고 값을 채워넣으면 됨

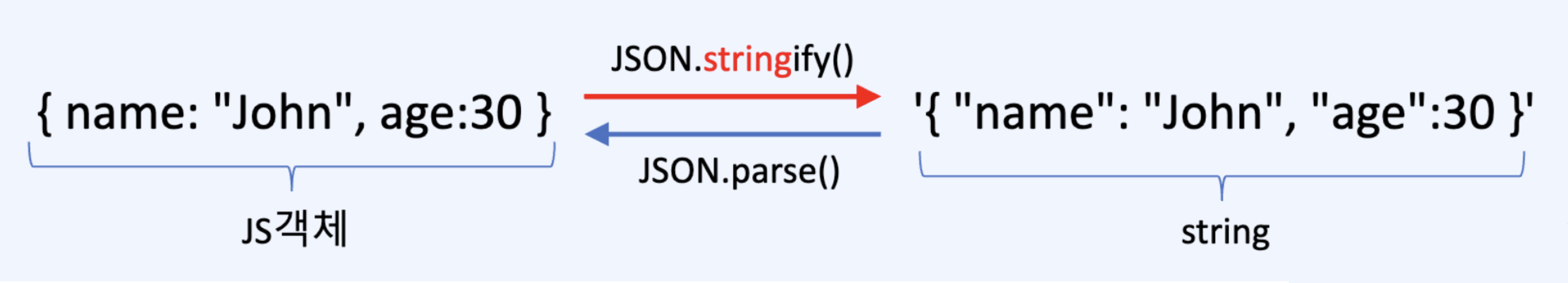
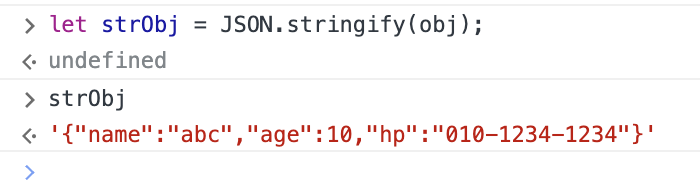
✔️ JSON.stingify(): 객체를 JSON 문자열로 변환
: 직렬화, JS객체 ➡️ 문자열
- HTTP가 Text기반이니까 전송할려고 직렬화를 해 준다.
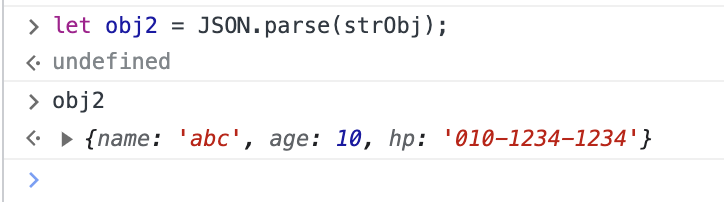
✔️ JSON.parse(): JSON 문자열을 객체로 변환
: 역직렬화, 문자열 ➡️ JS객체
✏️ javascript 객체 생성
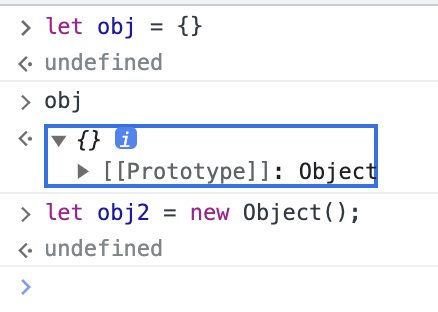
- 리터럴로 만들기
- 객체를 생성해서 만들기

- 빈 객체는 생성자로 부터 prototype()을 물려받는다. toString도 쓸 수 있게 됨
- 자바스크립트는 상속이라는 개념이 없기 때문에 프로토타입이라는 객체를 참조할 수 있게 함으로써 상속하고 비슷한 효과를 가지게 된다.


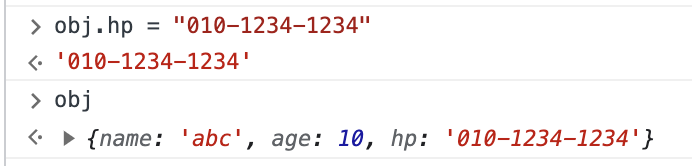
- 동적으로 멤버를 추가할 수도 있다.
- hp를 미리 만들어주지도 않았는데 동적으로 알아서 만들어준다.

