
엘리님의 "콘솔 로그 제대로 쓰고 있을까? 🤔" 강의 내용을 정리한 페이지입니다.
강의 보러 가기🔖
log level
console.log('log')
- 가로 안의 값을 출력할 때 사용
- 개발단계에서 주로 사용된다.
- 배포 시 왠만하면 삭제
console.info('info')
- 특정 정보 출력 시 사용
- 배포 시 왠만하면 삭제(정말 필요한 정보는 남겨둘 수 있음)
console.wran('wran')
- 경보 단계에서 사용
console.error('error')
- 예상하지 못한 에러, 시스템 에러 등을 출력 시 사용
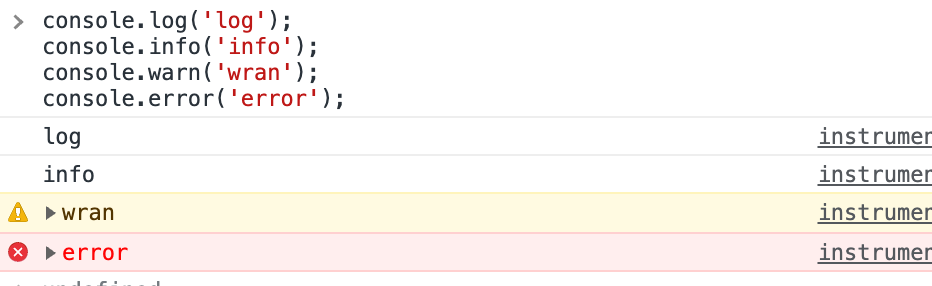
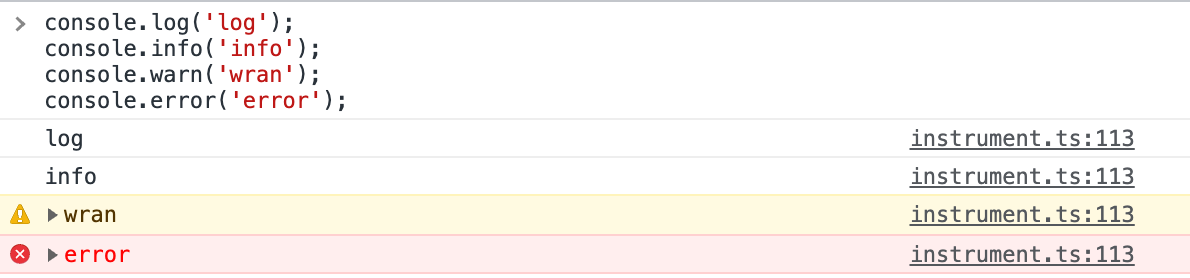
[브라우저에서 실행 결과]

log level로 구분해서 사용하는 이유💡
log, info의 경우 배포 시 출력하지 않거나, 로그 파일로 남겨두지 않는등 설정할 수 있고, wraning, error의 경우에만 어떤 특별한 동작을 하도록 만들 수 있기 때문에 레벨에 따라 정확한 함수 사용하는것이 좋음.
유용한 console 함수
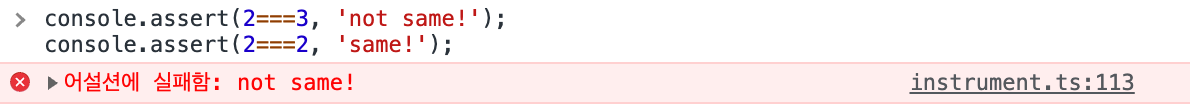
assert
특별한 조건이 거짓일 때만 출력할 수 있도록 하는 함수
console.assert(2===3, 'not same!');
console.assert(2===2, 'same!');
//result
> Assertion failed: not same!
