CORS(Cross-Origin Resource Sharing)
교차 출처 리소스 공유
추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제이다. - MDN -
❓ 출처
origin(출처)는 scheme, host, port로 구성 되어있다.https://www.google.com 라는 URL이 있을 때 출처의 구성은 다음과 같다.
scheme:https://
Host:www.google.com
Port:443
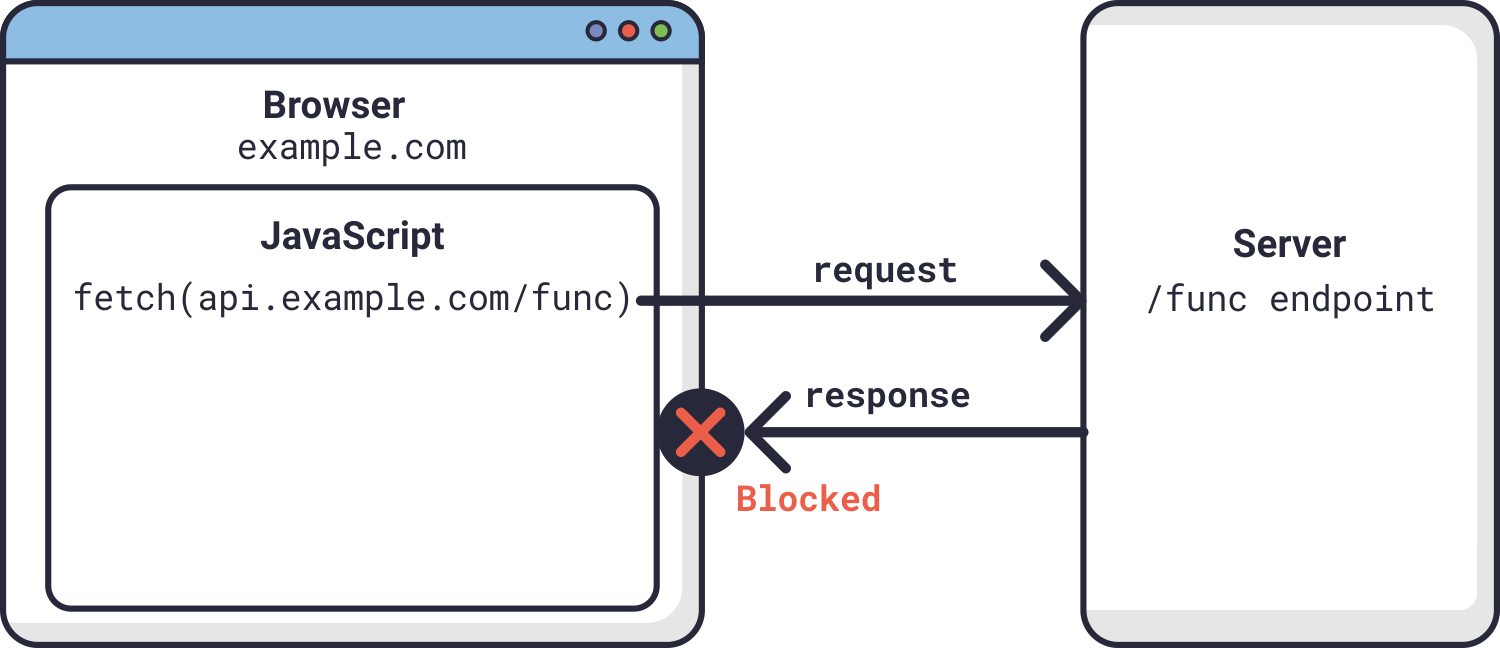
그런데 우리의 브라우저는 보안상의 이유로 동일 출처가 아닐 때 리소스를 공유하지 못하게한다. 여기서 가장 중요한 것은 CORS는 브라우저에 관련된 정책이다.