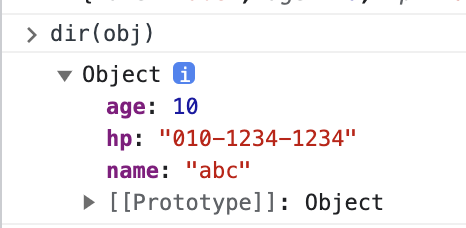
dir()로 정보 확인 가능
✏️ stringify() & parse() 활용
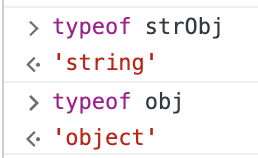
✏️ stringify()

- 객체를 문자열로 변환

✏️ parse()

- 문자열을 객체로 반환
💡 Ajax
✔️ Asynchronous JavaScript and XML
: 비동기 통신으로 데이터를 주고 받기 위한 기술
-
Asynchronous: 비동기
: 기본적으로 우리는 동기에 속한다. 효율을 높이기 위해 동기를 비동기로 바꾸는 것!
: 옛날에는 XML을 사용했기 때문에 Ajax를 사용했지만, 요즘에는 JSON을 주로 사용한다. -
다양한 형태로 데이터를 주고받을 수 있다.
: JSON
: XML
: HTML
: 텍스트 파일 -
웹페이지 전체(data + UI)가 아닌 일부(data)만 업데이트 가능
: 옛날에는 웹페이지 전체가 응답을 받았다. 화면이 조금만 바꿨는데도 모두다 데이터를 보낸다는 것이 비효율적이였다. 그래서 일부만 업데이트 할 때, Ajax를 쓴다.
➡️ 주식 사이트볼 때 일부만 그래프가 왔다갔다 하는 거 처럼! -
전체를 응답받는 것 보다는 데이터만 JSON만 받아서 그 부분만 갱신해 주면 된다.
➡️ 주고받는 데이터량⬇️ & 갱신 속도 ⬆️ -
게시판 댓글 달 때, 댓글 바꼈다고 화면 전체 갖고 오지 말고, 바꾼 댓글만 보여주게 한다.
⚙️ 동기 & 비동기

-
웹 브라우저는 멀티스레드이지만, 탭 하나하나는 싱글 스레드이다.
➡️ 그래서 우리가 브라우저 하나 켜놓고 탭을 계속 켤 수 있는 것! -
탭은 싱글스레드이다 보니까 요청을 보내면 다른 일을 할 수 없다. 동기니까 서버가 처리할 때까지 기다려야 된다는 것.
➡️ 하지만 비동기 요청을 하면 다른 일을 할 수 있게 된다. 그래서 비동기로 처리한다.
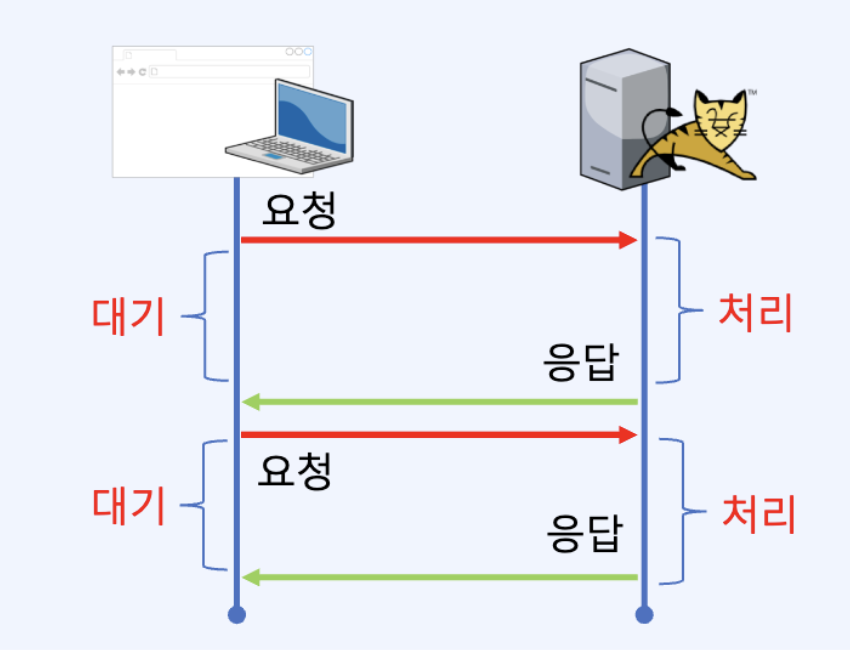
⚙️ 동기

