💡 게시물 쓰기 기능의 구현
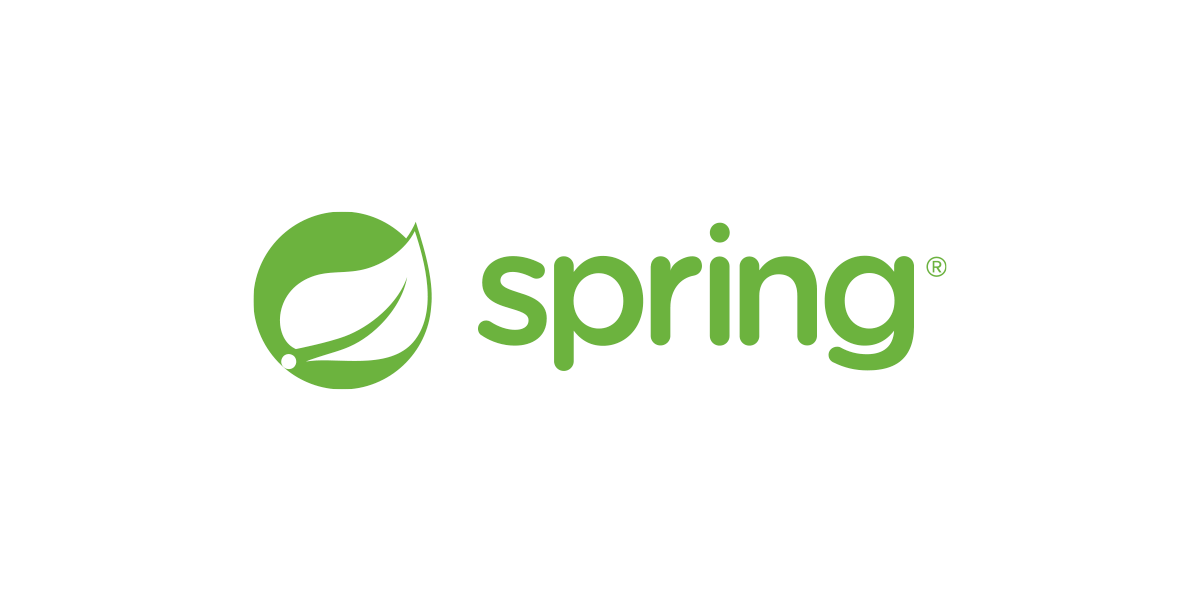
✏️ 글쓰기 버튼 추가 & mode의 값에 따라 board.jsp의 화면이 달라지게 만들기

-
boardList.jsp에 글쓰기 버튼을 하나 추가하고 버튼 클릭하면 BoardController의
wrtie()에 호출하게 만들 것 -
write()는 board.jsp를 보여주면 된다.- 게시글 읽기: mode = new
- 게시판 글쓰기
➡️ 게시판을 읽을 것인지 쓸 것인지 구별을 해줘야 한다.
