니콜라스쌤의 CSS의 미래를 알려드림. feat. 구글 I/O을 보고 정리한 글입니다.
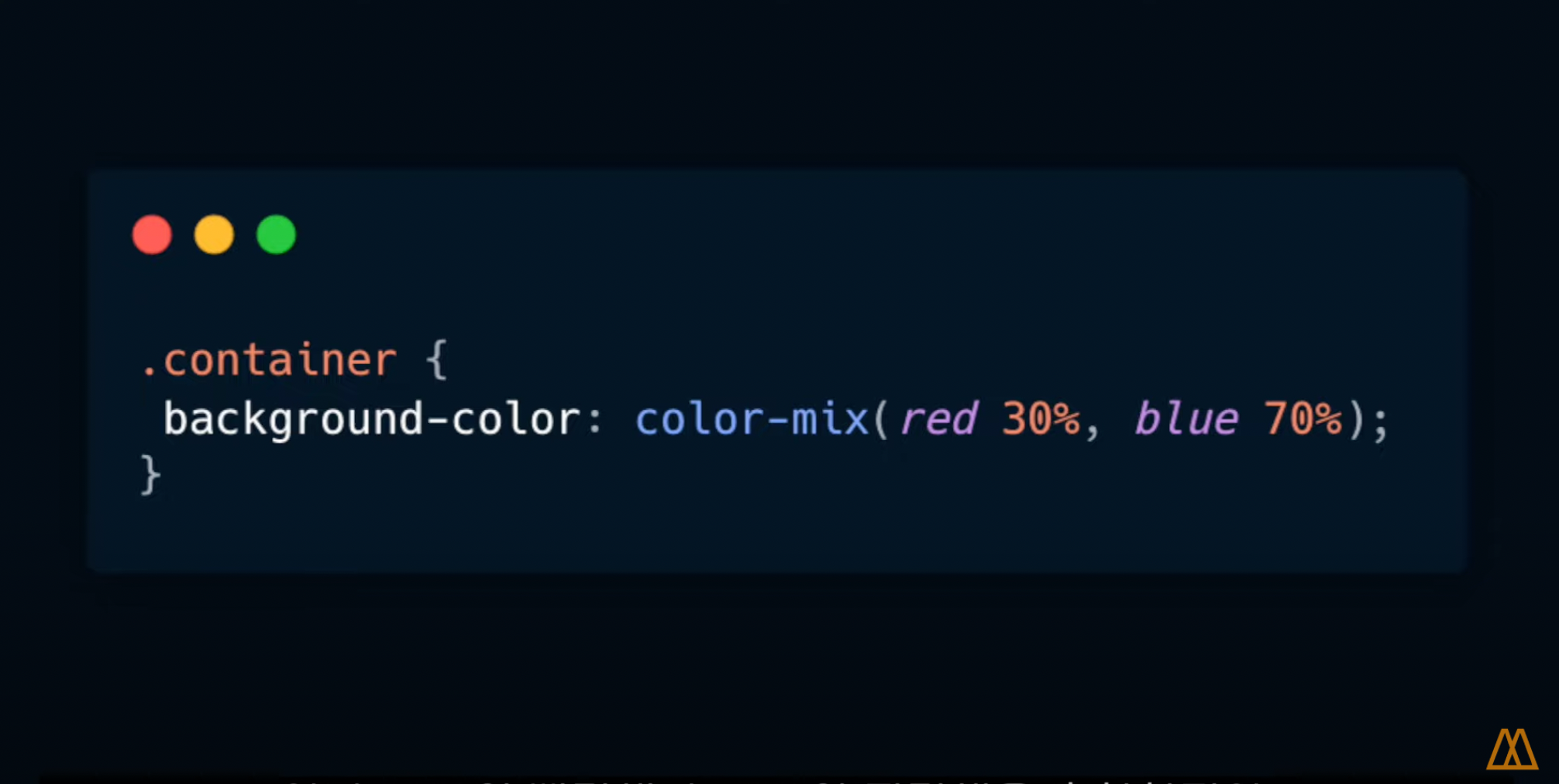
color-mix
브라우저에서 색상 혼합 기능.

브랜드 색상으로부터 색상을 도출하는데 유용.