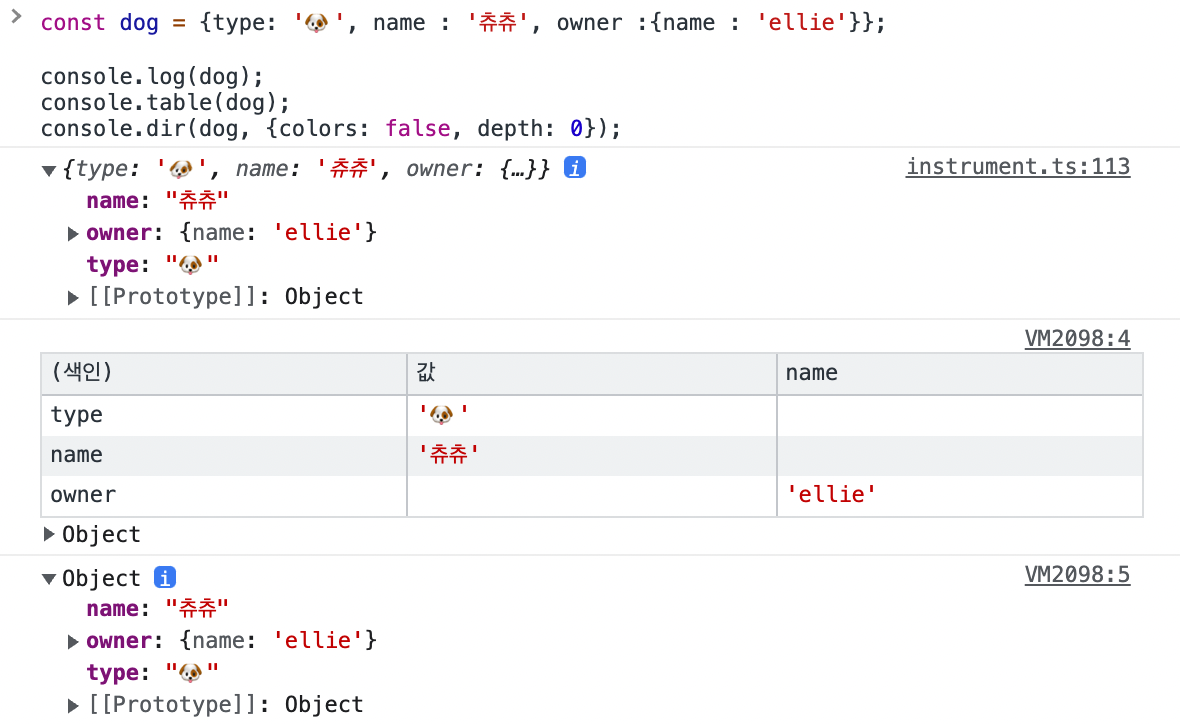
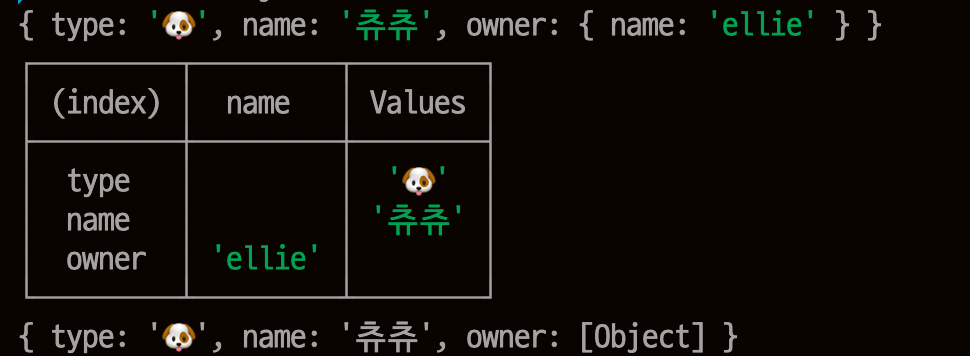
pring object
object에 대해 가독성 있게 출력하는 방법 3가지
const dog = {type: '🐶', name : '츄츄', owner :{name : 'ellie'}};
console.log(dog);
console.table(dog);
console.dir(dog, {colors: false, depth: 0});
table로 출력시 가독성 있게 출력 가능dir출력 시 깊이 있게 중첩된 오브젝트 표현 상세 조절 시 사용 가능 (옵션값으로 데이터 보여줄 지 여부 줄 수 있음)
❓ 크롬 브라우저-버전 96.0.4664.110(공식 빌드) (arm64)-로 실행 시 dir의 옵션값 동작이 다름
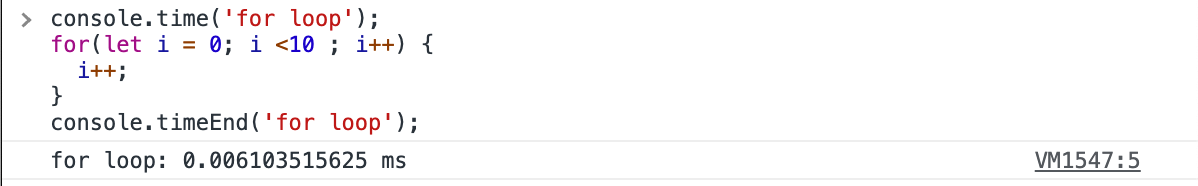
measuring time
내가 작성한 코드를 실행하는데 얼마나 시간이 걸렸는지 측정할 때 사용
console.time('for loop');
for(let i = 0; i <10 ; i++) {