- 클라이언트가 요청을 보내면 서버가 처리할 때까지 대기하게 된다.
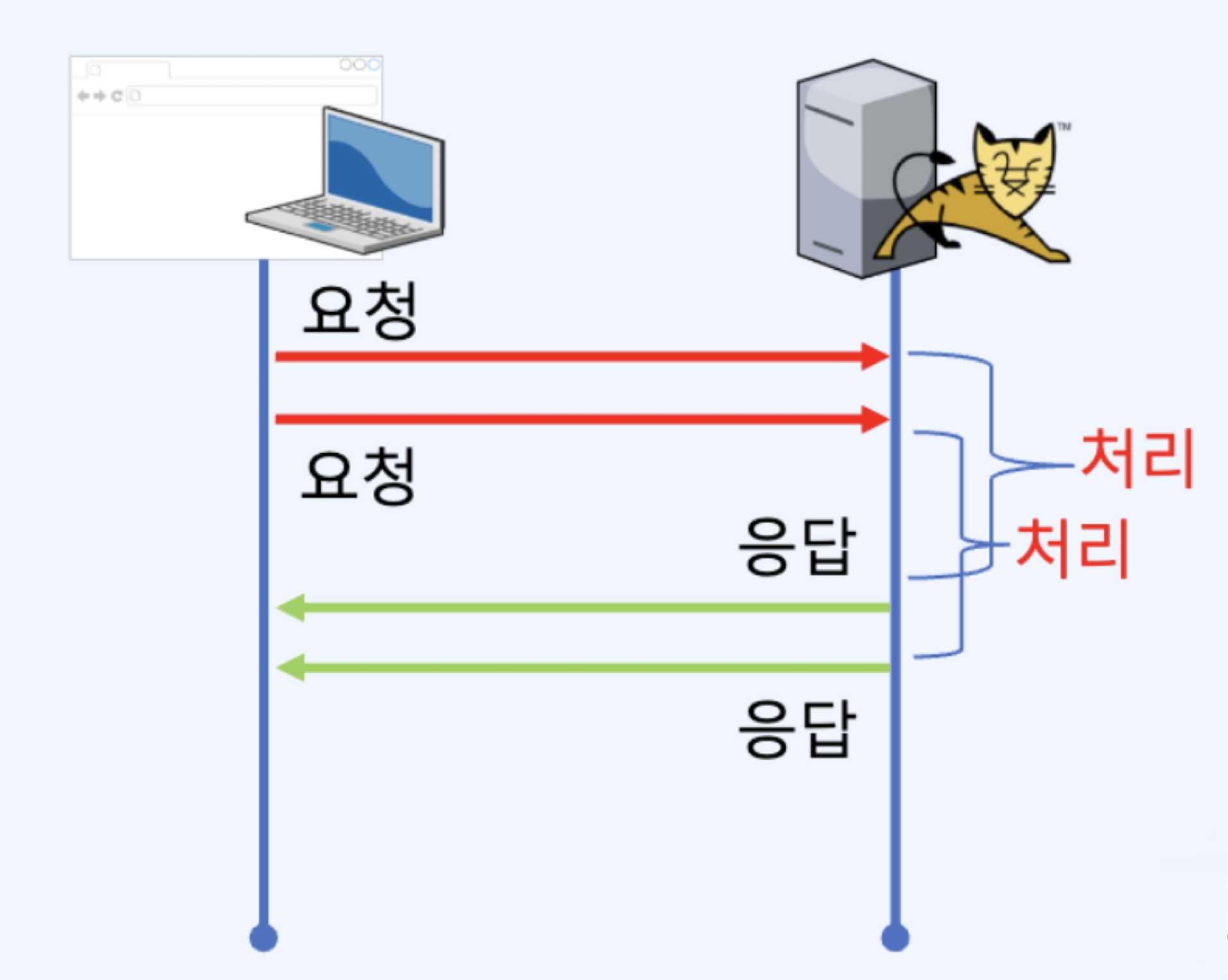
⚙️ 비동기

