드림코딩 by 엘리님의 코딩의 시작과 끝, 디버깅 | 실력있는 개발자의 필수 무기 🐛🐞 강의를 보고 간략하게 정리한 내용입니다. 강의 보시는걸 추천합니다.👍
강의 보러 가기 👉
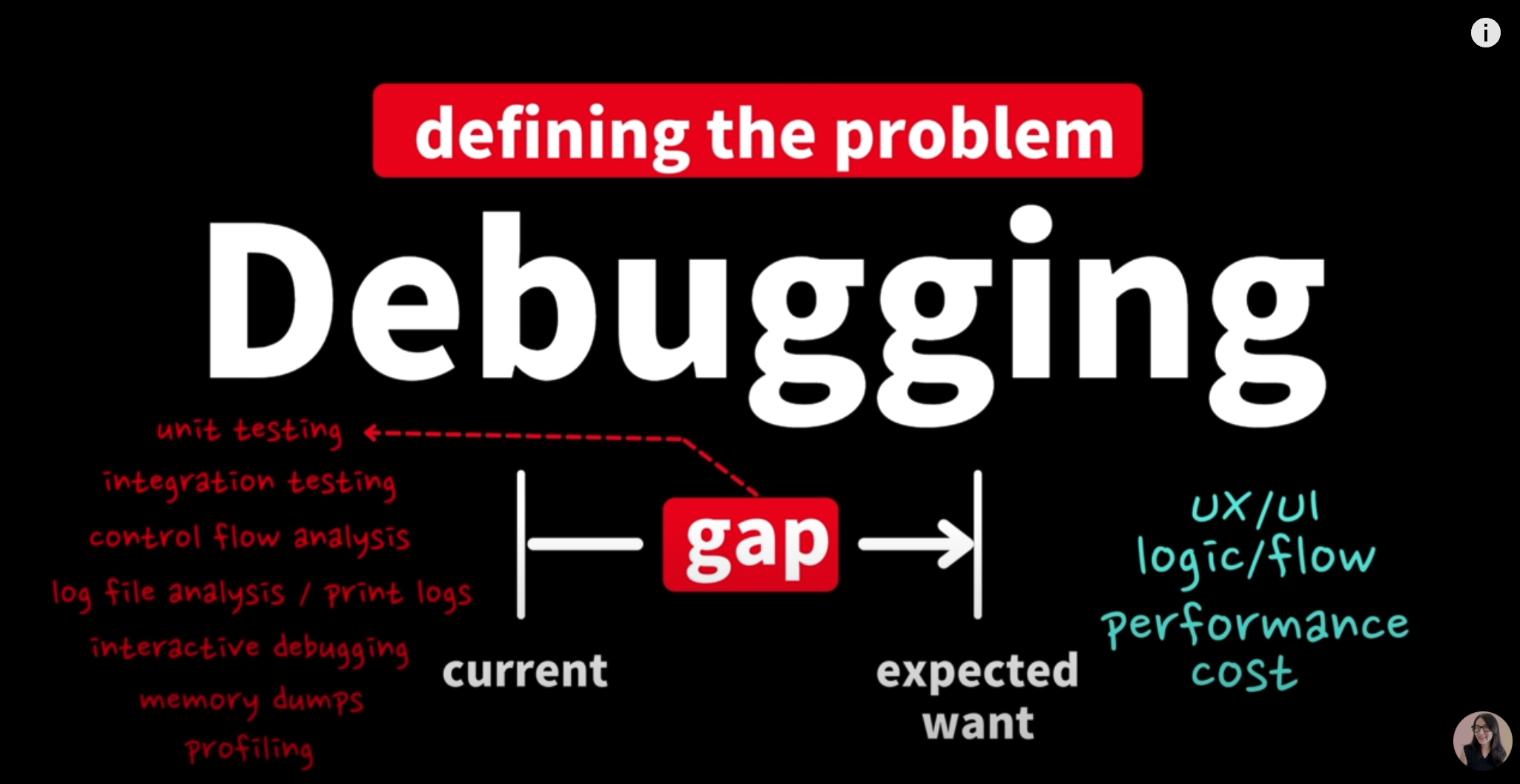
디버깅이란?
현재 상황에서 예상 상황 or 원하는 상황으로의 차이를 좁혀가는 것.
