HTTP(Hyper Text Transfer Protocol)
HTTP는 웹상에서 상호간에 데이터를 주고받기 위해 정한 규약으로 이러한 규약에 맞춰 개발한다면 상호간에 데이터를 주고받을 수 있게 된다.

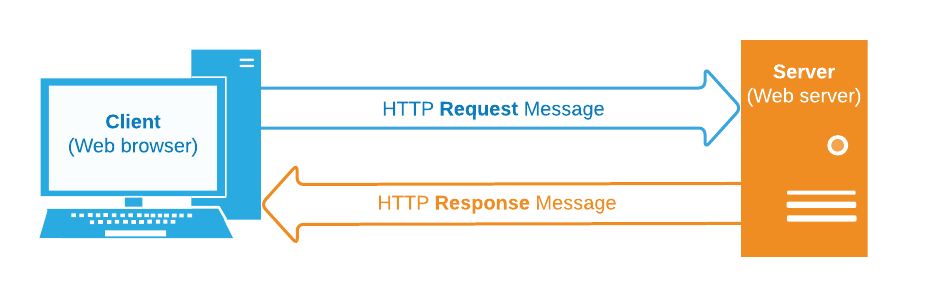
HTTP 요청과 응답
상호간에 데이터를 주고 받을 때, 한쪽에서 요청(Request) 메시지를 보내고 다른 한쪽에서는 응답(Response) 메시지를 보내는 방식으로 동작한다.
이전에 이용했던 Youtube API를 예로 들면
const url = 'https://www.googleapis.com/youtube/v3/search="keyword"';브라우저에서 해당 url로 요청을 보내게되면 youtube 서버에서 요청사항에 맞는 결과를 찾아 응답을 해주었다.
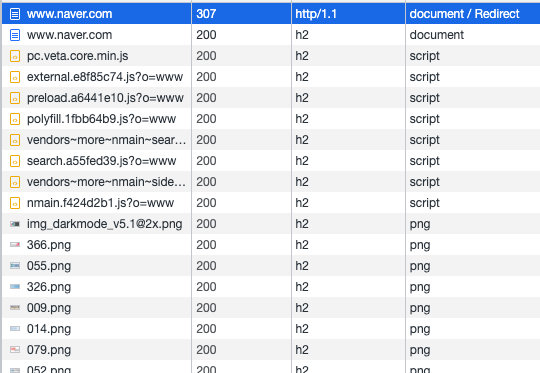
HTTP 메시지

위의 사진은 크롬 개발자 도구의 'Network'탭에서 볼 수 있는 화면으로 네이버에서 요청하고 응답하는 메시지 대부분은 h2 프로토콜을 사용한것을 알 수 있다.
여기서 h2 프로토콜은 http2 약자로 http에도 버전이 존재하며 http2는 여러 파일을 병렬적으로 전송하는 특징이 있다.
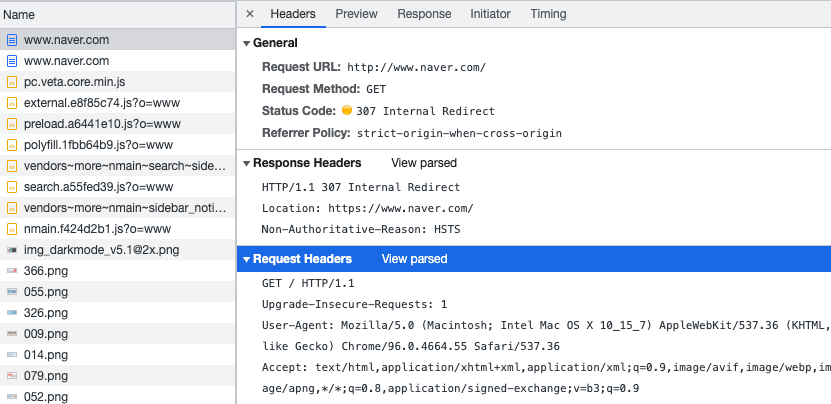
좀더 상세히 보기위해 더블클릭하면 아래와 같은 화면을 볼 수 있다.

요청 Request
시작줄 (start Line)
- HTTP 메소드 (e.g. GET, PUT, POST, OPTION, ...)
- Path (요청한 경로)
- HTTP 프로토콜의 버전
요청 헤더 (Request header)
일반적인 요청 헤더에는 다음과 같은 정보가 들어가있다.
-
Accept: 클라이언트가 수락할 수 있는 파일 유형으로 응답시 받기 원하는 타입을 명시하고 싶을 때 사용한다.
-
Authorization: 서버에게 인증 토큰을 보낼 때 사용한다.
(OAuth나 JWT에 접근시 Bearer를 명시해줄 때 Authorization에 작성한 기억이 있다.) -
User-agent: 클라이언트 소프트웨어의 이름 및 버전등이 담겨있다.
-
Host: 서버의 도메인 네임이 담겨있다.
응답 Response
시작줄 (start Line)
- HTTP 프로토콜의 버전
- Status code
- Status message
Status Code (상태코드)
-
1xx – 정보 메시지 전용
-
2xx – 일종의 성공
-
3xx – 리다이렉션 완료, 요청완료를 위해 추가 작업 조치가 필요함을 의미
(위의 화면에서 307 상태코드가 나온 이유는 http로 요청하였기 때문) -
4xx – 클라이언트 측 오류
e.g. 404 – 파일을 찾을 수 없음 -
5xx – 서버 측 오류
응답 헤더 (Response header)
-
Location: 응답 헤더에 페이지를 리다이렉션 할 URL을 나타낸다. (3xx 상태코드나 201 코드 일 때 제공)
-
Access-Control-Allow-Origin : 요청 보내는 주소와 받는 주소가 다를 때 발생하는 CORS 에러 관련