-
클라이언트가 요청을 해놓고 서버가 응답이 오지 않았는데도 다른 일을 할 수 있게 된다.
요청을 보내놓고, 또 요청을 보낸다던가 다른 일을 할 수 있다. -
대신에 서버가 처리를 마쳤는지 모른다.
➡️ 그때 쓰는 것이callback()함수를 써서 처리가 끝났다고 알려준다.
❗️ callback()
: 처리가 끝나면 알려줌
💡 jQuery를 이용한 Ajex
✏️ jQuery에서 Ajex를 제공한다. (자바스크립트도 있음)

-
sendBtn누르면 비동기로 처리가 된다. -
처리가 끝나고 성공하면 success의 함수가 호출되고, 실패하면 error의 함수가 호출된다.
: 비동기 처리가 성공적으로 처리됐는지 안됐는지 알 수 있게 해준 것 -
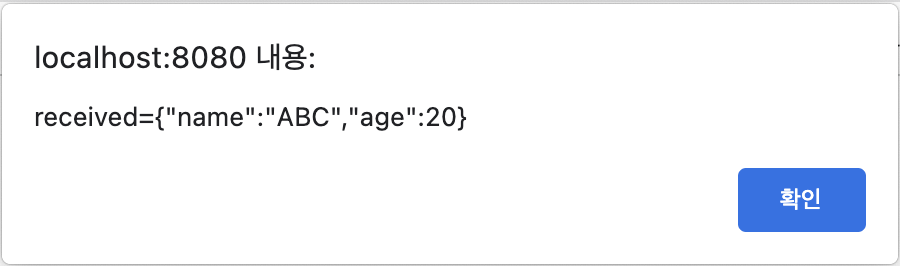
success의 함수에서 서버가 준 정보를 result로 담는다. 그걸 다시 parse를 이용해서 문자열을 객체로 만든다.
-
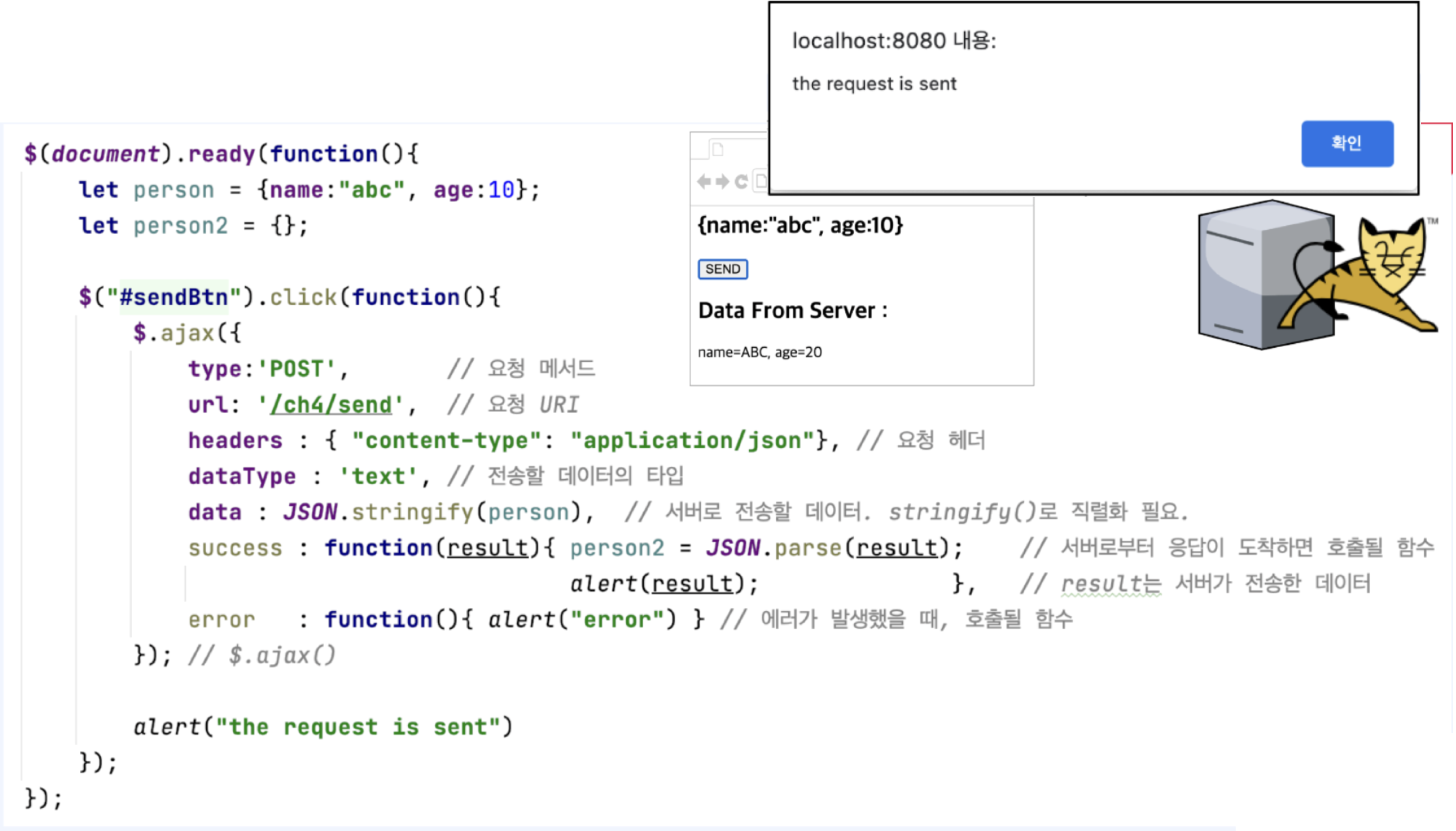
sendBtn을 누르면 ajax의 응답이 올때까지 기다리는 것이 아니라 바로 alert 함수가 작동한다. 아직 서버로부터 응답이 오지 않았는데도 팝업이 뜰 수 있는 이유는 비동기함수 호출이기 때문이다.
✏️ Ajax요청과 응답 과정
✔️ 비동기를 이해해보자
✏️ JSON 라이브러리 붙이기
<!-- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-databind -->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.15.2</version>
</dependency>✏️ Controller
package kr.ac.jipark09.Controller;
import kr.ac.jipark09.domain.*;
import org.springframework.stereotype.*;
import org.springframework.web.bind.annotation.*;
// Ajax 화면을 보여줌
@Controller
public class SimpleRestController {
@GetMapping("/ajax")
public String ajax() {
return "ajax";
}
@PostMapping("/send")
@ResponseBody