디버깅에서 가장 중요한것 : 문제를 정의하는 것💥

VS code 디버거 사용법
- 확인하고 싶은 지점에 break point 설정

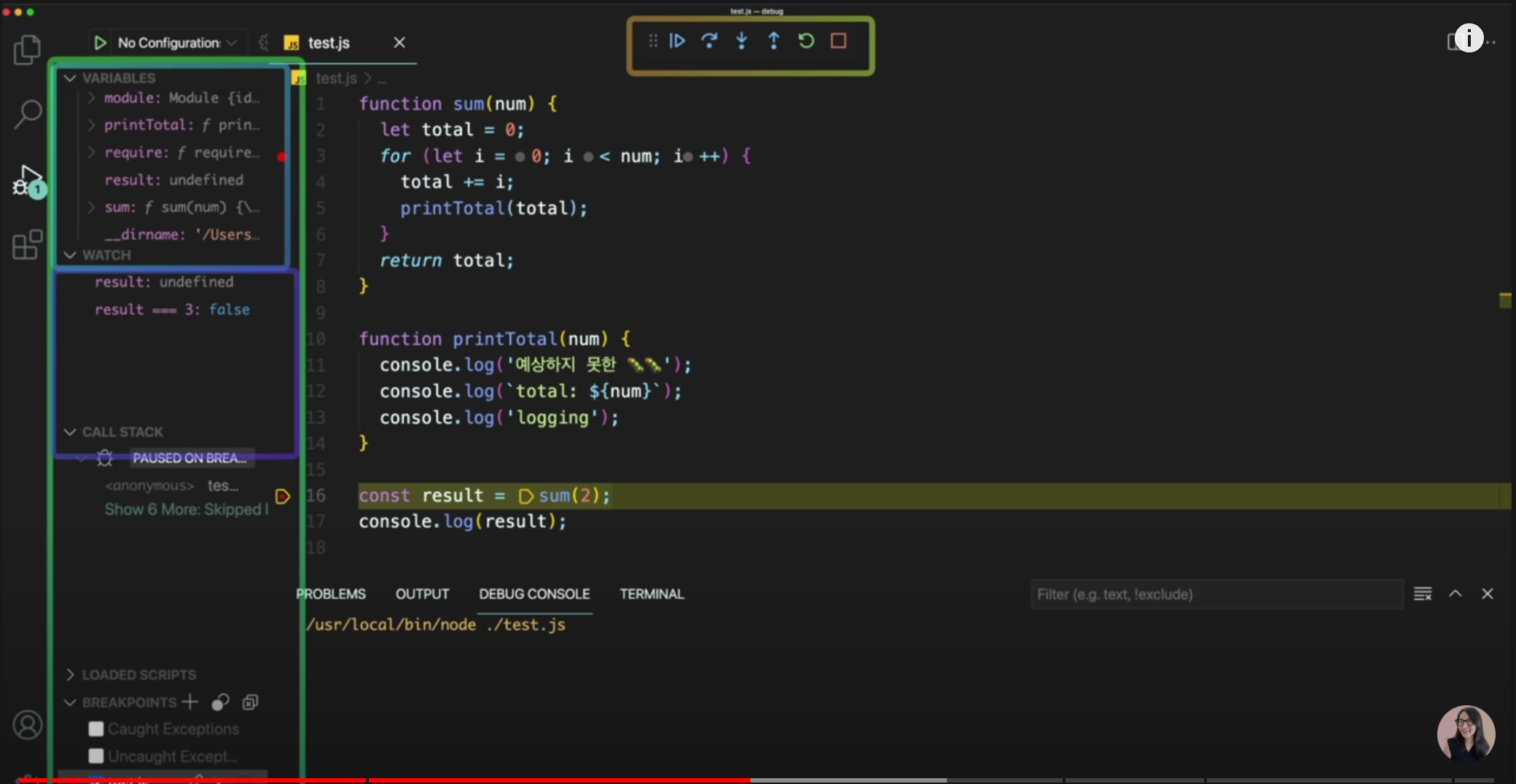
메뉴
- VARIABLES : 변수 값 확인 가능. 지역, 전역변수로 분리되어있다. (더블클릭하여 변수값 수정 가능)
- WATCH : 확인하고 싶은 변수 혹은 코드를 추가하여 값을 확인할 수 있다. (+ 아이콘 선택해서 추가)
- CALL STACK : 함수가 어떤 순서로 실행되는지 확인 가능
- LOADED SCRIPTS: 함께 로딩 된 모든 스크립트에 대해 확인 가능
- BREAKPOINTS : 선택한 break point 확인 및 활성화/비활성화 가능
액션

