
demo:
https://danji-ya.github.io/JS_javascript30/13-slideInOnScroll/
Day13 - Slide In On Scroll
🎯 기능 요구사항
- 스크롤하여 내리다 이미지가 있는 부분에 도달하면 이미지 애니메이션이 작동되게 한다.
🚀 배운 점
element와 window의 높이, 너비 등등...
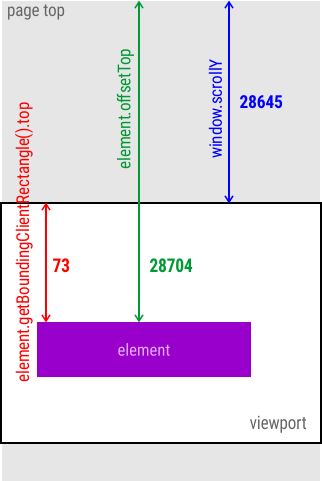
스크롤이 일정 높이에 도달하면 숨어있던 그림을 보이게 하는 방식을 구현해야하는데 이를 위해서는 window.scrollY와 element.offsetTop, element.offsetHeight를 알아야 했다.
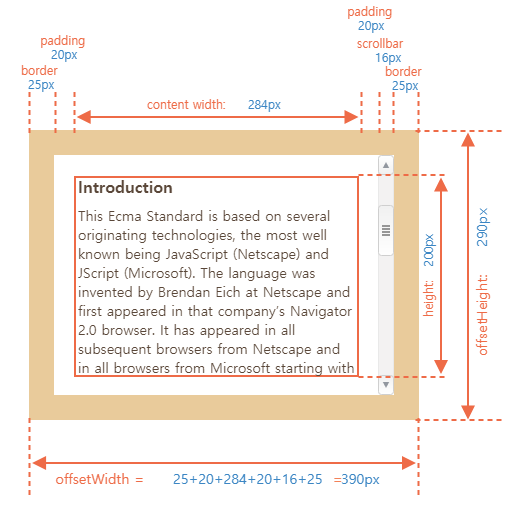
window.scrollY:페이지의 처음에서부터 viewport까지의 거리element.offsetTop:offsetParent를 기준으로 element의 윗 부분까지의 거리element.offsetHeight:border + padding + content Height를 합한 요소의 높이를 나타낸다.
offsetParent기준은 아래 3가지 중 하나에 속한다.
- CSS position 프로퍼티가 absolute나 relative, fixed, sticky인 가장 가까운 조상 요소
<td>나<th>, 혹은<table>
<body>


const isStart = window.scrollY + window.innerHeight >= slide.offsetTop;
const isPastEnd = window.scrollY > slide.offsetTop + slide.offsetHeight;위의 방식을 이용해서 각 slide의 offsetTop보다 현재 보고있는 화면의 높이가 더 크거나 같다면 이미지를 보이게 하였고 현재 스크롤이 이미지의 끝을 넘어서면 보이지 않게 하는 방식으로 구현하였다.
고차함수와 클로저
function cbFunc1() {
console.log('호출 시 마다 실행');
return function() {
console.log('실행 x');
}
}
function cbFunc2(callback) {
console.log('한번 실행');
return function() {
console.log('호출시 마다 실행');
callback();
}
}
const cbFuncIIFE = (function(){
console.log('한번 실행');
return function() {
console.log('호출시 마다 실행');
callback();
}
})();
window.addEventListener('event1', cbFunc1);
window.addEventListener('event2', cbFunc2(callback));
window.addEventListener('event3', cbFuncIIFE);자바스크립트는 일급 객체이기 때문에 함수를 값처럼 인자로 전달할 수 있다. 그리고 함수를 결과로 반환할 수 있는데 위와 같은 방식을 이용하여 클로저를 활용할 수 있다.