i++;
}
console.timeEnd('for loop');
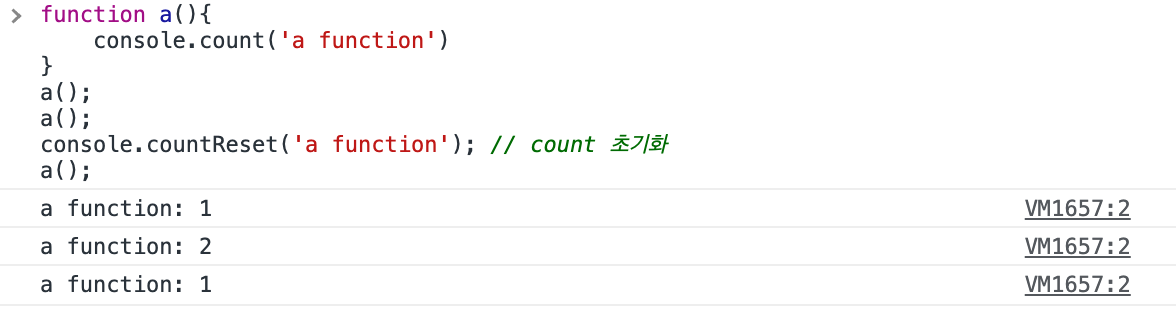
counting
특정한 함수가 몇번 실행되었는지 알고 싶을 때
//🙅♀️ : 특정 변수 만들어야됨
let count = 0;
function a(){ count++;}
a();
a();
a();
console.log(`함수는 ${count}번 실행됨`);
// 🙆♀️
function a(){
console.count('a function')
}
a();
a();
console.countReset('a function'); // count 초기화
a();
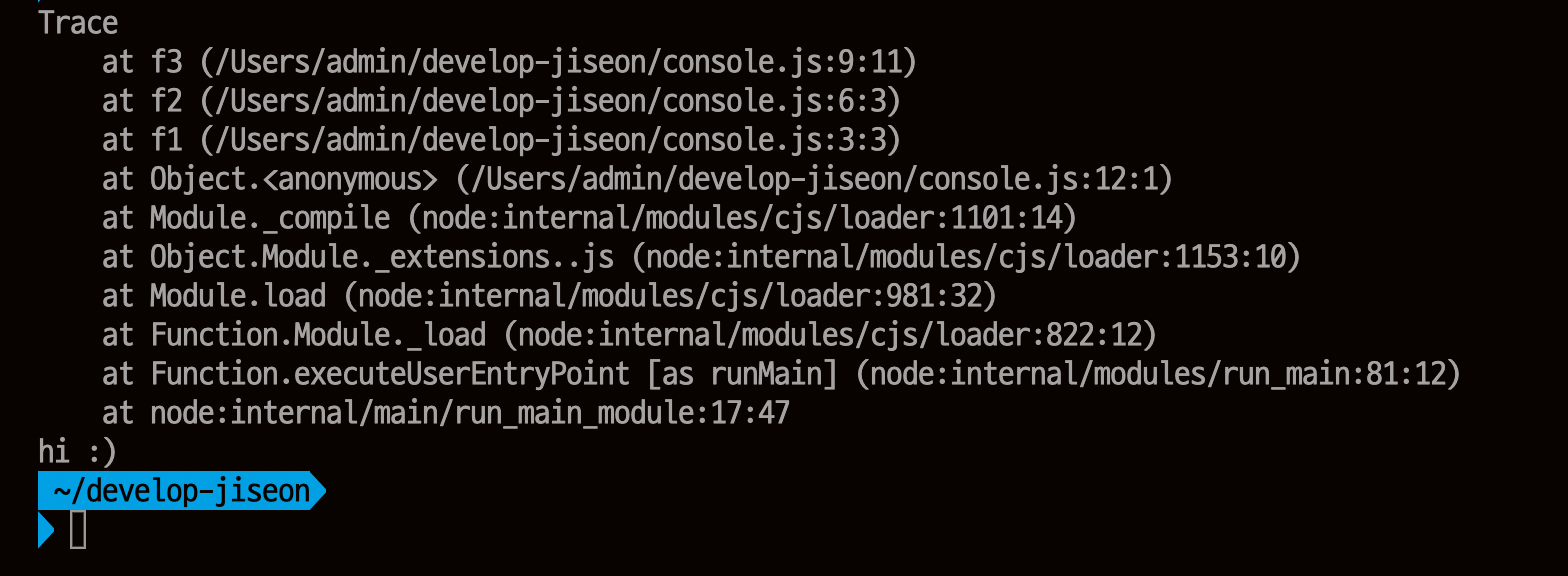
trace
해당 함수가 어디서 호출되었는지 알 수 있음.
이벤트 리스너, 비동기적 수행된 함수등에서 어디에서 누가 호출했는지 알고싶을 때 유용
function f1() {
f2();
}
function f2() {
f3();
}
function f3() {
console.trace();
console.log('hi :)');
}
f1();