
demo:
https://danji-ya.github.io/JS_javascript30/08-FunWithHTML5Canvas/
Day8 - Fun With HTML5 Canvas
🎯 기능 요구사항
- 사용자가 마우스를 움직이면 캔버스에 그림이 그려진다.
- 그림이 그려질 때, 색깔과 크기를 변화시킨다.
+clear 버튼 클릭 시, 캔버스를 초기화 시킨다.+윈도우가 resize 될 때마다 캔버스의 크기를 변화시킨다.- 캔버스의 크기가 변화될 때 캔버스 초기화를 방지한다.
- debounce를 사용하여 윈도우 resize를 최적화 해본다.
🚀 배운 점
debounce
윈도우 size를 변경시킬 때 마다 캔버스 사이즈를 변경해봤는데 캔버스 안의 내용들이 초기화가 된다.
그렇다면 캔버스에 그려진 내용을 새로운 캔버스에 다시 그려줘야하는데 window.addEventListener("resize", callFun)이 호출되는 횟수가 너무나도 많았다. 캔버스 뿐만 아니라 무거운 계산이 존재한다면 퍼포먼스 이슈가 생길 것이다. 그래서 debounce방식을 찾아보게 되었다.
function debounce(func, time = 100){
let timer;
return function(){
if(timer) clearTimeout(timer);
timer = setTimeout(func, time);
};
}
function resizeCanvas() {
console.log(`resize Canvas`);
...
}