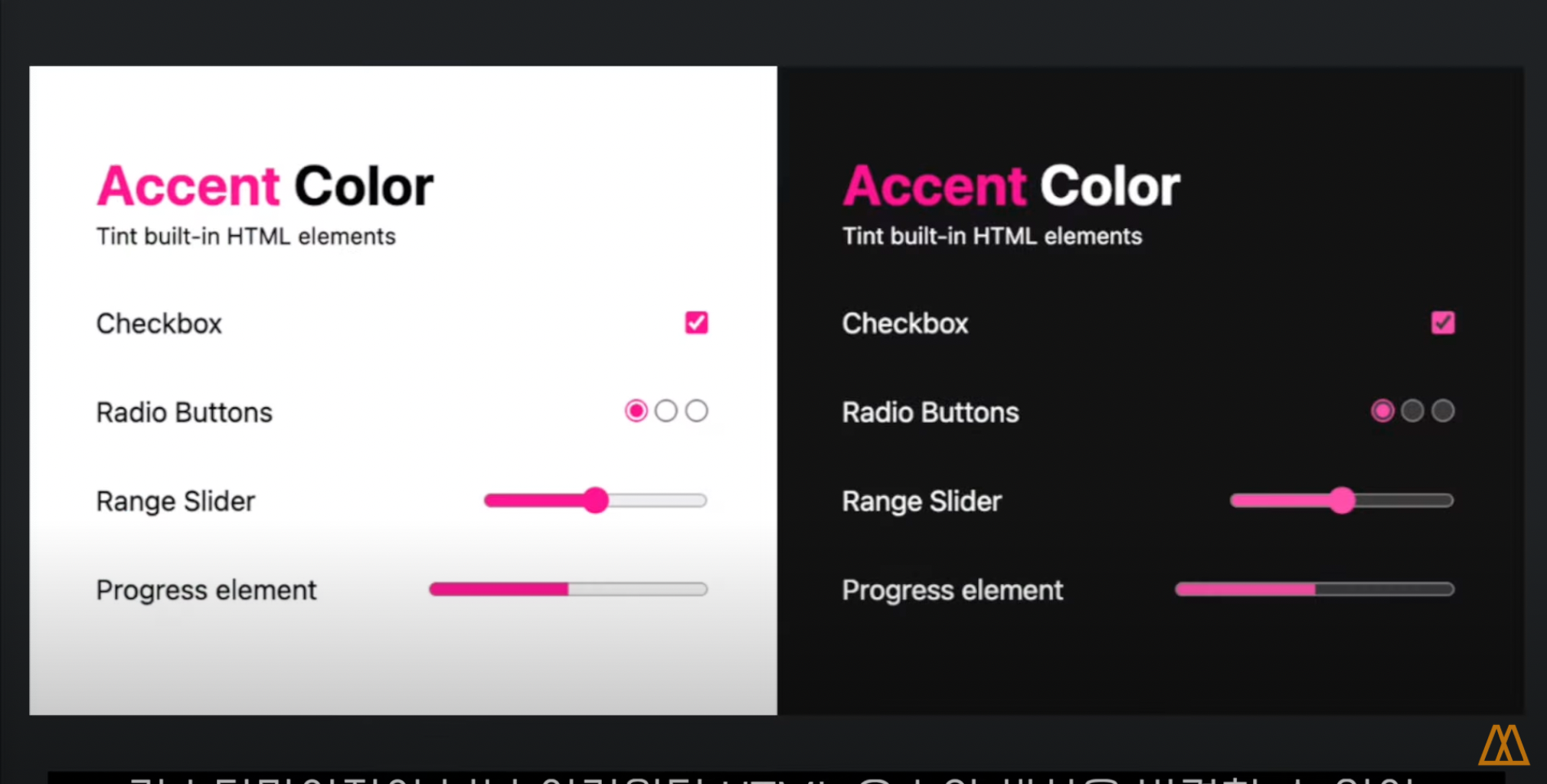
accent-color
html요소의 색상 변경.


color-contrast
브라우저가 생각하는 대비되는 색상 골라줌.
.box{
background-color: red;
color: color-constrast(red);
}
기본은 검은색, 흰색중 선택.
