styled-components와 같은 css-in-js에서는 클래스 네이밍을 자동으로 생성해주어 겹칠 가능성이 없었지만 css로만 사용하다보니 모든 스타일을 global에 선언하기 때문에 중복되는 경우가 많아 스타일시트가 엉망이 되는 경우가 생겼다. 그리고 네이밍 부분에서 큰 고민을 하지 않고 작성하다보니 디버깅하는 과정에서도 시간이 많이 소요되었다.
그래서 이러한 불편한점을 해결해보고자 css에서 자주사용되는 네이밍 컨벤션인 BEM을 찾아보고 적용시켜보기로 했다.
BEM
BEM은 CSS 제작 방법론으로 일종의 네이밍 컨벤션이다. 기본적으로 class만을 사용하며 ‘목적’에 따라 네이밍하는 것이 특징이다.
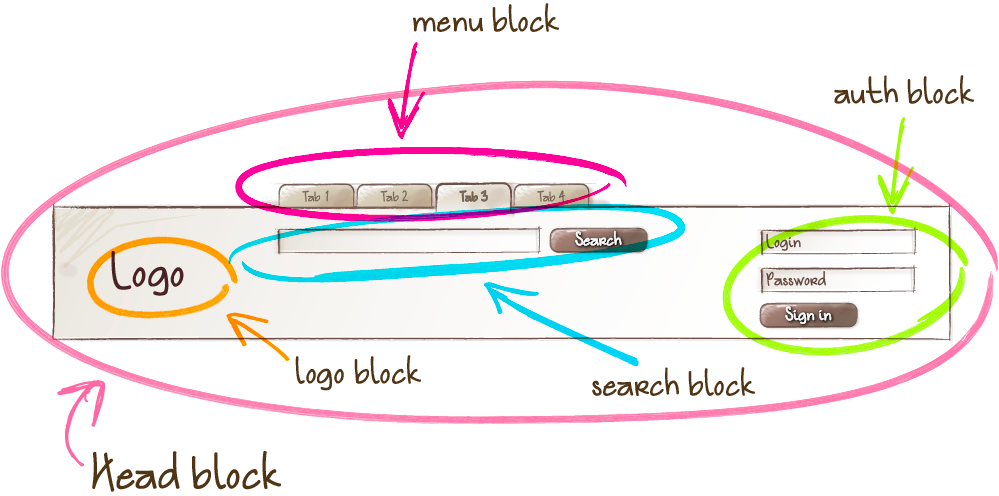
HTML 요소들을 각각 Block__Element--Modifier 세 가지로 분류될 수 있다.
.header__navigation--navi-text {
color: red;
}Block
기능적으로 재사용 가능한 독립적인 페이지 컴포넌트이다.

- 블럭안에 블럭이 존재할 수도 있다.
<!-- `header` block -->
<header class="header">
<!-- Nested `logo` block -->
<div class="logo"></div>
<!-- Nested `search-form` block -->
<form class="search-form"></form>
</header>- 블럭이름은 상태가 아니라 목적으로써 묘사되어야 한다.
(red나 big과 같은 상태가 아닌 menu와 button과 같은 목적)
<!-- Correct. The `error` block is semantically meaningful -->
<div class="error"></div>
<!-- Incorrect. It describes the appearance -->
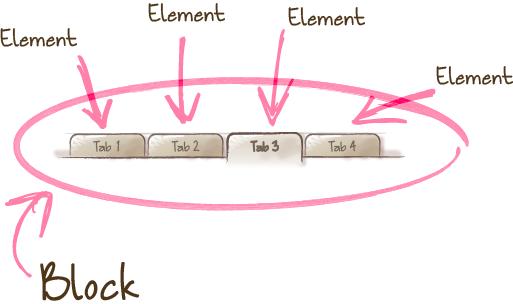
<div class="red-text"></div>Element
외부에서 사용할 수 없는 Block의 구성부분으로 Block에 의존적인 형태이다.

- Element의 전체적인 이름은 block-name__element-name 구조를 가진다. (underscore 두 개로 표시하는 이유는 기존 Block 이름 자체에 하이픈 및 언더바가 사용될 수 있어 기존 네이밍과 혼동하지 않도록하기 위함이다)
<!-- `search-form` block -->
<form class="search-form">
<!-- `input` element in the `search-form` block -->
<input class="search-form__input">
<!-- `button` element in the `search-form` block -->
<button class="search-form__button">Search</button>
</form>- Element 또한 중첩구조가 가능하다.
<form class="search-form">
<div class="search-form__content">
<input class="search-form__input">
<button class="search-form__button">Search</button>
</div>
</form>대신 이렇게만 작성하지 말아야한다.
<form class="search-form">
<div class="search-form__content">
<input class="search-form__content__input">
<button class="search-form__content__button">Search</button>
</div>
</form>Modifier
Block 또는 Element의 모양과 동작을 정의하는 부분이다.
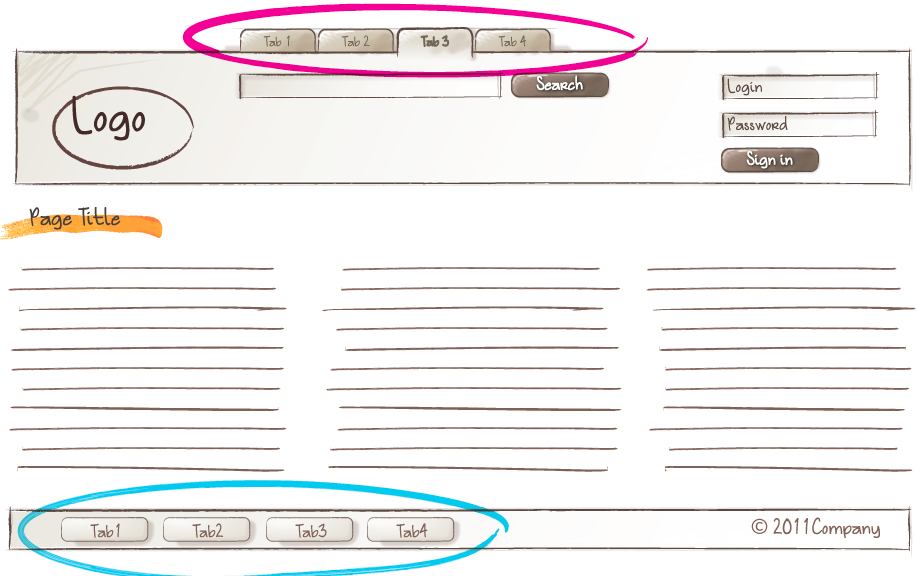
예를 들면 아래와 같이 menu가 있을 때 Modifier를 사용하면 tab3의 Element의 모양만을 다르게 할 수 있다.
Examples
disabled, highlighted, checked, fixed, size big, color yellow

기존 프로젝트에 BEM과 관련된 여러 블로그를 참고하면서 수정해보고 있는데 어렵다...
그래도 기존에 비해 가독성도 좋아진것같고 클래스명에 의도가 있기 때문에 쉽게 목적을 알 수 있어 디버깅면에서도 유용한 것 같다. 계속 고민하고 고치다보면 적응되지 않을까싶다