vscode의 tab size는 기본이 4이다. 평소에 2로 설정해두는데 제대로 동작하지 않는 문제가 발생했다.
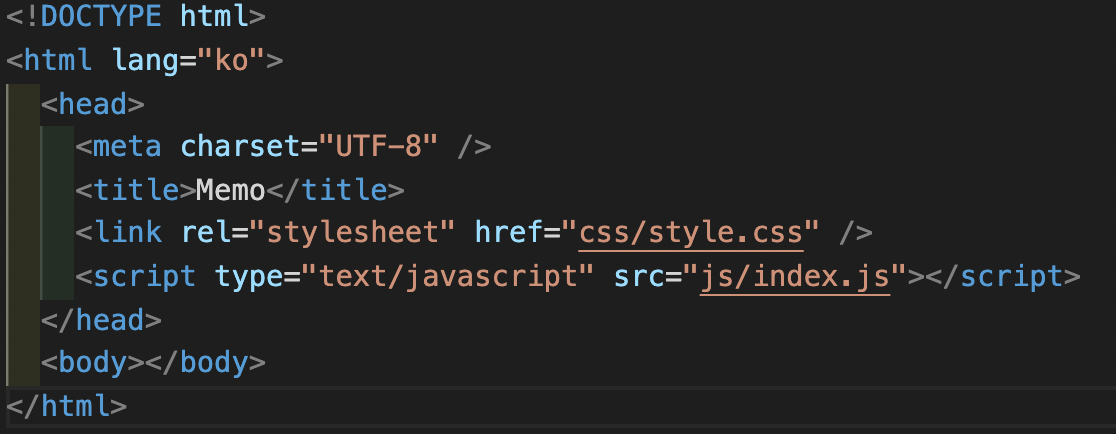
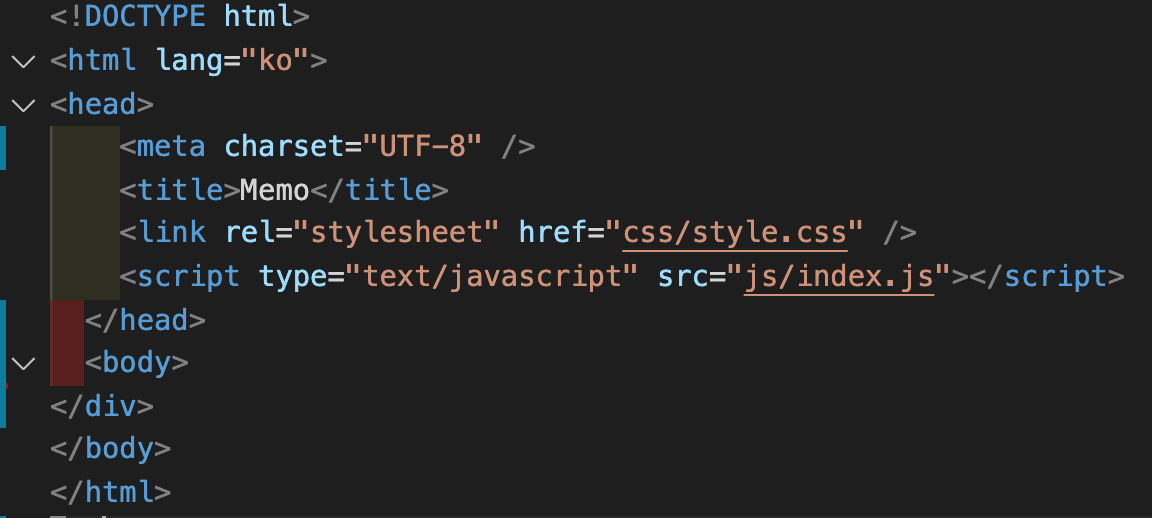
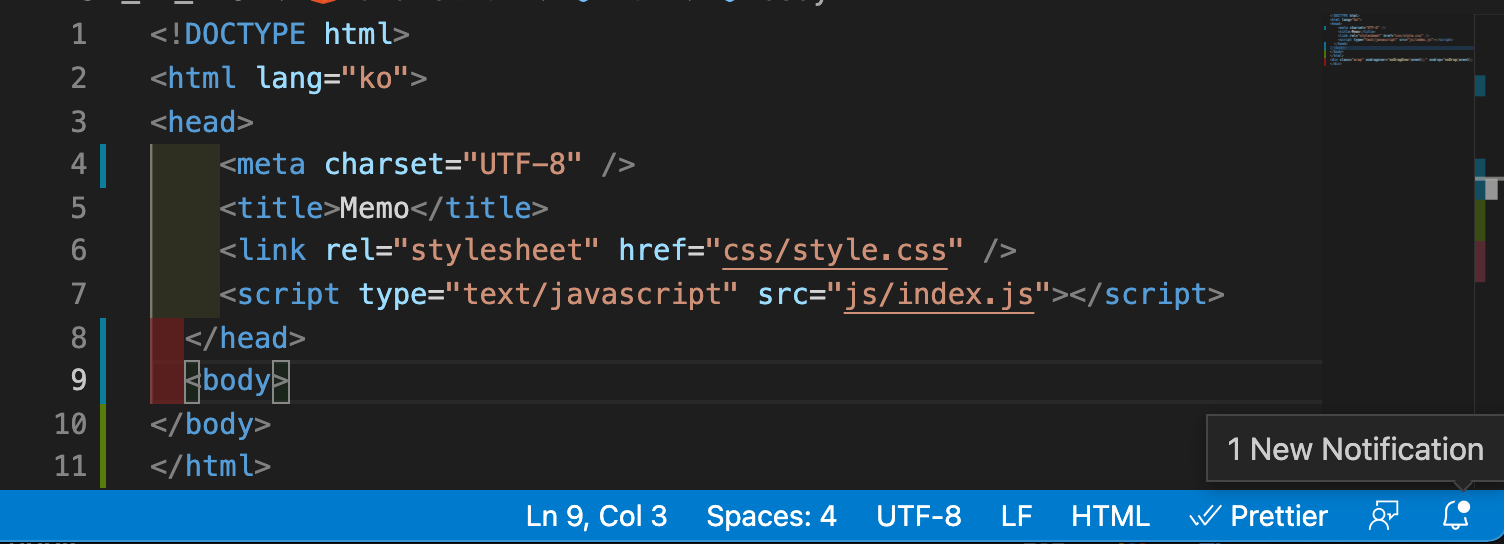
 위의 이미지 처럼 탭 사이즈가 4로 설정되고, 저장 시 코드정렬도 동작하지 않는다.
위의 이미지 처럼 탭 사이즈가 4로 설정되고, 저장 시 코드정렬도 동작하지 않는다.
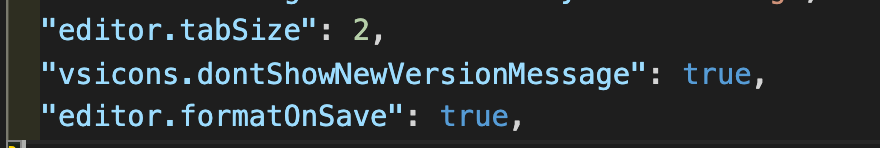
현재 setting.json 👇 
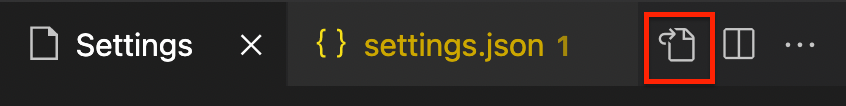
setting.json 파일 여는 방법 (mac os 기준)
command+,→ Settings 파일의 우측 상단 아이콘 클릭!
vscode 우측 하단 Spaces를 4 -> 2로 변경.
| 변경 전 spaces:4 | 변경 후 space:2 |
|---|---|
 |  |
-> indent-rainbow 익스텐션은 제대로 보이나, 저장시 정렬 및 포맷 변경은 안되고 있음.
indent-rainbow : 탭 영역 4가지 색으로 구분해주는 익스텐션. 추천합니다👍
다른 익스텐션 문제인가..? -> 익스텐션 충돌일 수 있을거 같아서 vscode restart and update!