원하는 컬러 리스트 중 브라우저가 선택 할 수 있음
color: color-constrast(blue vs pink, yellow, green);-> 배경색상은 blue, pink, yellow, green중 blue와 가장 대비되는 색상 선택
inert
페이지 섹션을 고정. (html 속성)
inert 속성을 가진 html 요소는 클릭, 포커스 등을 수신하지 않고 멈춤.
사용 예시 )
- 유저가 한번 클릭한 버튼 얼리고 싶을 때
- 양식 전송 후 유저가 다른 곳 클릭하지 않도록 유도 할 때
<form inert>
<input type="..."/>
<button> save </button>
</form>
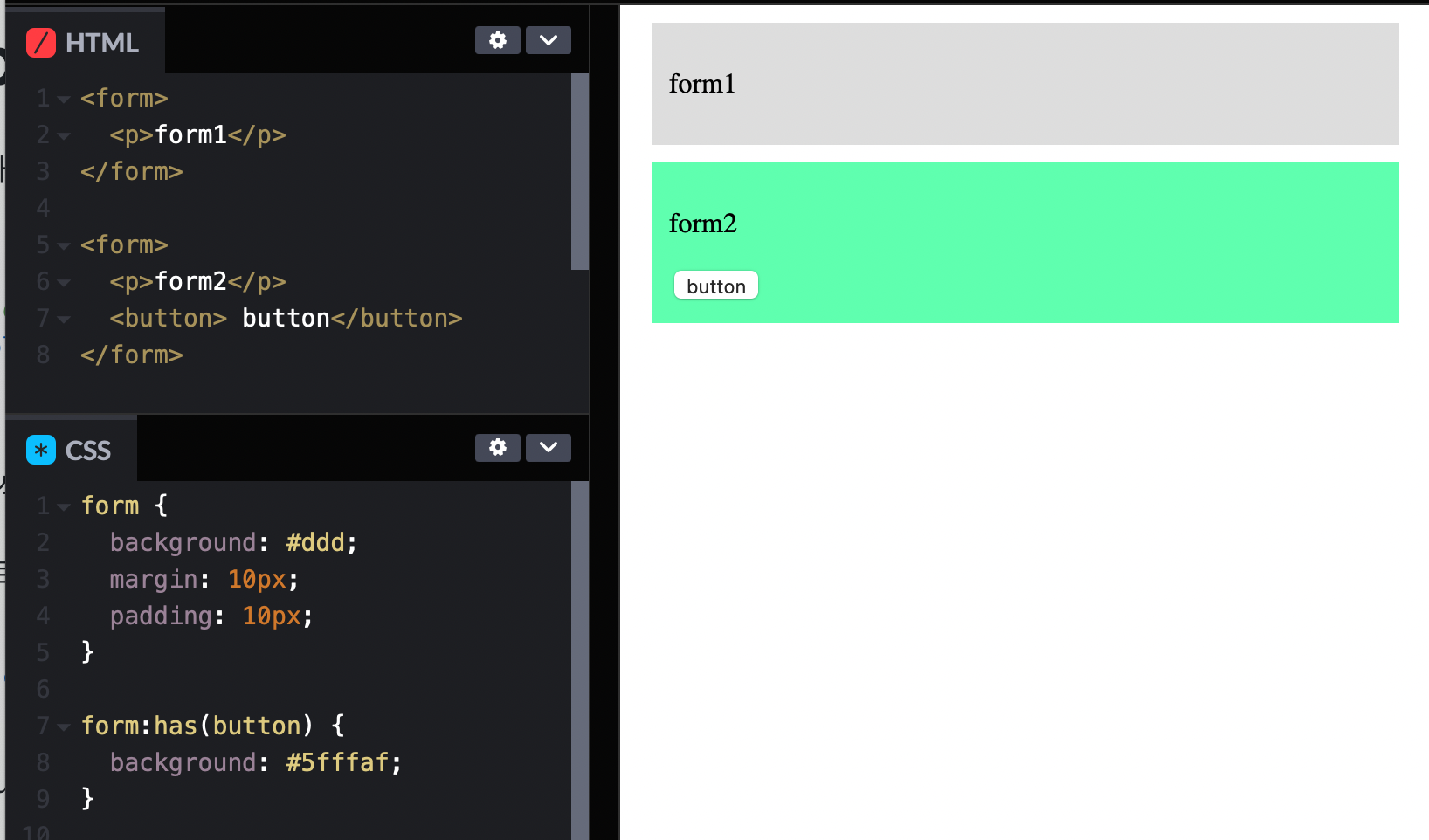
:has()
부모 요소에 특정 자식이 있는지 여부에 따라 부모 요소 스타일 적용.