// 자바스크립트로 객체를 보낸 것이 자바 객체로 바껴서 담김
public Person test(@RequestBody Person p) {
System.out.println("p = " + p);
p.setName("ABC");
p.setAge(p.getAge() + 10);
return p;
}
}✏️ View
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script src="https://code.jquery.com/jquery-1.11.3.js"></script>
</head>
<body>
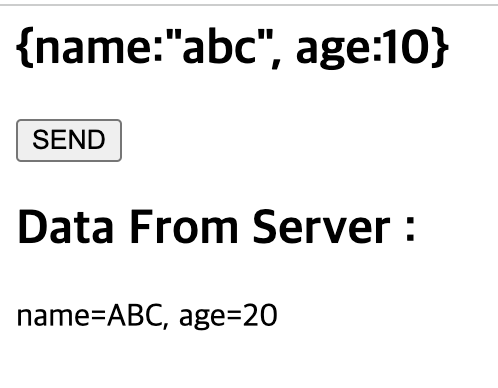
<h2>{name:"abc", age:10}</h2>
<button id="sendBtn" type="button">SEND</button>
<h2>Data From Server :</h2>
<div id="data"></div>
<script>
$(document).ready(function(){
let person = {name:"abc", age:10};
let person2 = {};
$("#sendBtn").click(function(){
$.ajax({
type:'POST', // 요청 메서드
url: '/ch4/send', // 요청 URI
headers : { "content-type": "application/json"}, // 요청 헤더
dataType : 'text', // 전송받을 데이터의 타입
data : JSON.stringify(person), // 서버로 전송할 데이터. stringify()로 직렬화 필요.
// data까지 /ch4/send로 보냄
success : function(result){
person2 = JSON.parse(result); // 서버로부터 응답이 도착하면 호출될 함수
alert("received="+result); // result는 서버가 전송한 데이터
$("#data").html("name="+person2.name+", age="+person2.age);
},
error : function(){ alert("error") } // 에러가 발생했을 때, 호출될 함수
}); // $.ajax()
alert("the request is sent")
});
});
</script>
</body>
</html>