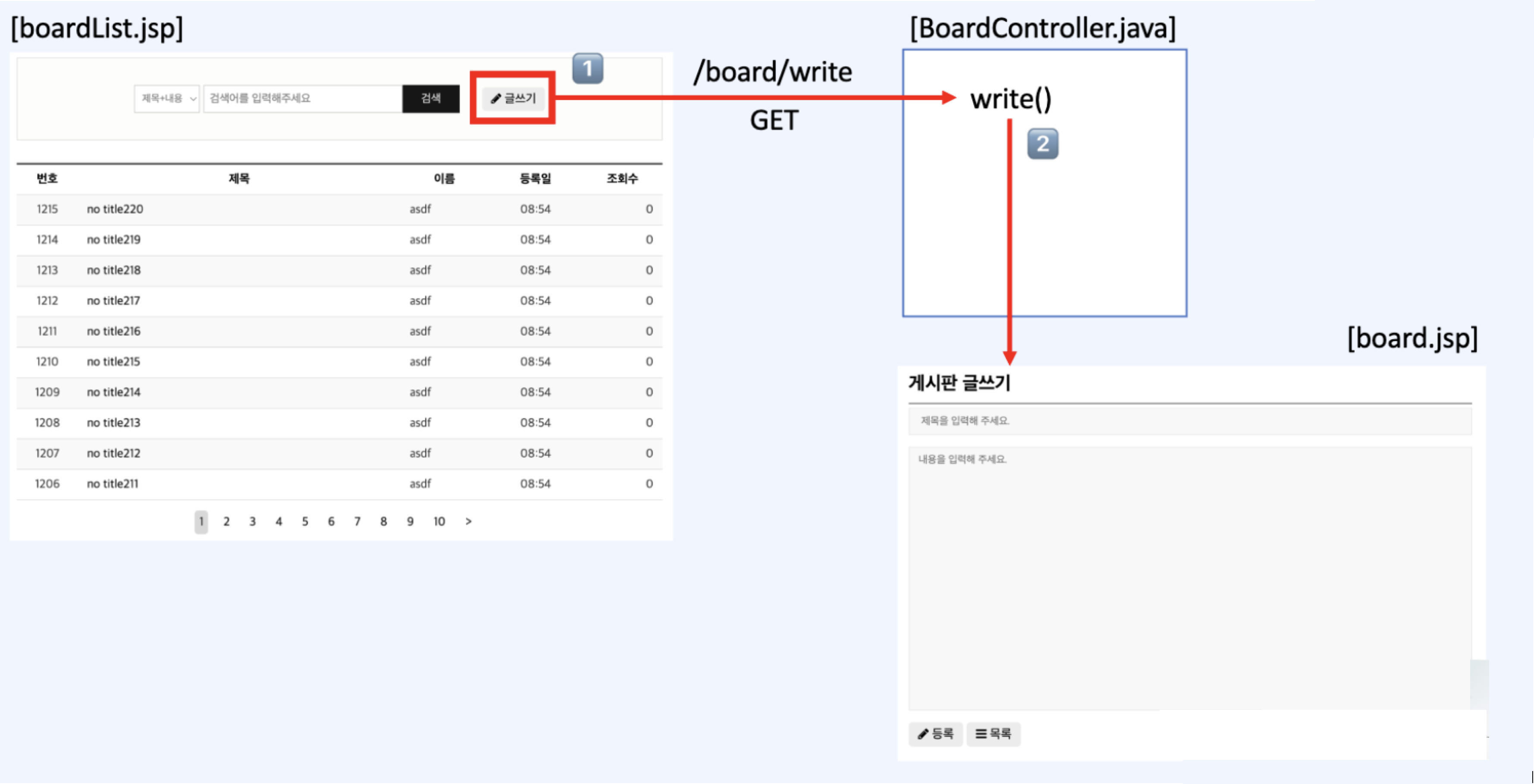
✏️ 등록 버튼을 눌렀을 때, 새로운 글 목록 페이지가 보이게 하기

-
제목과 내용을 다 입력한 후 등록을 누르면, post방식으로 BoardController의
write()를 호출한다. -
write()는 boardService의write()를 호출해서 내용이 담긴 boardDto를 데이터베이스에 저장한다. -
redirect:/board/list한다. 그러면 맵핑되어 있는list()가 호출된다.- redirect는 항상 get 방식이다.
-
list()가 boardService의getPage()를 호출해서 게시물 목록을 가져온다. -
그 게시물 목록을 화면으로 보여준다.
-
글을 쓰면 최신글이기 때문에 맨 첫페이지를 보여줘야 한다.
➡️ 페이지 값을 안주면 됨 -
글 올리기에 성공했으면 알림창이 뜨게 만든다.
