HTML이란 무엇인가?
(HyperTextMarkupLanguage)이란 웹페이지를 만드는데 가장 기본이 되는 마크업 언어로 마크업 언어를 사용하여 구조에 대한 정보를 작성한다.
❓ 참조
마크업 언어는 태그를 이용하여 문서나 데이터의 구조를 명시하는 언어
HTML 문서의 구조
<!DOCTYPE html>
<html>
<head>
문서를 정의하는 데이터 위치
</head>
<body>
문서에 표시되는 컨텐츠가 위치
</body>
</html><!DOCTYPE html>으로 시작하여 문서형식을 HTML5으로 지정(문서가 어떤 버전으로 작성되었는지 브라우저에 알려주는 선언문)- 최상위 태그로
<html>태그를 사용하며 웹페이지에 단 하나만 존재. <head>태그는 메타데이터, 문서 타이틀, 외부 파일의 참조등을 담는다.<body>태그에는 실제 브라우저 화면에 나타나는 내용이 들어간다.참조:
메타데이터는 데이터를 설명하는 데이터로 대표적인 예시로 태그도 메타데이터이다.
HTML의 구성요소
- 요소(Element)
HTML 문서를 이루는 시작과 종료태그로 나타내지거나 시작과 끝이 따로 없는 태그로 나타내지는 모든 명령어.- 요소는 대부분
시작태그콘텐츠종료태그로 구성되어 있음.

- 요소는 대부분
- 태그(Tag)
정보를 정의 하는 형식으로 시작태그가 있으면 종료태그가 존재.- 종료태그가 필요없는 태그도 존재 (e.g.
<br>)
- 종료태그가 필요없는 태그도 존재 (e.g.
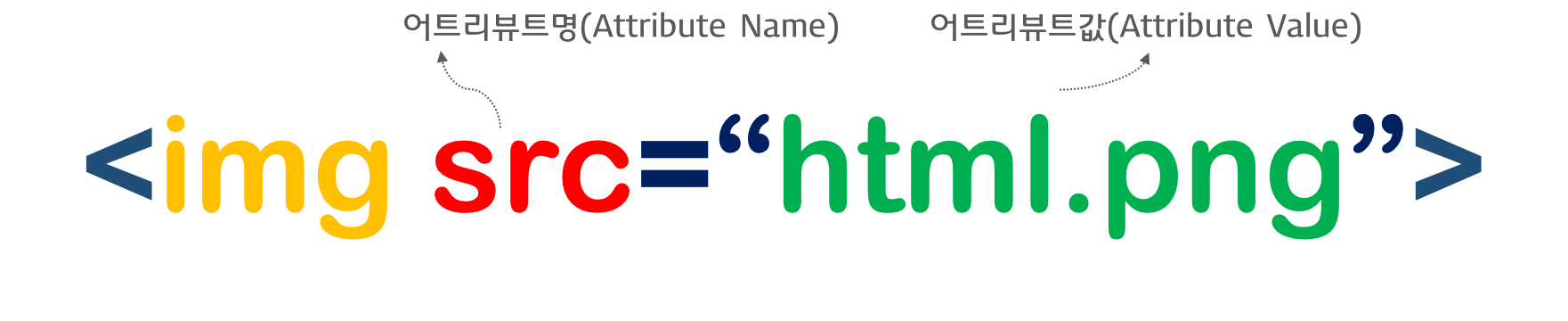
- 속성(Attribute)
각 요소의 성격을 표현.- 속성이름(Attribute Name) : '속성값(Attribute Value)'의 한쌍으로 이루어져 있음.
- (e.g.
<button type='submit'> contents <button/>) - 속성의 종류
- 모든 태그에 사용할 수 있는
글로벌 속성(e.g. id와 class속성) - 특정 태그에서만 사용할 수 있는
속성

- 모든 태그에 사용할 수 있는
참조:
contetns를 가질 수 없는 요소를 빈 요소Empty Element라고 함.