📎 정리

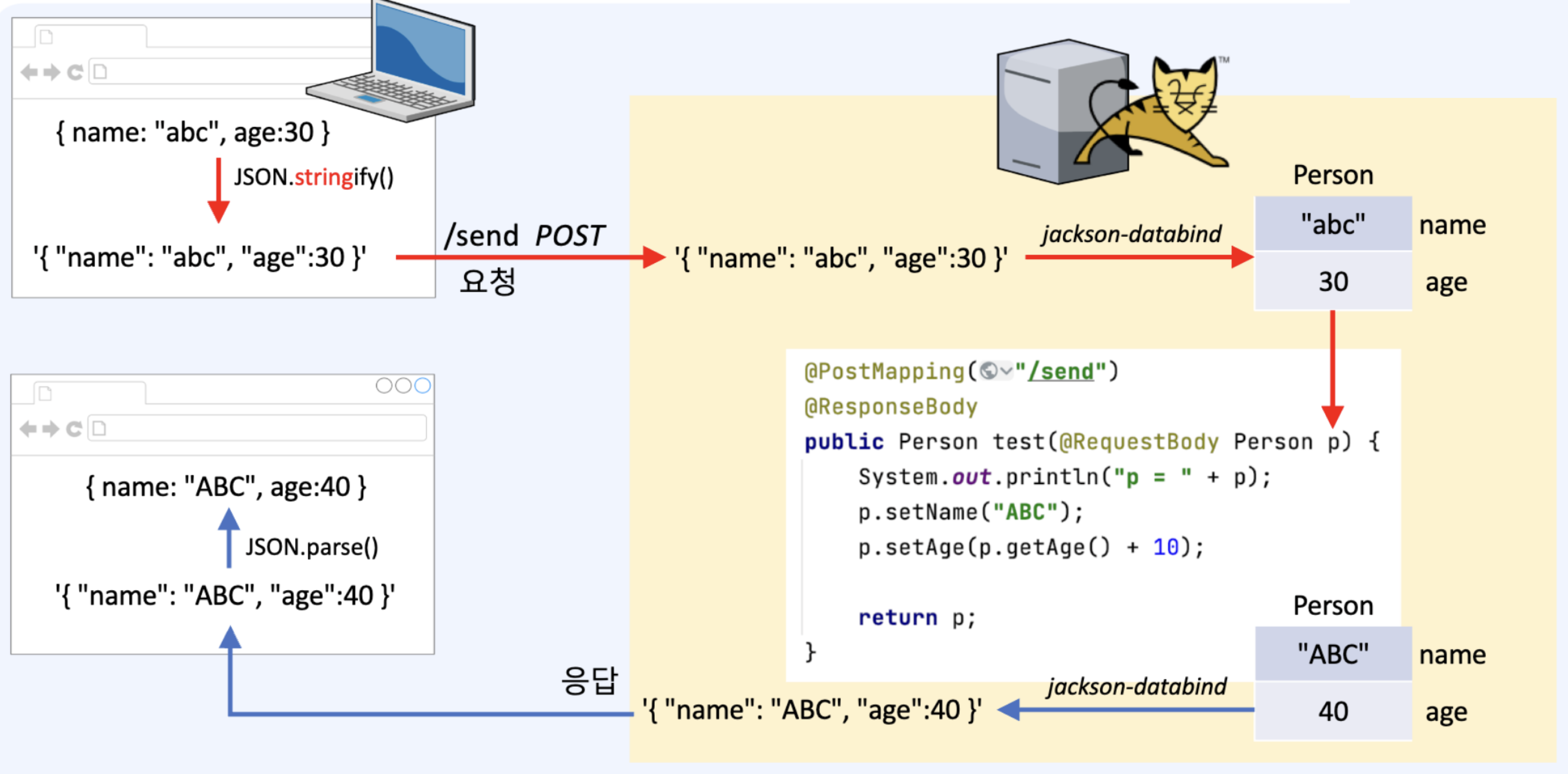
처음에 저장한 js객체를 text로 바꾼다. 그 text를 jackson-databind가 java 객체로 바꿔준 다음 Controller로 보낸다. Person의 이름과 나이를 바꾼다. 바꾼 p를 반환한다. 이때 또 jackson-databind가 자바 객체를 JSON 문자열로 바꿔서 전송한다. 그럼 클라이언트가 받고 JSON.parse()를 이용해서 자바스크립트 객체로 변환해 준다.
-
⭐️ 중요한 점은 전송할 때는 문자열로 전송해야 한다는 점!!!!
: 클라이언트와 서버가 사용하는 언어가 다르니까 텍스트로 바꿔줌 -
⭐️
@RequestBody와@ResponseBody가 있어야 함!!!