-
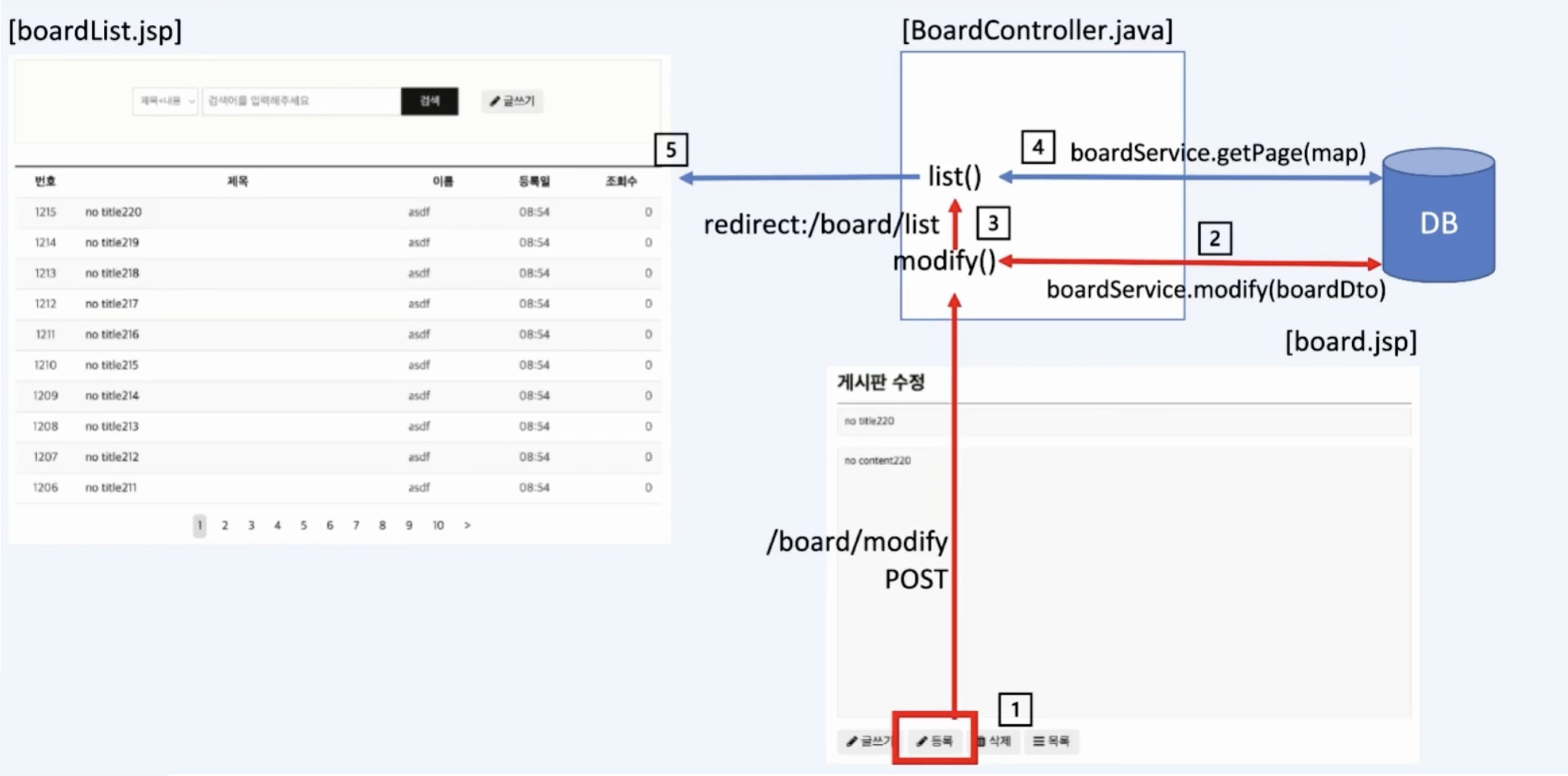
💡 게시물 수정 기능의 구현
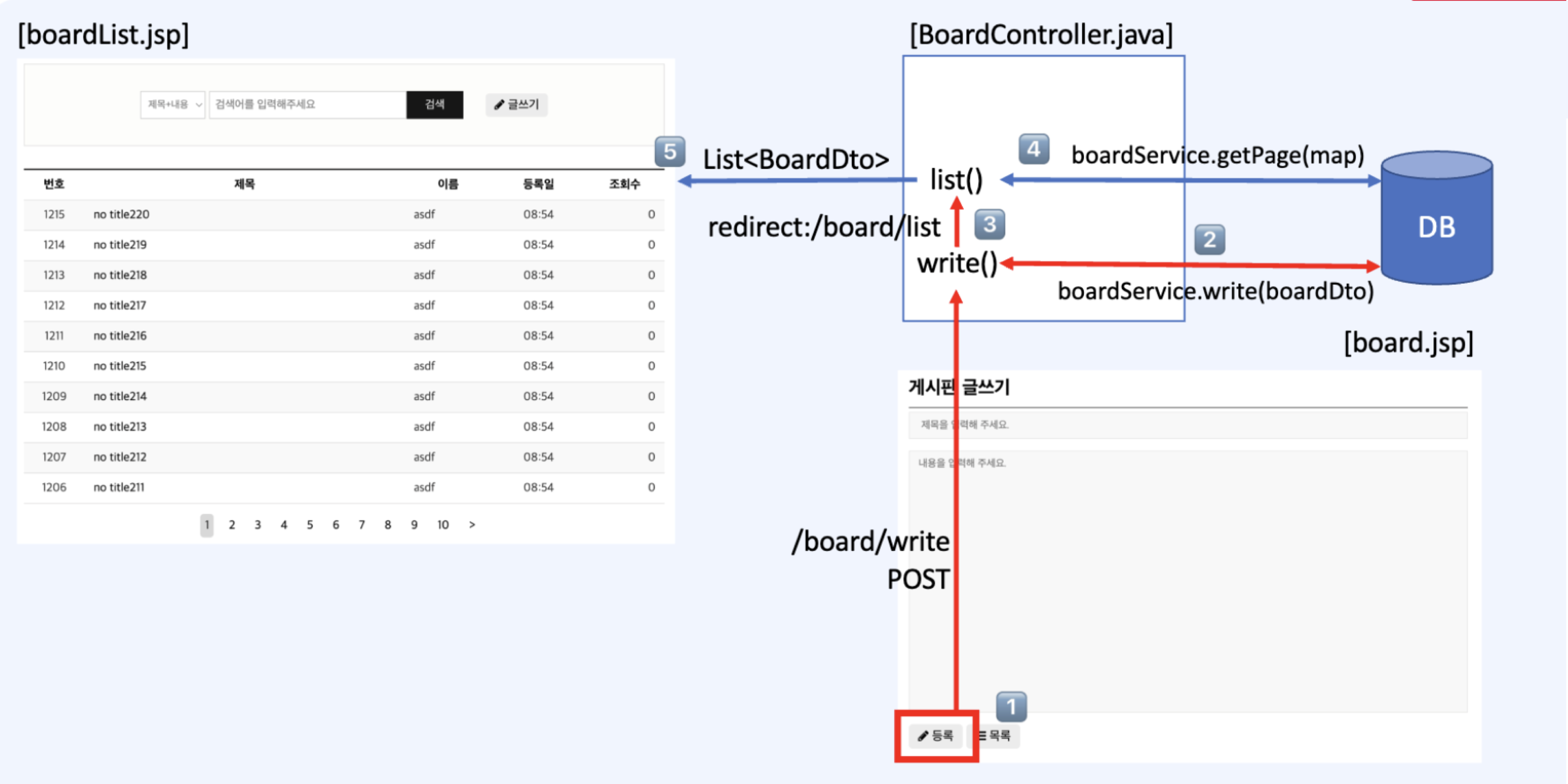
✏️ 게시판 읽기에서 수정 버튼을 눌렀을 시

- 읽기에서는 readonly인데 수정버튼을 누르면 readonly가 해제되는 식으로 한다.
✏️ 수정페이지에서 등록을 눌렀을 시

- Post 방식으로
modify()를 호출하게 되고 그 다음 boardService의modify()호출 ➡️ 작성한 데이터가 DB에 등록
list()로 redirect하고list()에서 boardList.jsp를 보여준다.
✏️ 구현
✔️ boardList.jsp 수정: 글쓰기 버튼 생성
<button type="button" id="writeBtn" onclick="location.href='<c:url value="/board/write"/>'">글쓰기</button>onclick다음에 별도의 함수를 만들어서 저 내용을 넣어서 적용시켜야 되지만, 안에 내용이 간단하면 저렇게 적어도 된다.
