MVC 패턴
디자인 패턴 중 하나인 MVC패턴은 명확한 역할분담을 함으로써 추후에 유지보수면에서 유리하게 해준다.
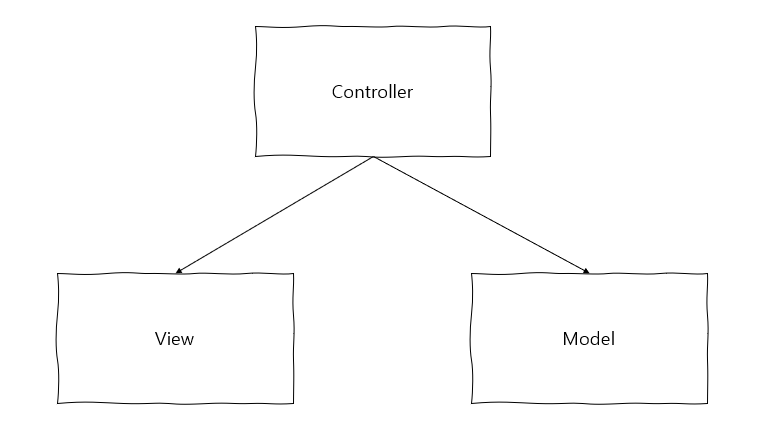
server-side

위의 사진은 주로 Server-side에서 사용되는 MVC pattern의 구조이다. View와 Model은 직접적으로 의존하지 않고 Controller를 통해서 이어진다.
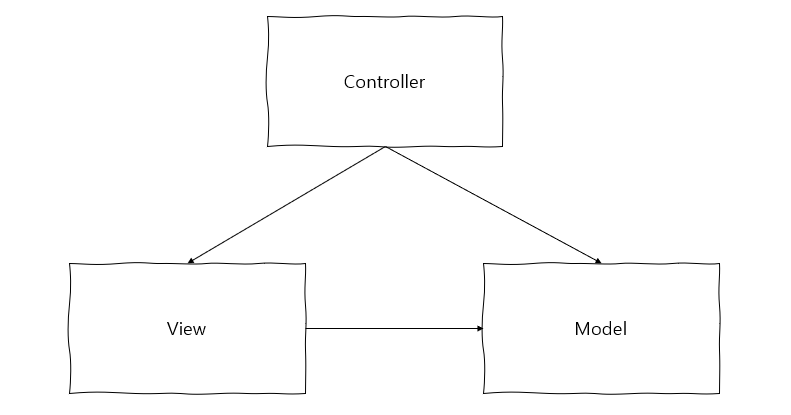
client-side
하지만 웹 브라우저에서는 다양한 interaction 때문에 아래와 같은 구조를 가지게 된다.

Model
-
Model은 앱의 비즈니스 로직과 데이터를 관리하는 역할을 한다.
유저의 요청에 필요한 데이터를 DB로부터 가져오거나 로직을 처리한다.예를 들어 유저로부터 입력받은 아이디를 중복으로 사용하는지에 대한 검사를 하는 일련의 과정들이 해당 Model 영역이라고 할 수 있다.
View
-
View는 이름에서 알 수 있듯이 사용자한테 보여지는 UI를 관리하는 역할을 한다.위의 예시에서 View의 영역을 생각해본다면 아이디 중복검사 후 "아이디가 중복되었습니다" 등에 대한 UI를 생각 할 수 있다.
Controller
Controller는 위의 Model과 View를 이어주는 역할을 한다.
View와Model은 변화하는 원인이 다른데 위와 같은 구조로서로 의존성이 생기기 때문에 Client-side에서는 MVC 패턴을 사용하기기 어렵다고한다.
- Model은 비즈니스 변경과 연관
- View는 유저의 interaction 변경과 연관