: 요청이 POST의 body에 담겨서 오는 것이 때문. 응답할 때도 마찬가지
: JSON으로 데이터를 주고받을 때는, 매개변수의 받을 객체 앞에다가@RequestBody를 붙이고 결과를 줄때는@ResponseBody를 붙인다. -
반환하는 것은 view이름이 아닌 반환 할 객체를 준다.
💡 @RestController
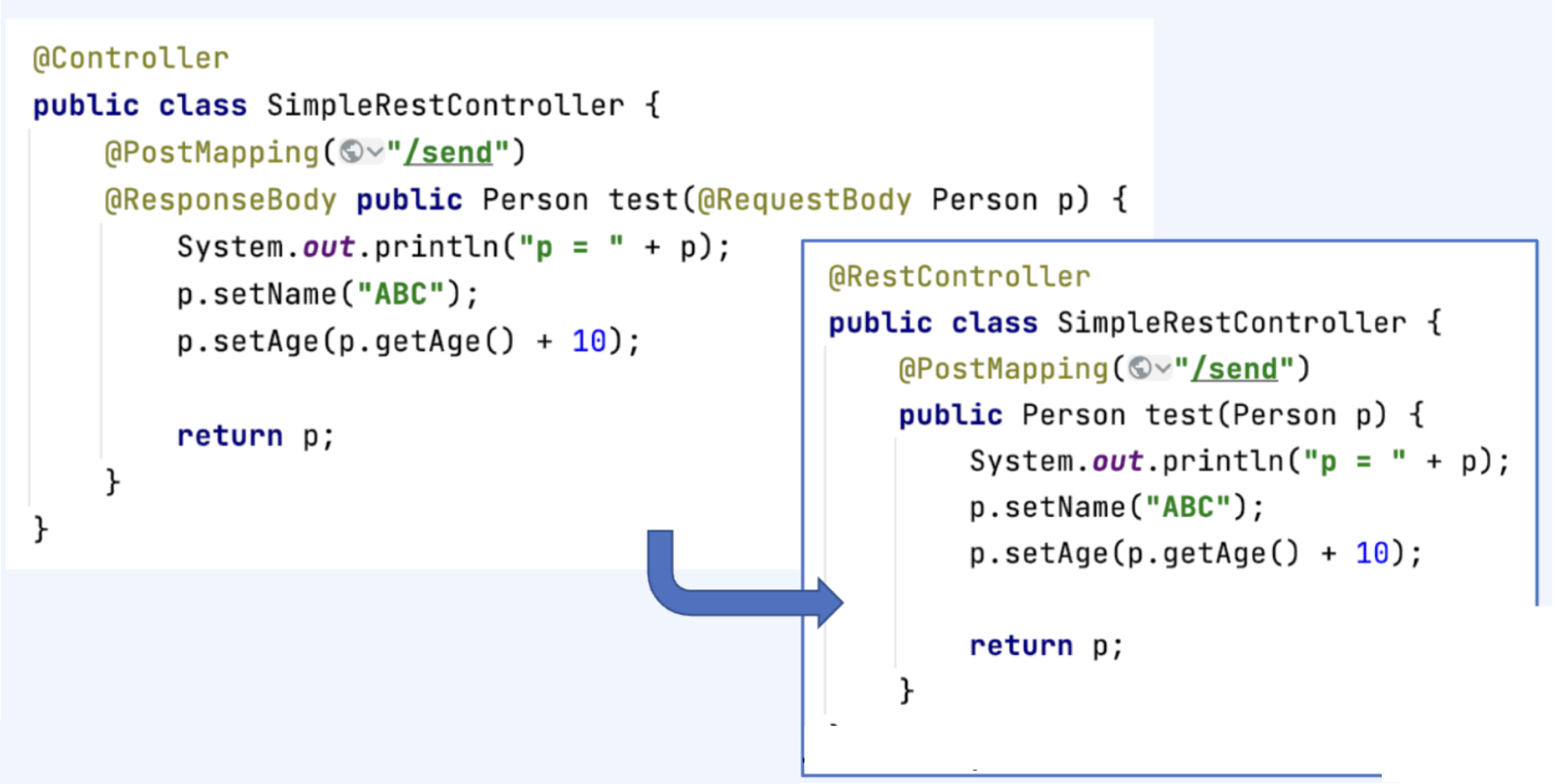
✔️ @ResponseBody 대신, 클래스에 @RestController 사용 가능
- 메서드 마다
@ResponseBody를 일일이 붙여주기 귀찮으니까 클래스 앞에다가@RestController를 쓸 수 있게 바꼈다.