✔️ BoardController get전송 write() 생성
@GetMapping("/write")
public String write(Model model) {
model.addAttribute("mode", "new");
return "board"; // 읽기와 쓰기에 사용. 쓰기에 사용할 때 mode=new
}- board.jsp를 두가지 용도로 쓰니까 모델에
mode의 값을 넣어서 보낸다.mode=new이면 글쓰기 페이지를 보여주도록 할 것
✔️ board.jsp에 mode값을 이용해서 페이지 바꾸기
<div style="text-align:center">
<h2>게시물 ${mode == "new" ? "글쓰기" : "읽기"}</h2>
<form action="" id="form">
<input type="hidden" name="bno" value="${boardDto.bno}" ${mode == "new" ? '' : 'readonly="readonly"'}>
<input type="text" name="title" value="${boardDto.title}" ${mode == "new" ? '' : 'readonly="readonly"'}>
<textarea name="content" id="", cols="30" rows="10" ${mode == "new" ? '' : 'readonly="readonly"'}>${boardDto.content}</textarea>
<button type="button" id="writeBtn" class="btn">등록</button>
<button type="button" id="modifyBtn" class="btn">수정</button>
<button type="button" id="removeBtn" class="btn">삭제</button>
<button type="button" id="listBtn" class="btn">목록</button>
</form>
</div>- bno는 사용자가 건들면 안돼서 hidden으로 보낸다.

✔️ board.jsp에 post로 데이터보내는 함수 추가
$('#writeBtn').on("click", function () {
// post로 처리해야 함
let form = $('#form'); // id가 form인 애를 넣어서 변수로 담음
form.attr("action", "<c:url value='/board/write'/>"); // form의 action 설정
form.attr("method", "post");
form.submit();
});✔️ BoardController post전송 write() 생성
@PostMapping("/write")
public String write(BoardDto boardDto, Model model, HttpSession session, RedirectAttributes rttr) {
String writer = (String) session.getAttribute("id");
boardDto.setWriter(writer);
try {
int result = boardService.write(boardDto);
if(result != 1) {
throw new Exception("Write failed");
}
} catch (Exception e) {
e.printStackTrace();
model.addAttribute(boardDto);
rttr.addFlashAttribute("msg", "Write Error");
return "board";
}
return "redirect:/board/list";
}✔️ board.jsp에 메세지 등록
<script>
let msg = "${msg}";
if(msg == "Write failed") alert("등록에 실패하였습니다. 다시 시도해 보세요");
</script>✔️ board.jsp 수정 버튼 기능 연결
$('#modifyBtn').on("click", function () {
let form = $("#form");
// 1. 읽기 상태이면 수정 상태로 변경
let isReadOnly = $("input[name=title]").attr('readonly');
if(isReadOnly == 'readonly') {
$("input[name=title]").attr('readonly', false); // title
$("textarea").attr('readonly', false); // content
$("#modifyBtn").html("등록"); // html: value를 바꿔줌
$("h2").html("게시물 수정");
return;
}
// 2. 수정 상태이면, 수정된 내용을 서버로 전송
form.attr("action", "<c:url value="/board/modify"/>");
form.attr("method", "post");
form.submit();
});- 제이쿼리의
#은 id를 의미
✔️ boardController modify() 생성
@PostMapping("/modify")
public String modify(BoardDto boardDto, Model model, HttpSession session, RedirectAttributes rttr) {
String writer = (String) session.getAttribute("id");
boardDto.setWriter(writer);
try {
int result = boardService.modify(boardDto);
if(result != 1) {
throw new Exception("Modify failed");
}
rttr.addFlashAttribute("msg", "Modify ok");
} catch (Exception e) {
e.printStackTrace();
model.addAttribute(boardDto);
rttr.addFlashAttribute("msg", "Modify Error");
return "board";
}
return "redirect:/board/list";
}Reference
: https://fastcampus.co.kr/dev_academy_nks