❓ 동일 출처(Same Origin)
scheme, host, port 가 모두 같을때를 의미
간단한 CORS 동작원리 이해
브라우저는 다른 출처로 HTTP 요청을 보낼 때 요청 헤더의 origin 필드에 자신의 Origin을 설정
이후에 서버로부터 응답을 받으면 응답의 Allow-Control-Allow-Origin 헤더에 설정된 Origin의 목록에 요청의 Origin 헤더 값이 포함되는지 검사하는 것뿐
해결 방법
Access-Control-Allow-Origin
- 서버 측 응답 수정이 가능 할 때(서버 제어가 가능할 때)
MDN에 적힌 내용 중 추가 HTTP 헤더를 사용하라는 말이 언급되어 있는데 이는 response 헤더에 Access-Control-Allow-Origin 세팅하여 해결할 수 있음을 의미
node를 사용중이라면 미들웨어 CORS를 사용하여 해결
const cors = require('cors'); app.use(cors()); // 옵션을 설정하여 특정 URL지정도 가능
🚫 다만, 와일드카드(*)일 경우 쿠키 등 인증정보를 포함한 요청은 제한하기 때문에 withCredentials: true} 사용 불가 (Pro-Pro 로그인 관련부분 문제도 이 문제이지 아닐까 추측)
그러므로 쿠키 등의 브라우저에 저장된 인증정보 사용하는 경우
서버에서는
1. wildcard가 아니라 허용할 출처를 명시
2. Access-Control-Allow-Credentials: true
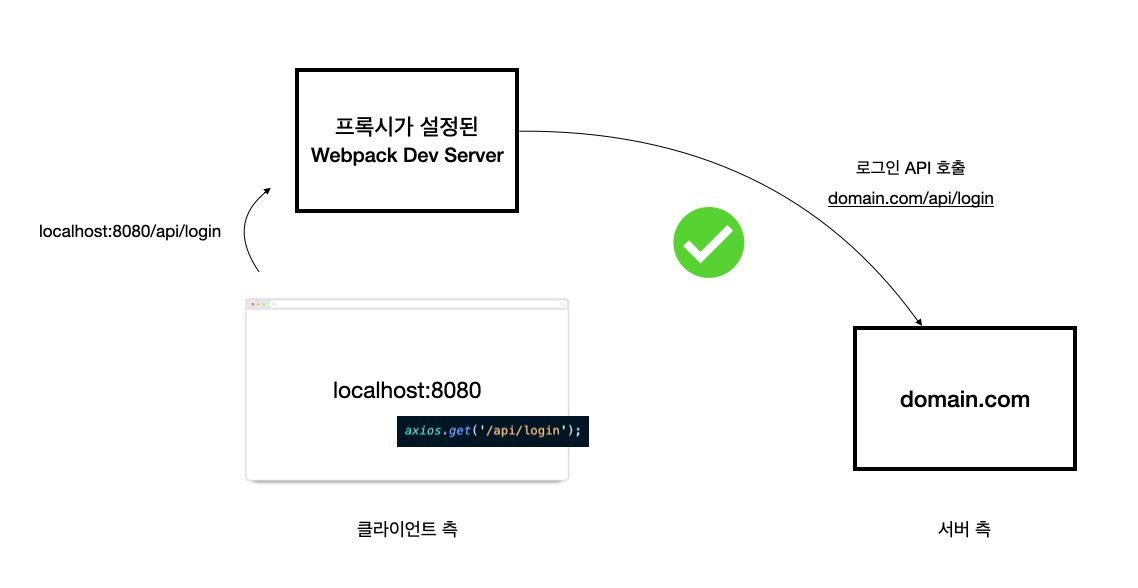
proxy 서버
- webpack 사용중인 경우 프록시 서버 이용
브라우저의 정책이기 때문에 브라우저와 요청할 서버 사이에 프록시 서버를 따로 두어 해결할 수 있다.
devServer: {
proxy: {
'/api': {
target: 'domain.com',
changeOrigin: true
}
}
}