
demo:
https://danji-ya.github.io/JS_javascript30/10-HoldShitandCheckboxes/
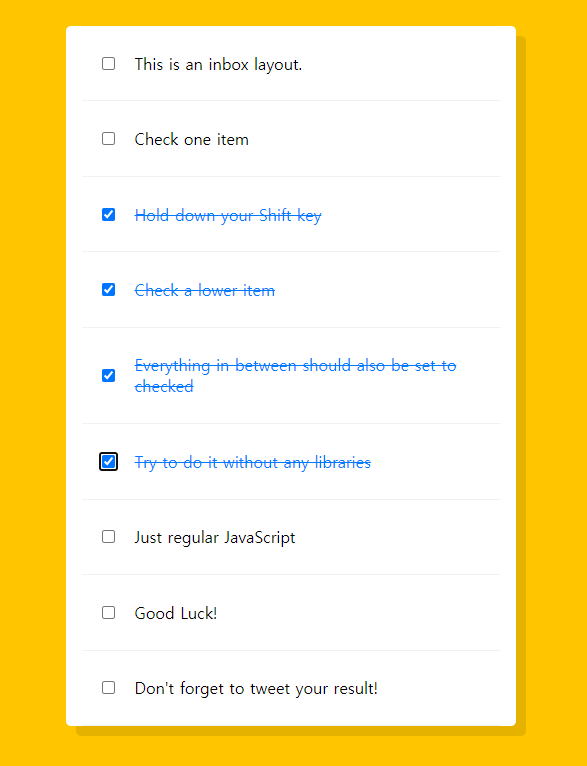
Day10 - Hold Shit and Checkboxes
🎯 기능 요구사항
- Gmail의 체크 기능과 같이 클릭 후 shift + 클릭 시 사이의 요소들도 같이 체크가 되어지게끔 구현한다.
🚀 배운 점
쉬프트키 이용 시 중복 checkbox
const checkboxes = document.querySelectorAll("input[type=checkbox]");
let lastCheckedItem = undefined;
[...checkboxes].map(checkbox => checkbox.addEventListener("click", e => {
let isStart = false;
if(e.shiftKey && e.target.checked) {
if(!lastCheckedItem) return;
[...checkboxes].map(checkbox => {
if(checkbox === lastCheckedItem || checkbox === e.target) {
isStart = !isStart;
}
if(isStart) checkbox.checked = true;
});
}
lastCheckedItem = e.target;
}));lastCheckedItem는 제일 마지막에 체크 한 item을 기억하게 하고 각 이벤트 리스너마다 이 값을 공유하며,
isStart는 클릭 될 때마다 초기화시켜 일반 체크와 shift를 누른 체크 사이의 값을 판단할 수 있었다.
+ infinite Carousel(slider) 구현 시,
처음 방식:.
좌우 움직일 때마다, 마지막 요소를 해당 방향 마지막에 insertAdjacentElement방식을 이용하여 붙여서 작동되게 하였음. 하지만, dot을 이용한 움직임 시, 건너 뛴 만큼 붙여야하기 때문에 다른 방식을 이용하였음
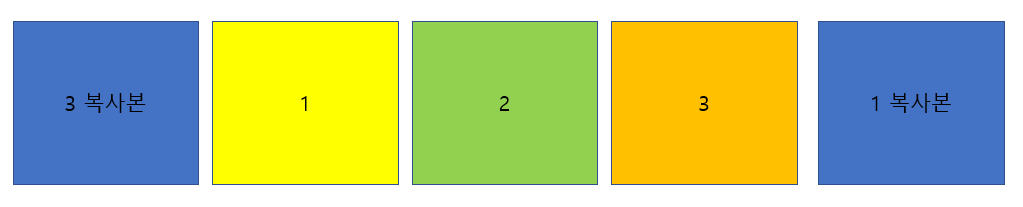
두번째 방식:
기본 slider 좌, 우측 맨 끝에 cloned element를 붙여 맨 끝에서 반대편 이동 시 바로 옆 복사한 요소로 이동하는 동시에 transition을 none으로 하여 그동안 반대편으로 이동하게끔 하였다. 이 방식을 이용하니 dot을 이용한 움직일 때, 간단하게 index만 이용하여 움직일 수 있었다.
추가적으로 맨 끝에서 반대편 이용 시에만 해당 transition이 완료 될 때까지 중복 클릭을 방지시켜 자연스러운 움직임을 구현하였다.

https://danji-ya.github.io/JS_javascript30/00-infiniteCarousel/