ex)

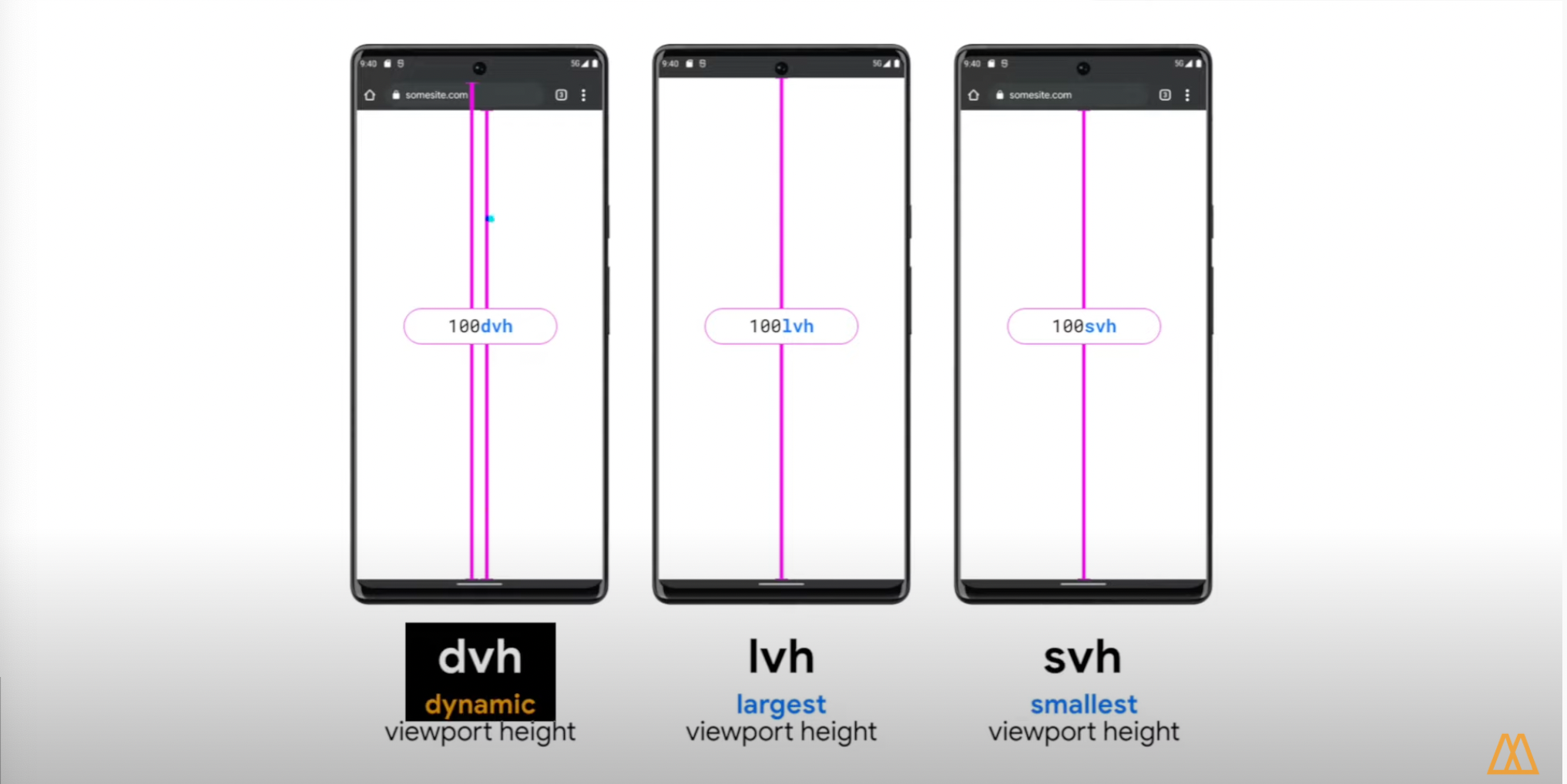
Viewport Units
- lvh : 가장 큰 viewport 높이 (네비게이션 없는 화면 크기)
- svh : 가장 작은 viewport 높이 (네비게이션이 있는 화면 크기)
- dvh : 동적 viewport 높이 (네비게이션 표시 여부에 따라 달라짐)

