도메인 구입
가X아 -> 도메인 구입
(naver.com 같은 문자열 주소를 IP 주소로 해석해주기 위해 구입)
도메인 설정
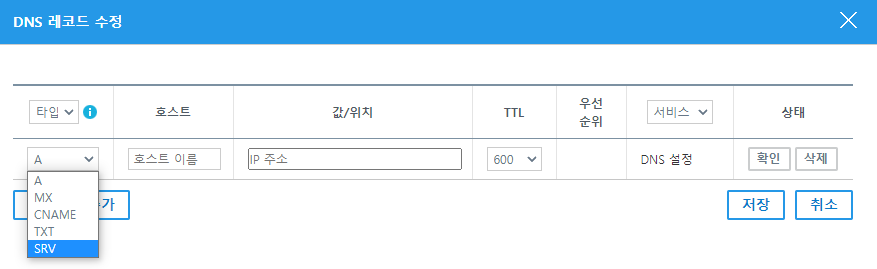
DNS 설정하기 위해 설정창에 들어가니 레코드와 A, CNAME, MX등등의 용어들이 등장한다.

우선, DNS 서버에는 도메인 주소와 IP 주소는 아래와 같은 방식으로 저장된다.
| naver.com | 223.130.195.95 |
|---|---|
| google.com | 216.58.197.196 |
ex) 웹 브라우저에서 naver.com을 요청하면 naver.com에 매핑되어 있는 223.130.195.95 을 응답해준다.
이때, 하나의 행을 '레코드(Record)'라고 하는 것이고 어떻게 저장되느냐에 따라 A와 CNAME, MX등으로 구분이 된다.
A: 도메인 주소와 IP주소를 직접 지정하는 레코드위의 예시처럼 naver.com을 요청하면 naver.com에 매핑되어 있는 223.130.195.95 을 응답
naver.com 223.130.195.95
CNAME: 도메인 주소에 대한 별명을 붙여주는 레코드test.naver.com을 요청하면 naver.com을 리턴하고 해당 값을 다시 요청해야 223.130.195.95를 얻을 수 있다.
naver.com 223.130.195.95 test.naver.com naver.com
MX: 특정 도메인에 대한 메일을 수신하는 메일 서버를 지정하는 레코드
한번의 요청으로 IP주소를 찾는 A 레코드가 좋을 것 같은데 왜 CNAME 레코드를 사용할지가 궁금했다.
여러 서브 도메인을 관리하고 있고 IP가 자주 변경되는 환경에서는 CNAME을 지정해줌으로써 유연하게 대응할 수 있다는 점에서 사용한다고 한다.
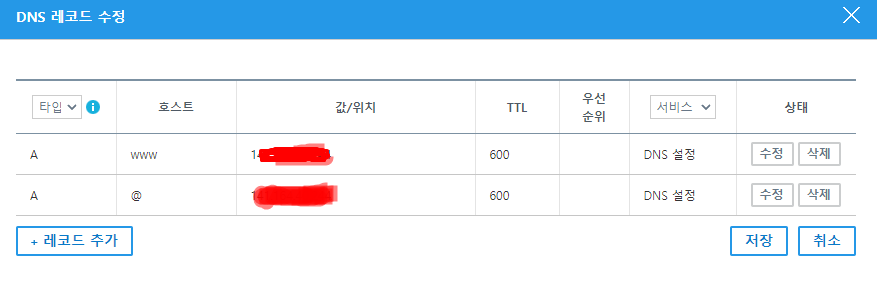
내 경우에는 따로 CNAME을 해줄필요가 없을 것 같아서 A레코드를 사용하였고 호스트 즉, 구입한 도메인의 앞 부분에 해당하는 www나 도메인 그자체인 @를 추가해주었다.
이렇게 설정하면 구입한 도메인이 example.com이였다면 www.example.com으로 검색하거나 example.com 자체로 검색해도 IP값을 리턴해줄 수 있다.

도메인과 Nginx 연동
도메인과 Nginx 연동하기 위해서 어제 설정했던 myapp.conf도 수정해야한다.
server {
listen 80;
location / {
root /home/REACT_DJ-playlist/build;
index index.html index.htm;
try_files $uri /index.html;
}
}방문자가 위에서 구입한 도메인 주소로 들어올 때 location을 처리해주기 위해서는 server_name을 추가적으로 작성해줘야 한다.
구입한 도메인 example.com이라 가정한다면,
server {
listen 80;
server_name www.example.com example.com; // 추가된 설정
location / {
root /home/REACT_DJ-playlist/build;
index index.html index.htm;
try_files $uri /index.html;
}
}처음에는 www.example.com은 접속이 되지만 example.com은 접속이 안됬는데 10분정도 기다리니까 둘 다 된다. ( 반영되는데 시간이 걸린다고 한다. )
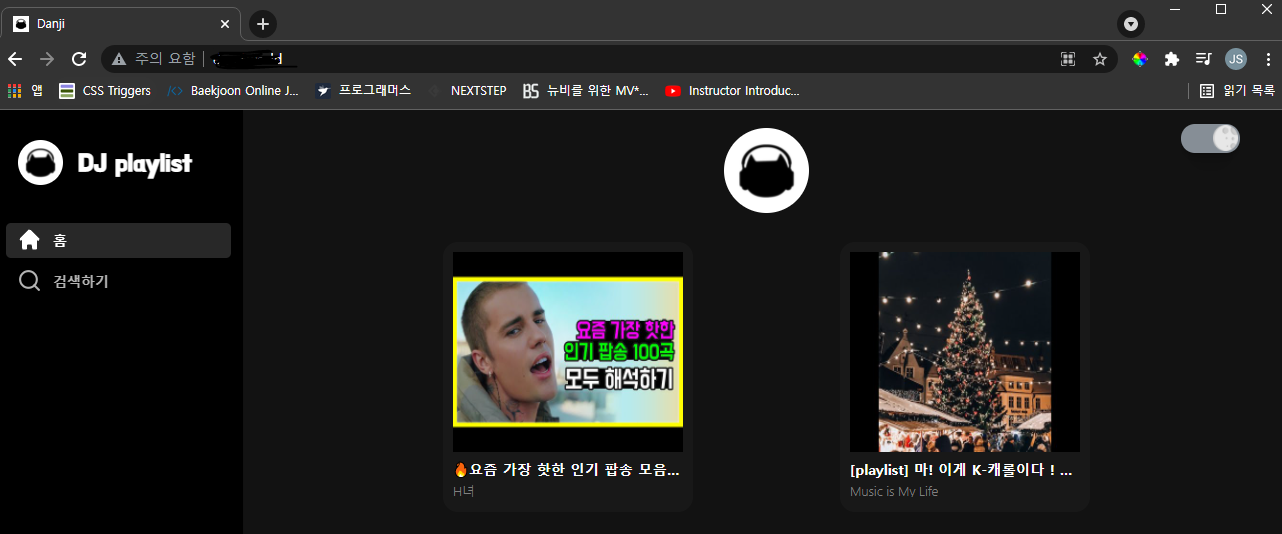
그리고 어떤 이유인지는 모르겠지만 주소창에 숫자로 된 IP일 때는 안됐지만 도메인 서버를 이용하게 되면서
동영상을 재생할 수 없음의 오류는 더이상 뜨지 않는다.

내일은 http -> https에 대해 알아 볼 예정이다.
