오늘 한 일
✔️ 미디어쿼리 및 JS 복습
✔️ 실행 컨텍스트 내용 수정
새로배운 내용
-
min-width와 max-width 중 어떤 것을 사용해야 좋은 방식일지라는 생각이 들었다. 그에 대한 해답은 아래 링크들을 통해 어느정도 해소가 되었다.
https://studiomeal.com/archives/1004
https://stackoverflow.com/questions/16647380/max-width-vs-min-width -
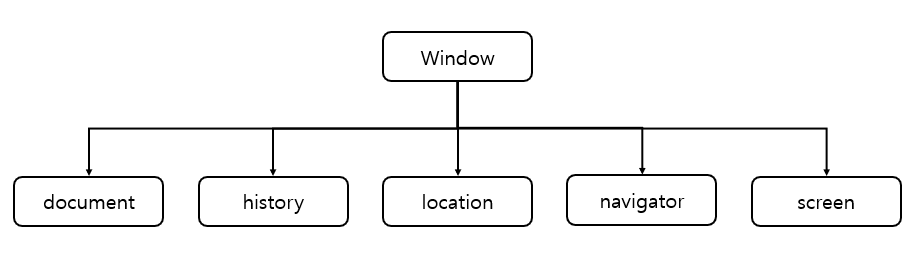
DOM이 아닌 BOM
브라우저 객체 모델(Browser Object Model)은 브라우저 탭 또는 브라우저 창의 모델을 생성한다. 최상위 객체는 window 객체로 현재 브라우저 창 또는 탭을 관리할 목적으로 제공되며 그 아래에 document 객체가 존재한다.

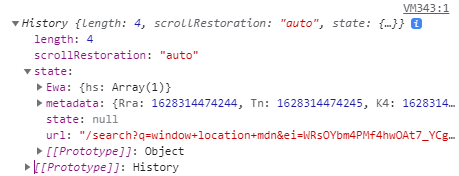
History 객체
브라우저의 방문기록을 저장하는 객체이다. 아래 사진과 같은 정보들을 얻을 수 있다.

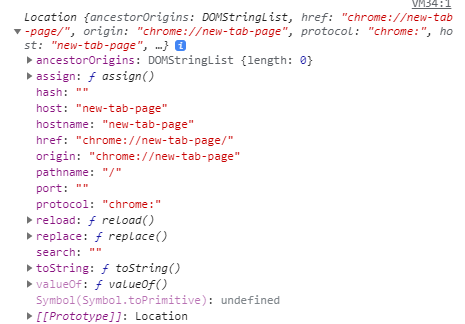
Location 객체
브라우저의 주소창의 URL과 관련된 객체이다. 아래 사진과 같은 정보들을 얻을 수 있다.

Navigator 객체
현재 웹 페이지를 실행하고 있는 브라우저에 대한 정보가 있는 객체이다. 아래 사진과 같은 정보들을 얻을 수 있다.

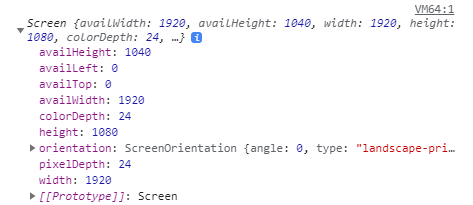
Screen 객체
사용자의 운영체제 디스플레이 속성 정보를 저장하는 객체이다. 아래 사진과 같은 정보들을 얻을 수 있다.