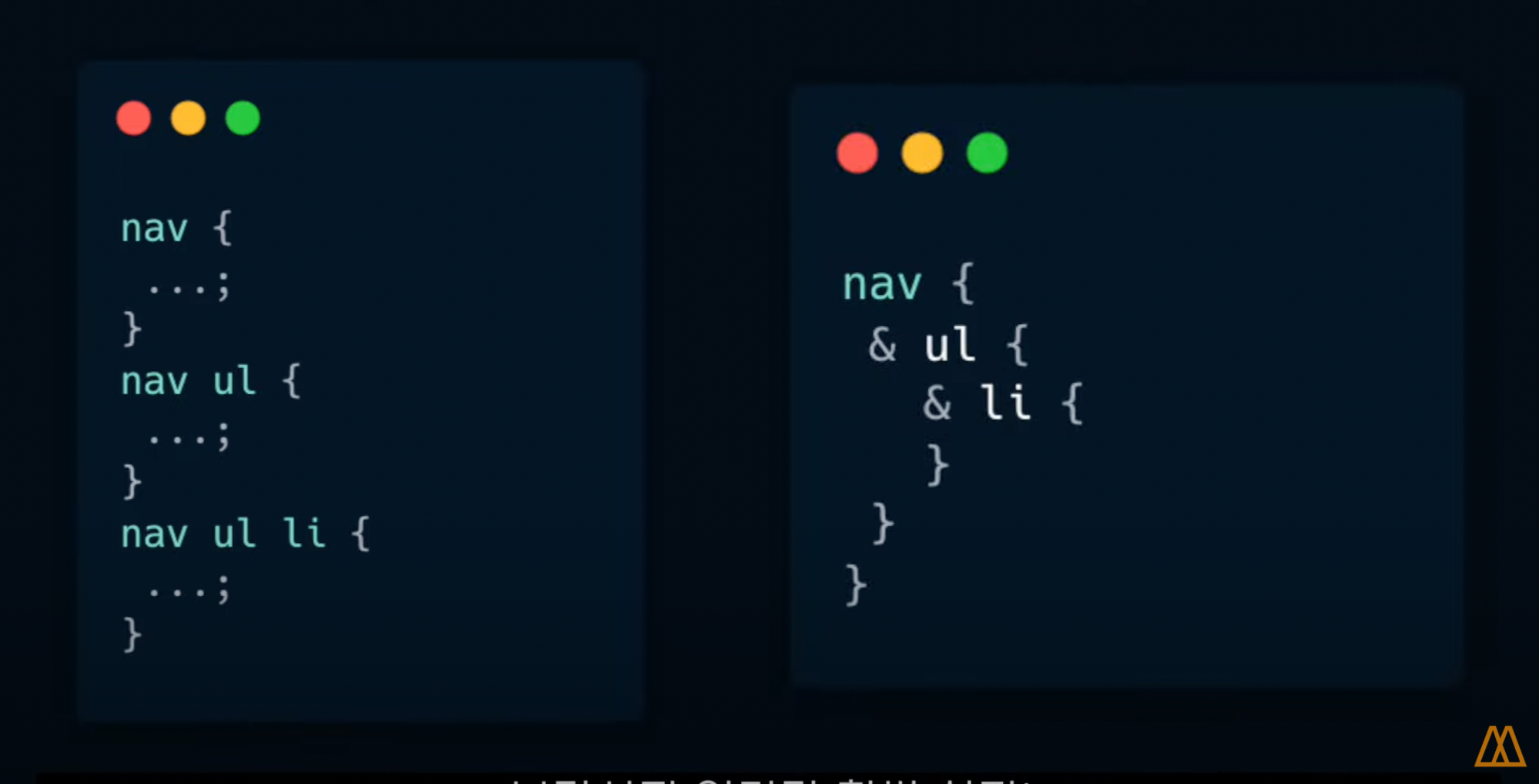
@nest
부모 루틴 안에 자식 루틴 넣어서 짜기


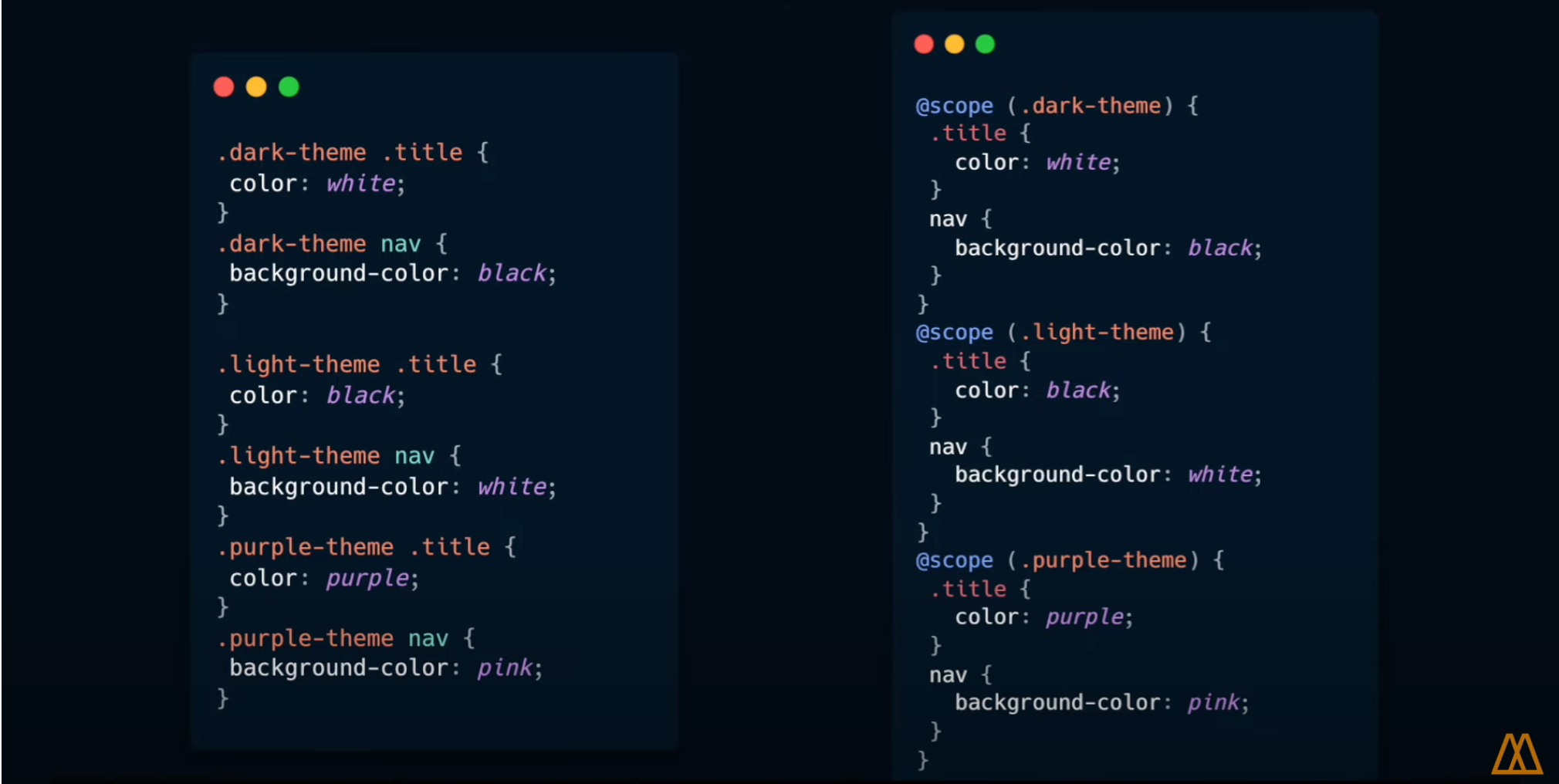
@scope
스타일 범위를 지정하거나 자신만의 버블로 분리 가능

@container
전체 페이지의 넓이 혹은 부모 요소에 대응
ex)
header{
container-name : header-container;
}
@container header-container(min-width: 600px){
nav {
display: flex;
}
}
-> header-container의 최소 너비가 600px 일때 네비게이션의 display 속성은 flex임.