1. continue : 다음 break point로 실행
2. step over : 현 지점에서 한줄씩 실행. (함수 실행 시 함수 안의 동작 확인하지 않음)
3. step into : 정의한 함수 안의 동작 실행 시
4. step out: 함수 바깥으로 이동 시
5. restart: 재시작
6. stop : 디버거 중지
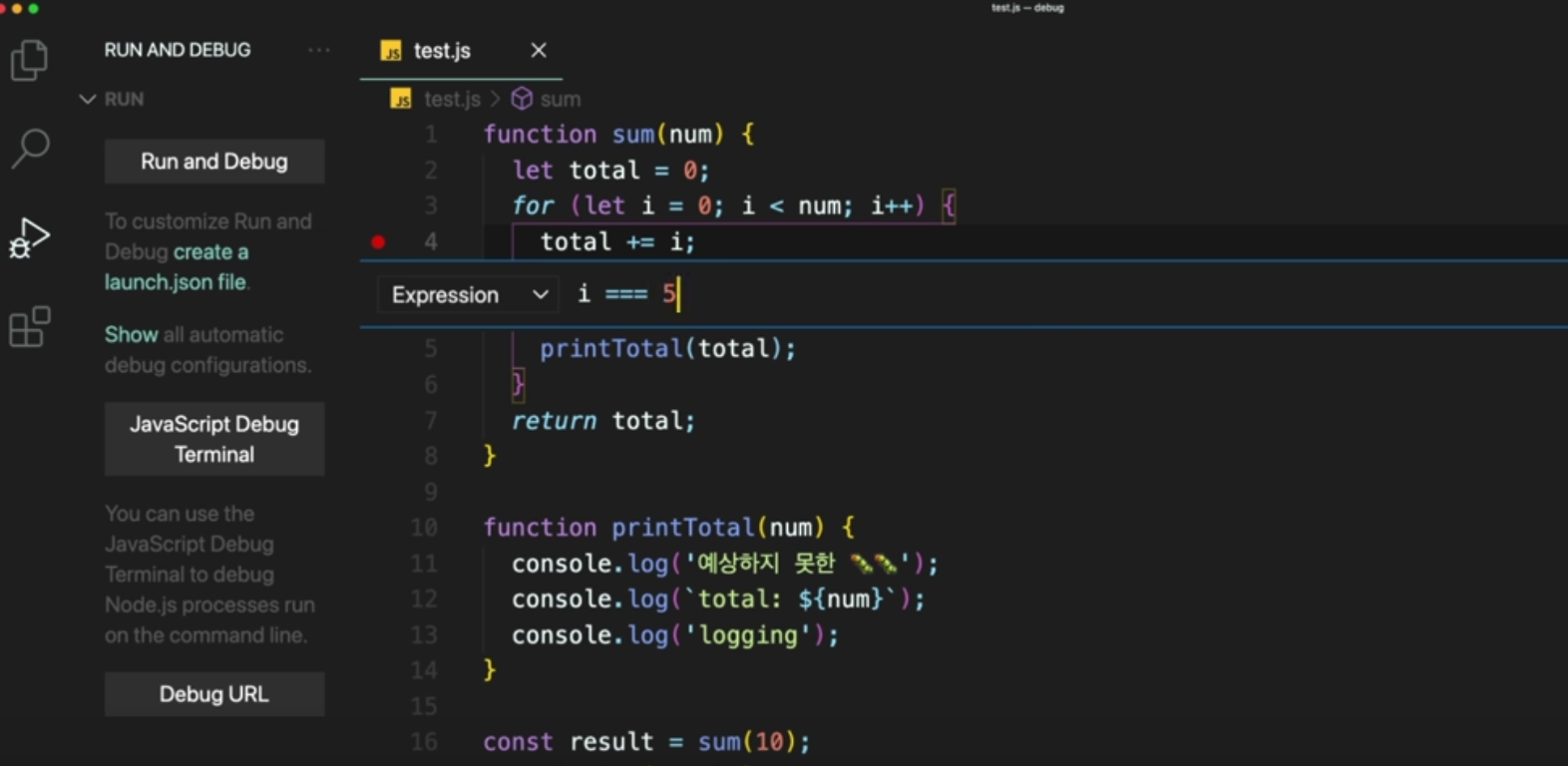
꿀팁
특정 조건에 만족할 때만 break point 실행하는 방법
break point 마우스 우클릭 > Edit break point... > 조건 입력

조건뿐 아니라, 로그도 확인할 수 있음.
Edit break point 실행시Expression,Hit count,Log Message중 원하는 조건 선택하여 적용하면됨.
