Component형태로 구현한 이유
컴포넌트 형태로 추상화하여 구현한 이유는
아직은 최적화가 되어있지 않아 완전하게 Dom에 직접 접근하는 코드가 없다고 할 수 없지만 Dom에 접근하는 부분을 최소화 할 수 있고 재사용성에서 유리하다고 생각되었기 때문이다.
scss 사용한 이유
Nesting을 활용하여 코드 중복을 줄일 수 있으며 변수 및 함수, 연산자 사용이 가능하며 mixin을 사용해 자주 사용되는 css 그룹화 하여 재사용할 수 있다. 또한, extend를 사용해 특정 selector 상속하여 연관성 있는 규칙을 만들 수 있어 유지보수하기 좋고 가독성이 좋은 코드를 작성할 수 있기 때문이다.
sccss 변수 활용
색상의 통일감을 주기 위해 대부분의 사이트들은 동일한 색상을 사용하는 걸로 알고 있는데 마찬가지고 동일한 색상을 사용할 수 있도록 변수를 활용하였다.
$variable-nth: variable-value;
$variable-nth: variable-value;
$variable-nth: variable-value;inline 요소의 rotate??
Loader Loading를 만들기 위해 인라인요소(span)에 rotate를 작성하였지만 적용이 되지 않는 문제가 발생하였다.
처음 알게 된 사실로 inline 요소는 transform 속성을 사용할 수 없다고 한다. 따라서 inline-block 속성으로 변경하여 해결하였다.
transformable element
A transformable element is an element in one of these categories:
all elements whose layout is governed by the CSS box model except for non-replaced inline boxes, table-column boxes, and table-column-group boxes [CSS2],
all SVG paint server elements, the clipPath element and SVG renderable elements with the exception of any descendant element of text content elements [SVG2].
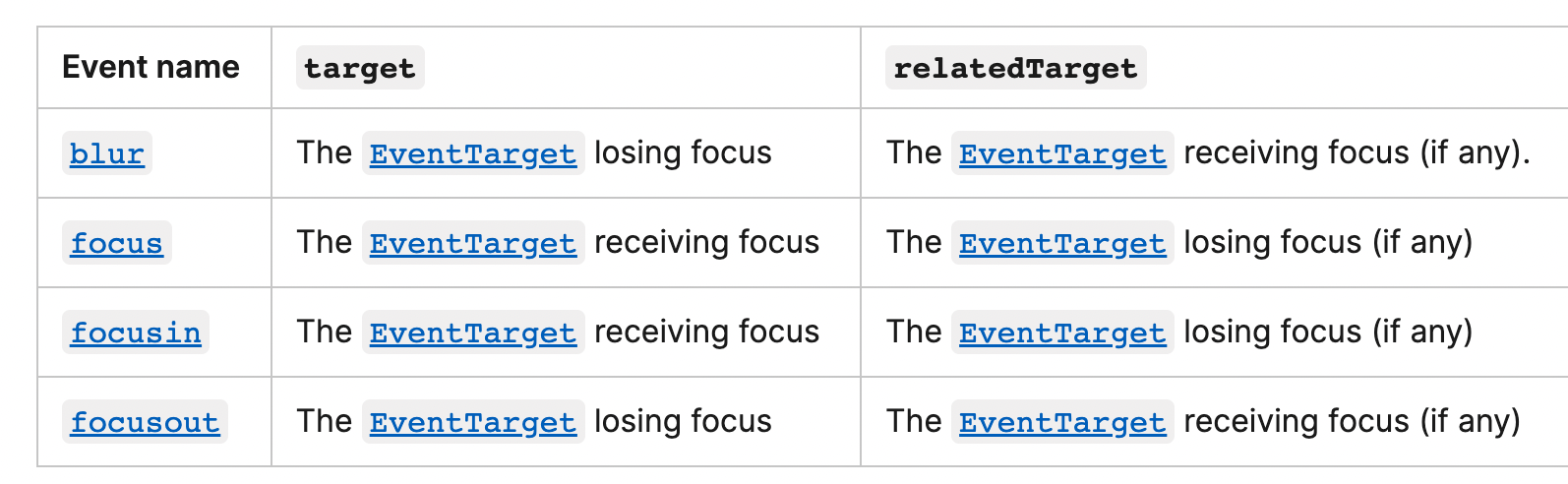
FocusEvent.relatedTarget
blur 및 focus 이벤트를 활용하여 어떤 요소를 보여주고 숨겨야 할 상황이 생기는데 이러한 상황에서 유용하게 사용할 수 있는 속성이다.
MDN에서는 다음과 같이 설명한다.
The FocusEvent.relatedTarget read-only property is the secondary target, depending on the type of event:
다음과 같은 코드가 있을 때 텍스트영역을 focus 후 input 영역을 focus 하게되면 secondary target으로 텍스트 요소를 가리키게 된다.
<!DOCTYPE html>
<html>
<body>
<textarea rows="4" cols="50">Click me (or use the tab key) to assure that I get focus. Then, click the input field to make sure that it gets focus.</textarea><br><br>
<input type="text" onfocus="getRelatedElement(event)">
<script>
function getRelatedElement(event) {
alert("The related element that lost focus was: " + event.relatedTarget.tagName);
}
</script>
</body>
</html>여기서 가장 중요한점은 위의 속성이 적용되는 요소는 focus를 가질 수 있는 요소만 가능하다는 점이다. 만약 적용되지 않는 요소라면 tabindex속성을 사용하여 focus를 가질 수 있는 요소로 변경할 수 있다.
focus를 가질 수 있는 요소목록
<a> elements with href attribute specified <link> elements with href attribute specified <button> elements <input> elements that are not hidden <select> elements <textarea> elements <menuitem> elements elements with attribue draggable <audio> and <video> elements with controls attribute specified