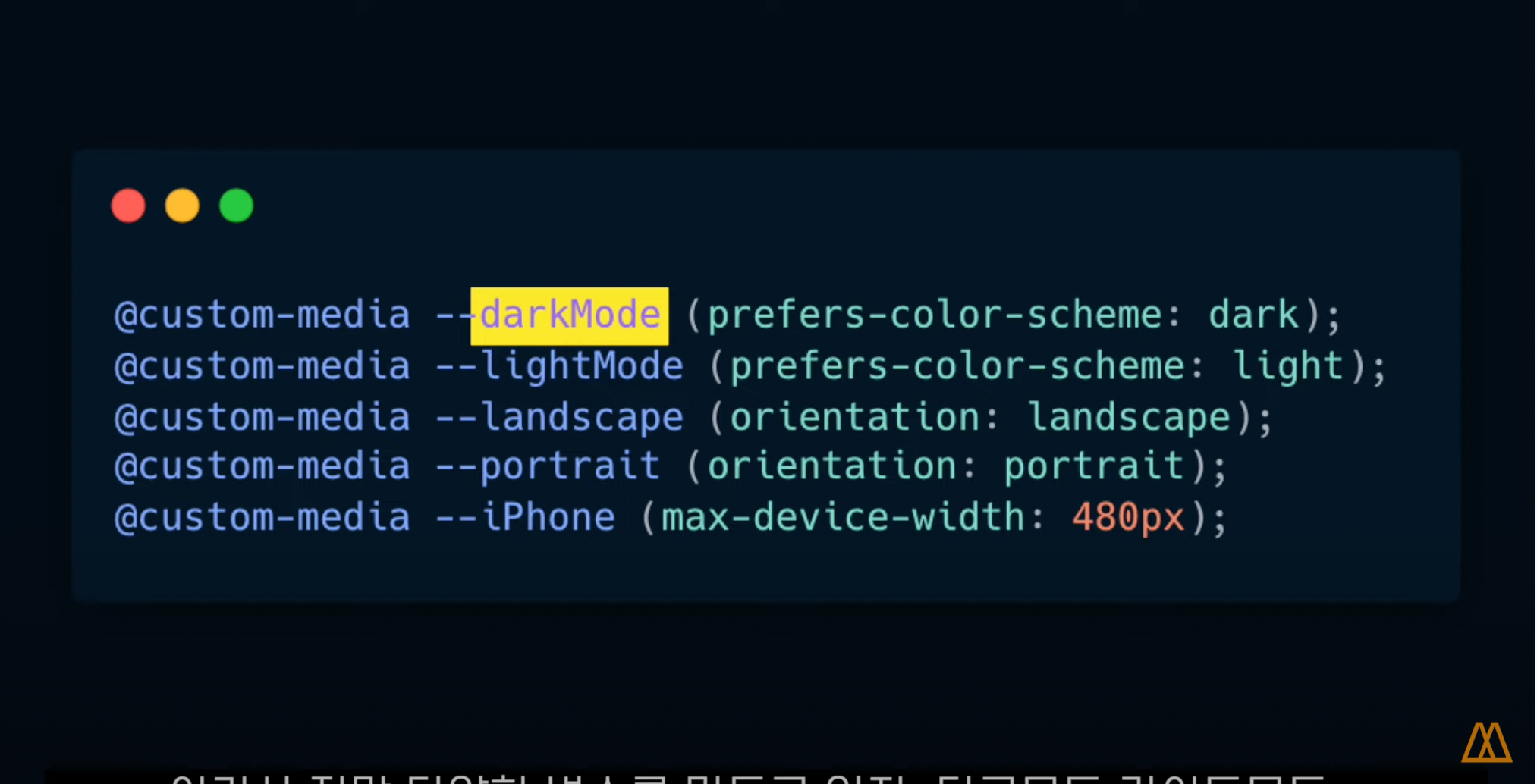
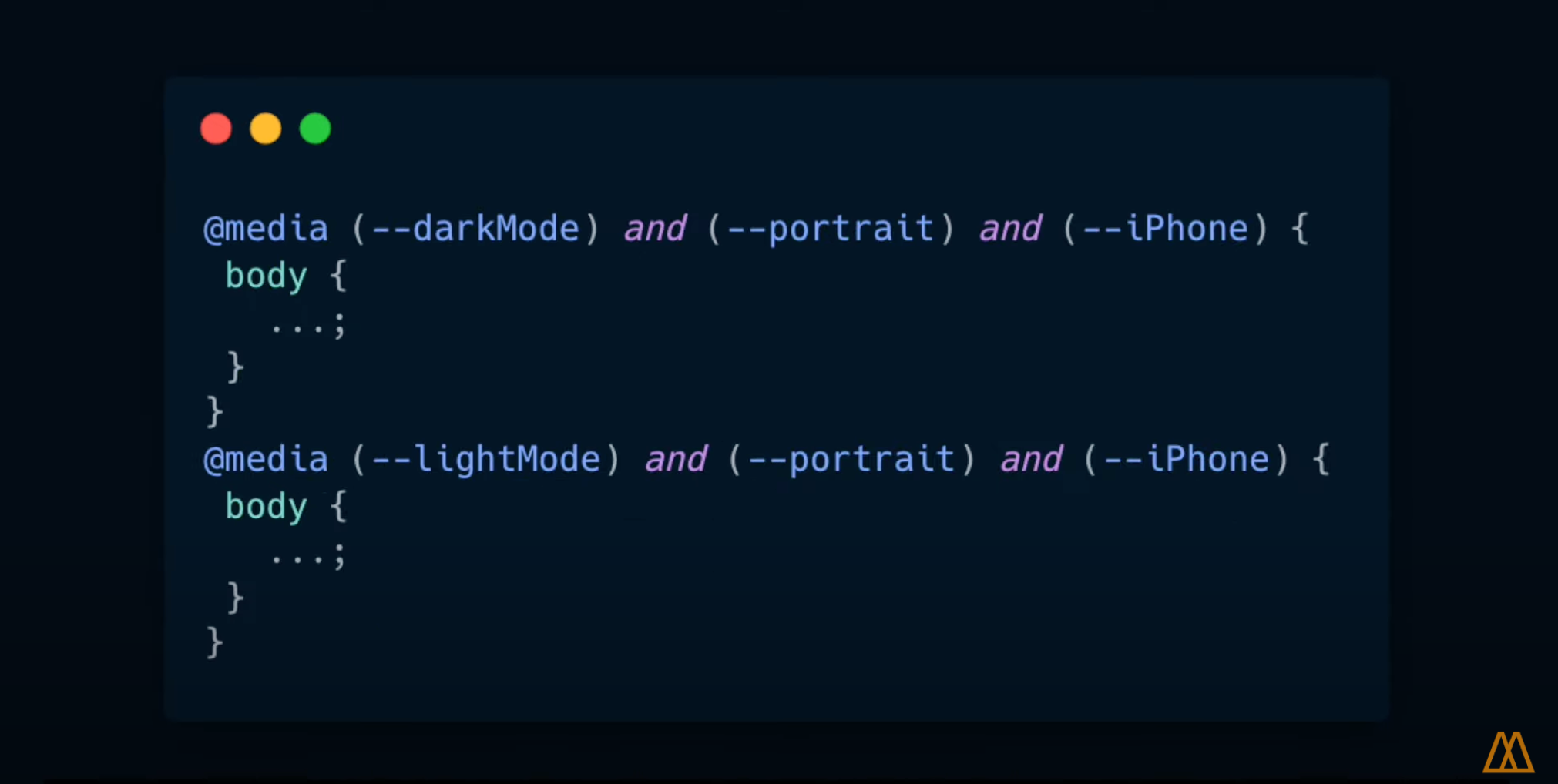
@custom-media
미디어 쿼리 변수를 만들어 재사용 가능

다크모드, 라이트모드, 가로모드, 세로모드등에 대한 변수 만들고

미디어 쿼리에서 재사용
현재 브라우저에 따라 지원하는 기능도 있지만 아직 지원하지 않는 기능들도 있으니 알아만 두는 걸로...⭐️