- @Controller ➡️ @RestController
💡 REST
✔️ Roy Fielding이 제안한 웹서비스 디자인 아키텍쳐 접근 방식
-
api를 디자인하는 방식을 제안
-
프로토콜에 독립적이며, 주로 HTTP를 사용해서 구현
: HTTP가 아니여도 된다는 말 -
⭐️ 리소스 중심의 API 디자인 ➡️ HTTP 메서드로 수행할 작업을 정의

-
Get(read) 과 Post(write) 말고도 Put, Delete, patch 등등도 있다.
➡️ put: 파일 업로드
➡️ delete: 파일 삭제
➡️ patch: 파일 일부 수정
: 리소스를 업로드하고 삭제하는 일들을 put / delete가 한다. -
이렇게 많은 메서드들이 있는데 잘 활용하는 대신에 simple하게 가자는 것!
: 유지보수 편리 -
리소스는 명사로만 이루어져 있고 이 메서드로 수행할 작업을 정의한다.
-
/customers ➡️ 리소스가 여러개 있다.
: POST ➡️ Write니까 새 고객 추가로 정의
: GET ➡️ read니까 고객을 검색하는 걸로 정의
: 이런식으로 **알맞게 맞춰서 작업 수행
💡 REST API
✔️ REST(Representational State Transfer)
: REST규약을 준수하는 API
✔️ API(Application Programming Interface)
: 정의 및 프로토콜 집합을 사용하여 두 소프트웨어 구성 요소가 서로 통신할 수 있게 하는 메커니즘
-
서비스를 제공하는 쪽과 사용하는 쪽과의 약속
: 웹 서비스를 제공하는 쪽에서 API를 설계를 해서 오픈을 하면 사용자들이 그것을 보고서 사용한다.
➡️ 예를 들어, 기상청의 소프트웨어 시스템에는 일일 기상 데이터가 들어 있다. 휴대폰의 날씨 앱은 API를 통해 이 시스템과 ‘대화’하여 휴대폰에 매일 최신 날씨 정보를 표시한다. -
서버가 제공할 서비스에 API에 오픈할 때 REST방식으로 설계를 해서 만들면 REST API이다.
📎 RESTful API 설계
✔️ REST API를 잘 설계한 것

-
URI는 명사만 남기고 메서드를 다르게 줘서 역할을 다르게 줌
➡️ 심플해짐 -
이렇게 설계하기는 쉽지가 않음..
Reference
: https://fastcampus.co.kr/dev_academy_nks