window.addEventListener("resize", debounce(resizeCanvas, 200));위의 방식은 setTimeout을 이용하여 마지막으로 정의한 setTimeout를 Event Loop에서 call stack이 비어있을 때, 해당 콜백함수를 실행시키는 방식으로 불필요한 호출을 방지할 수 있었다.
-
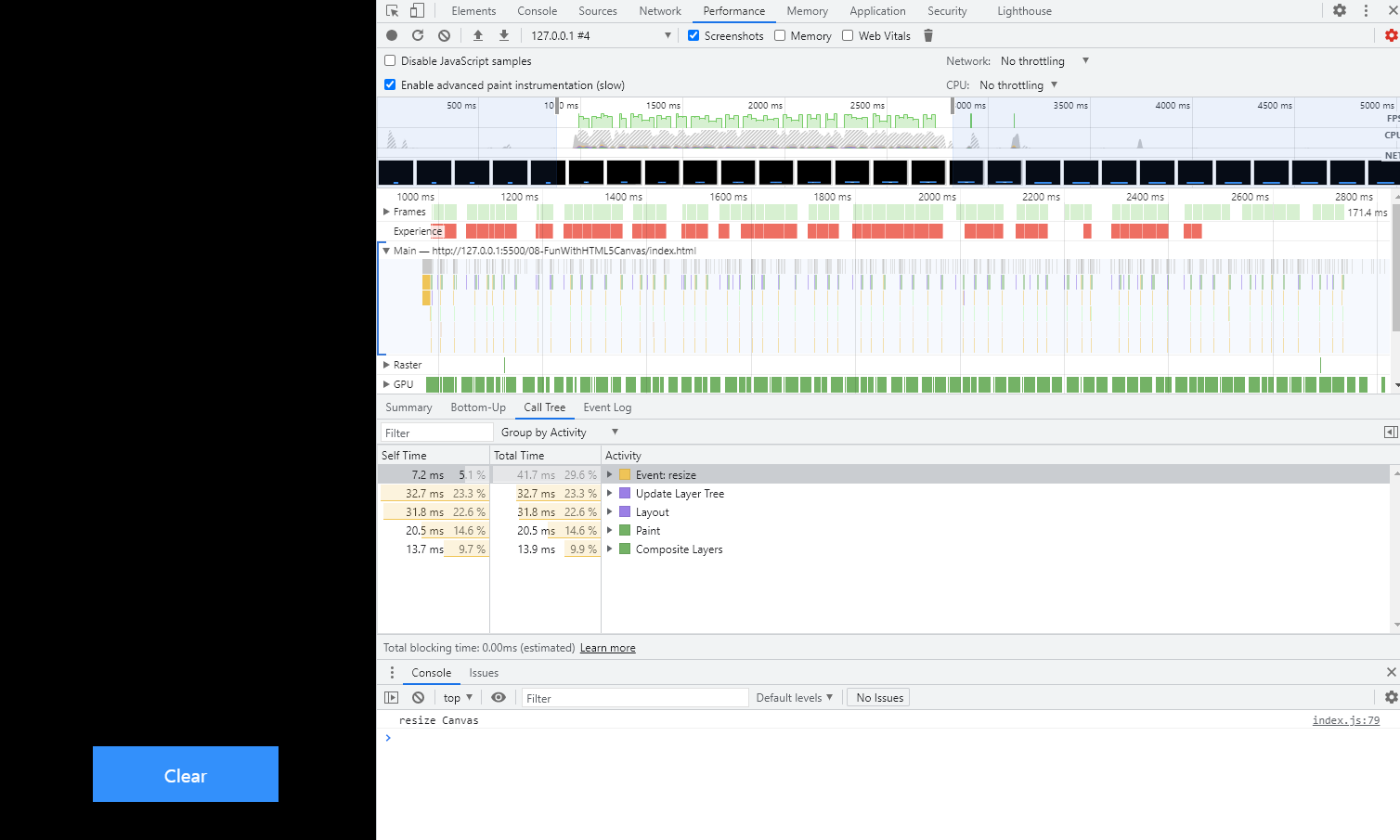
<debounce 적용>

-
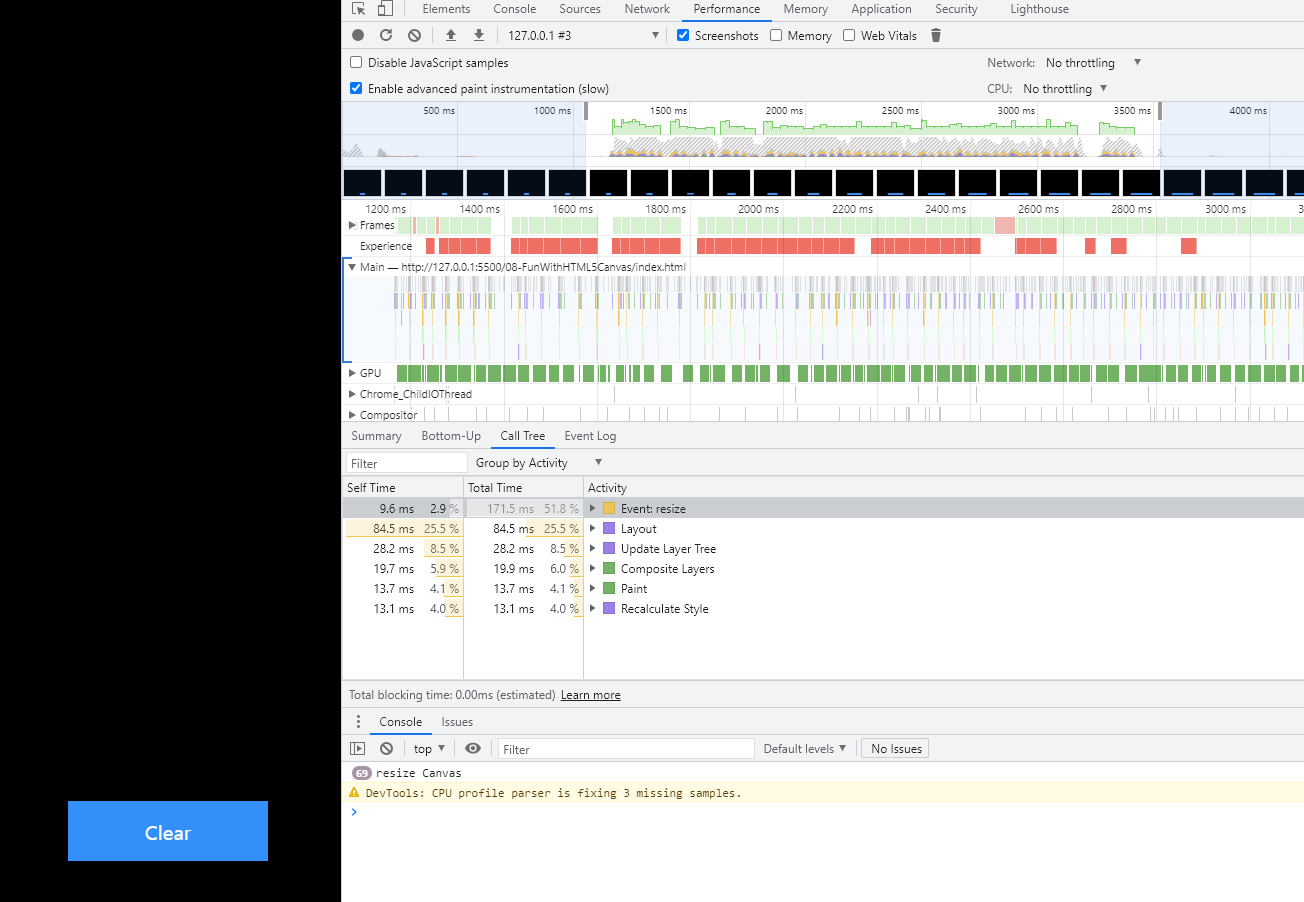
<debounce 미적용>

캔버스 리사이징 시, 초기화 방지 (offCanvas)
// Make our in-memory canvas
const offCanvas = document.createElement('canvas');
const offCtx = offCanvas.getContext('2d');
function resizeCanvas() {
...
// copy
offCanvas.width = canvasRef.width;
offCanvas.height = canvasRef.height;
offCtx.drawImage(canvasRef, 0, 0);
canvasRef.width = window.innerWidth;
canvasRef.height = window.innerHeight;
//paste
ctx.drawImage(offCanvas, 0, 0);
resetProperty();
}캔버스가 리사이징 될 때, 눈에는 보이지 않는 임시 캔버스에 기존의 캔버스를 그려두고 우리 눈에 보이는 캔버스에 그 임시 캔버스를 그려주는 방식으로 기존의 그림을 유지할 수 있었다.