-> 자동 정렬되어 저장되었으나 다시 수정하면 자동 정렬 안됨....;;;
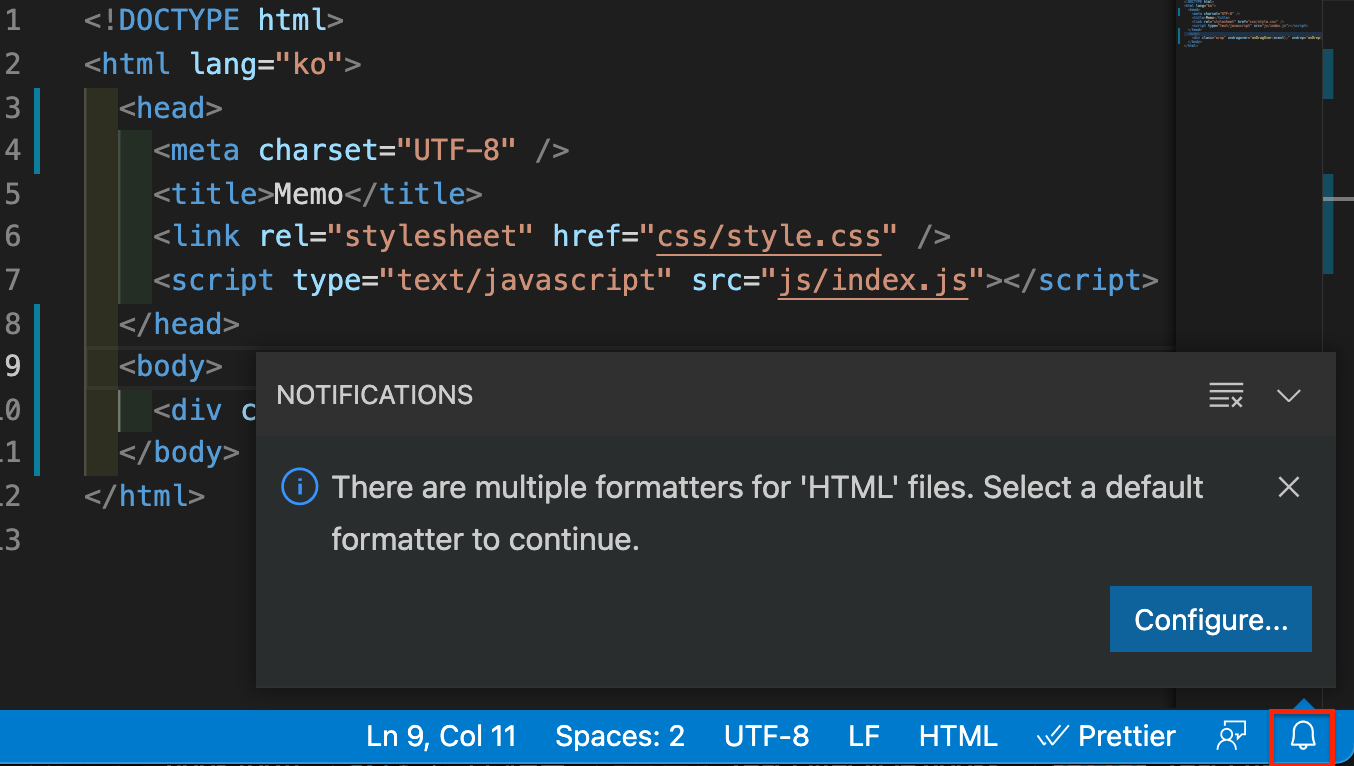
🔔 알림을 확인하자....!

configure 설정 후 setting.json 확인

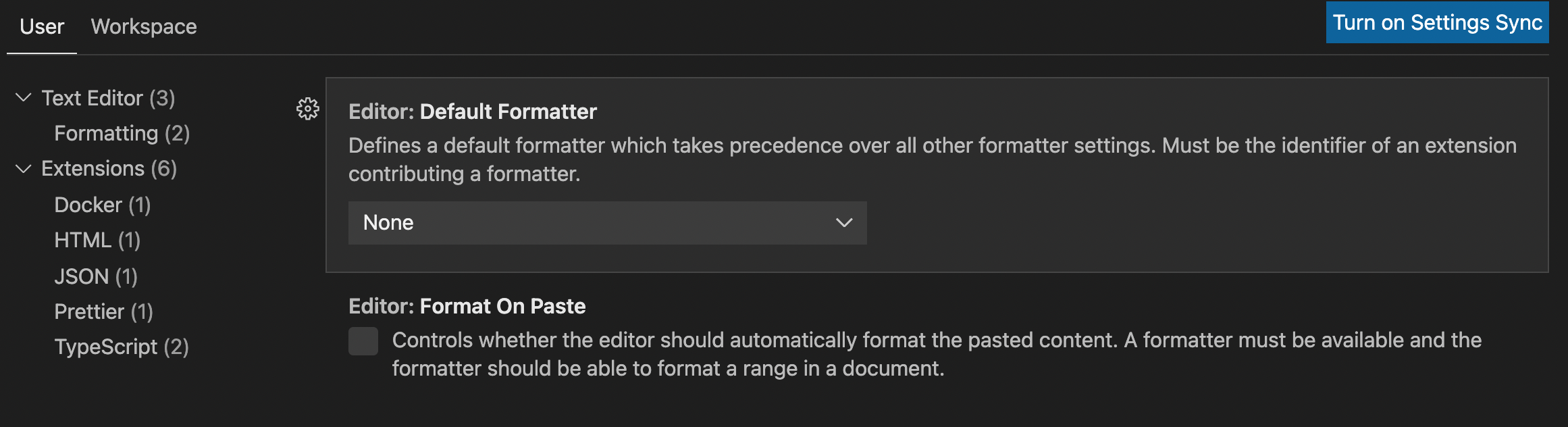
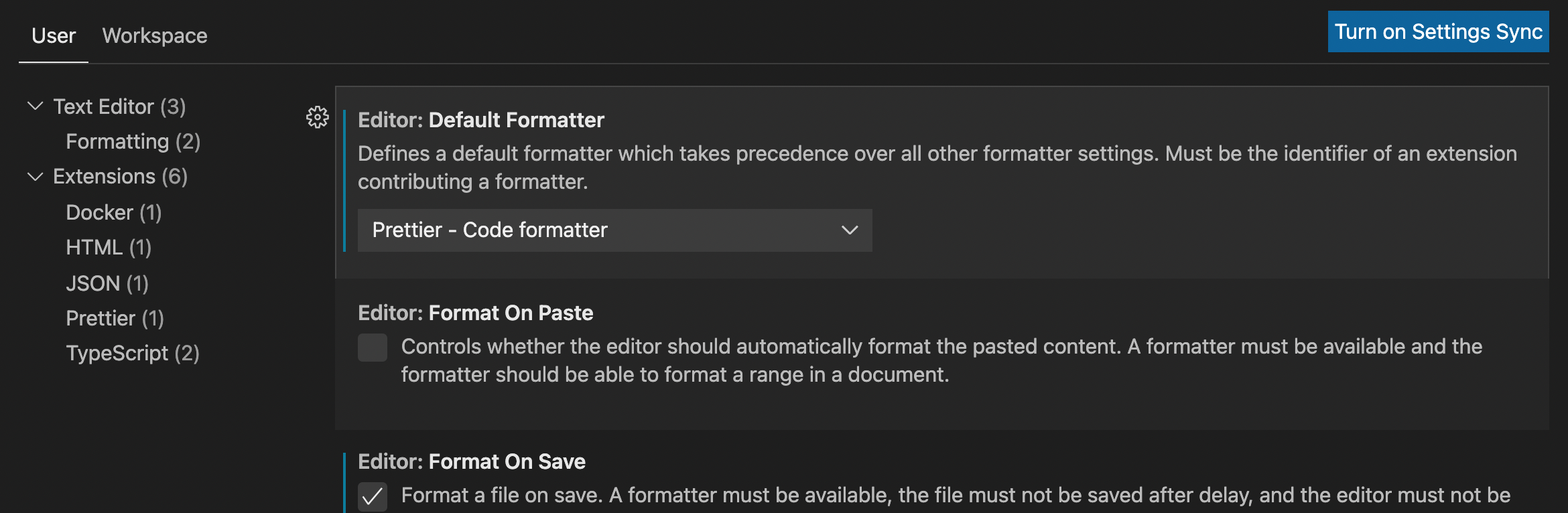
설마 defaultFormatter....?

DefaultFormatter가 None이네.......
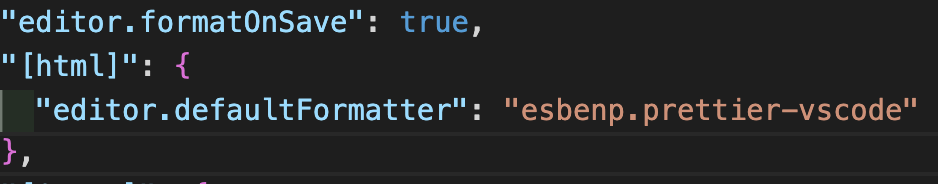
DefaultFormatter를 Prettier로 변경
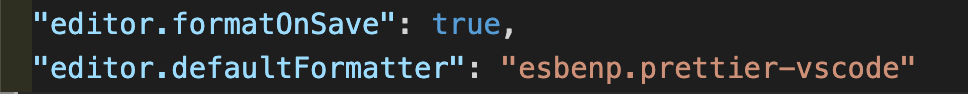
setting.json 👇

자동 정렬 잘됨...! 💥