참고하면 좋을 내용: critical rendering path
HTML문서 생명주기
DOMContentLoaded
브라우저가 HTML파일을 읽고 DOM트리가 완성했을 때(이 경우 아직 외부 자원이 로드되지 않은 상태)
load
브라우저가 DOM트리를 완성했을 뿐만 아니라 stylesheet, image, font와 같은 외부 자원을 로드했을 때
window.onload = function(){} // === window.addEventListener('load', listener);beforeunload/unload
사용자가 페이지를 떠날 때 (아직 사용은 해본적이 없다.)

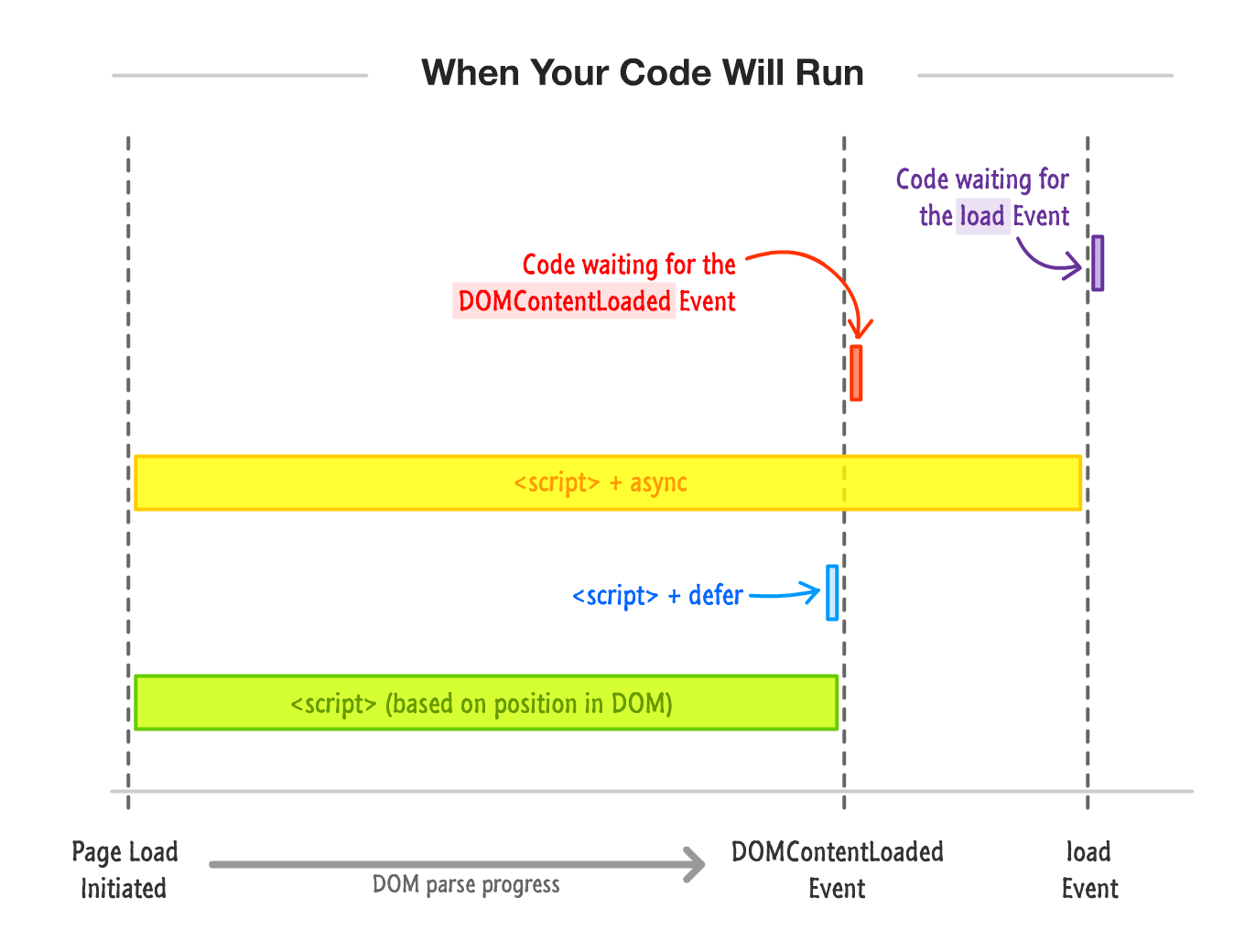
async와 defer
브라우저가 HTML 문서의 내부를 읽는 도중 script태그를 만나게 되면 HTML 파싱을 멈추고 스크립트를 다운받고 실행한다. 이러한 상황 때문에 화면의 렌더링이 지연될뿐만 아니라 오류가 발생하기도 한다.
(e.g. script태그 아래에 있는 DOM요소 접근, 용량이 큰 자바스크립트파일)
위의 상황을 피하고자한다면 script속성의 defer나 async 속성을 이용하면 된다.
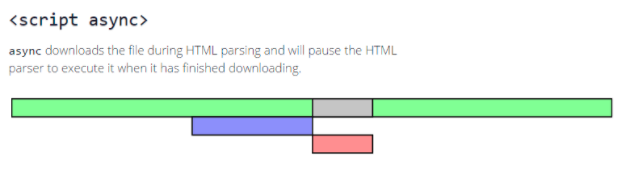
async
<script async src="myscript.js"></script>async속성을 적용하면 브라우저가 script태그를 만나더라도 HTML파싱을 멈추지 않고 백그라운드에 다운로드한다. 하지만 다운로드가 끝난다면 그 즉시 다운한 파일을 실행하여 그동안 HTML파싱이 멈추게 된다.


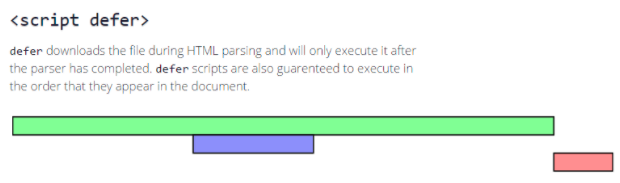
defer
<script defer src="myscript.js"></script>defer속성을 적용하면 브라우저가 async의 속성과 동일하게 HTML파싱을 멈추지 않고 백그라운드에서 파일을 다운받을 뿐만 아니라 다운이 완료되더라도 HTML파싱이 끝나야지만 실행한다.


async와 defer의 차이점을 본다면 async는 먼저 다운로드된 스크립트가 먼저 실행되며 defer는 HTML내에서 작성한 순서에 따라 실행된다.
이러한 차이 때문에 스크립트 파일의 순서가 보장이 되야 한다면 defer을 사용하는 것이 좋다.
