Zero config
Next.js를 처음 접하는 지금시점에 시작을 할 때, create-next-app이 제공해주는 보일러 플레이트를 사용했지만 Next.js의 장점 중 하나인 Zero config를 알아보고 싶어 수동으로 처음부터 환경 세팅을 하려고 한다.
우선, $ npm init하여 package.json 생성한다.
그다음 필요한 패키지 설치
$ npm install react react-dom next
그리고 실행하기 위한 코드를 조금 작성해주면 되는데 공식문서에서 제공하는 코드를 사용했다.
코드의 위치는 루트에서 /pages 경로 안에서 생성하였다.
// pages/index.tsx
import { useState } from 'react';
function Header({ title }) {
return <h1>{title ? title : 'Default title'}</h1>
}
function HomePage() {
const names = ['Ada Lovelace', 'Grace Hopper', 'Margaret Hamilton']
const [likes, setLikes] = useState(0)
function handleClick() {
setLikes(likes + 1)
}
return (
<div>
<Header title="Develop. Preview. Ship. 🚀" />
<ul>
{names.map(name => (
<li key={name}>{name}</li>
))}
</ul>
<button onClick={handleClick}>Like ({likes})</button>
</div>
)
}
export default HomePage;이제 실행하기 위해 스크립트를 작성해주면 된다.
"scripts": {
"dev": "next dev"
},그리고 $ npm run dev 명령어로 시작을 할 수도 있지만 여기서 타입스크립트를 사용하고자 한다면 몇가지만 더 추가시켜줘야한다.
typescript와 관련된 컴파일 설정을 위해 $ touch tsconfig.json를 사용하여 빈 파일을 생성한다.
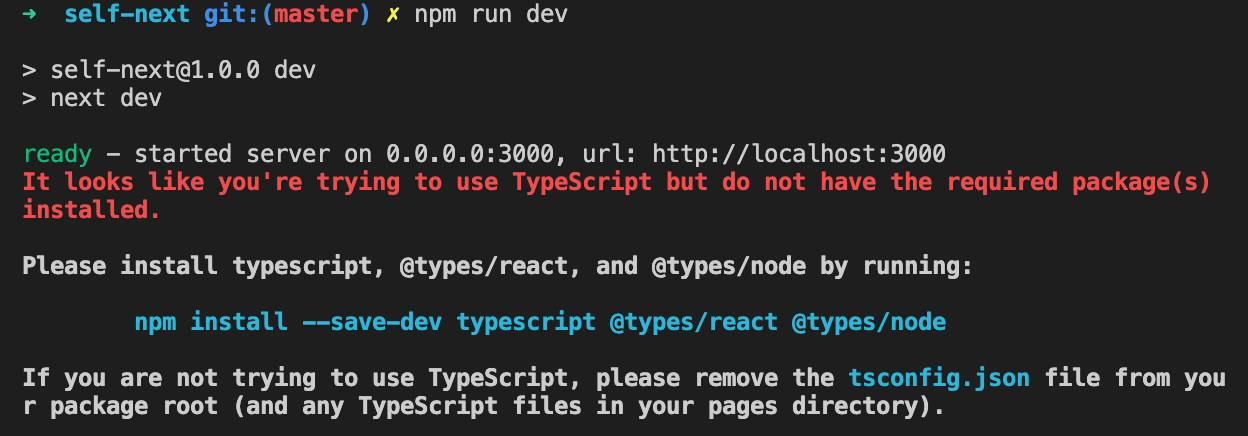
그리고 이제 $ npm run dev 명령어로 실행해주면 끝이다. 그런데 아직 typescript와 관련된 패키지들을 설치하지 않았기 때문에 다음과 같이 next가 친절하게 설치해야 할 것들을 알려준다.

알려준 npm install --save-dev typescript @types/react @types/node 명령어로 추가적인 패키지를 설치해준다.
그러면 package.json의 모습은 다음과 같을 것이다.
// package.json
{
"name": "self-next",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "next dev"
},
"author": "",
"license": "ISC",
"dependencies": {
"next": "^12.1.0",
"react": "^17.0.2",
"react-dom": "^17.0.2"
},
"devDependencies": {
"@types/node": "^17.0.21",
"@types/react": "^17.0.40",
"typescript": "^4.6.2"
}
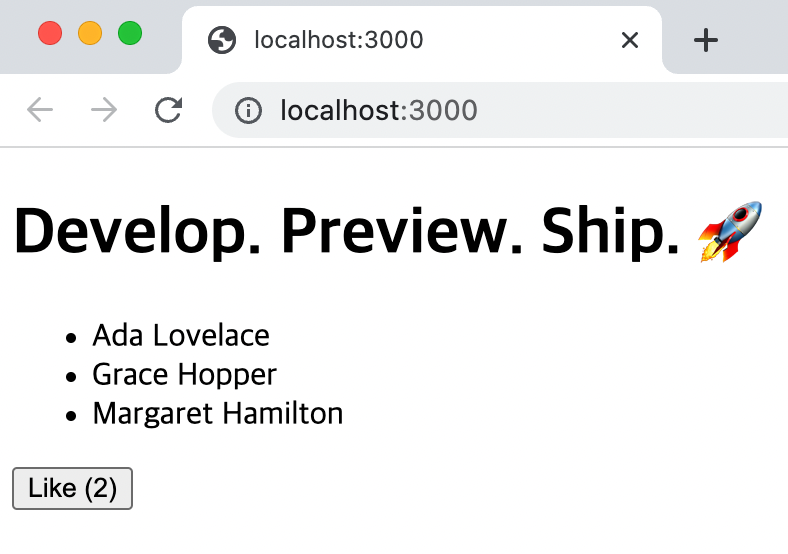
}그리고 진짜로 이제 $ npm run dev 명령어를 실행시키면 next가 알아서 tsconfig.json를 발견하고 tsconfig.json와 next-env.d.ts 파일을 생성하여 타입스크립트와 관련된 설정들을 알아서 세팅해주면서 아래와 같이 정상적으로 실행이 된다.

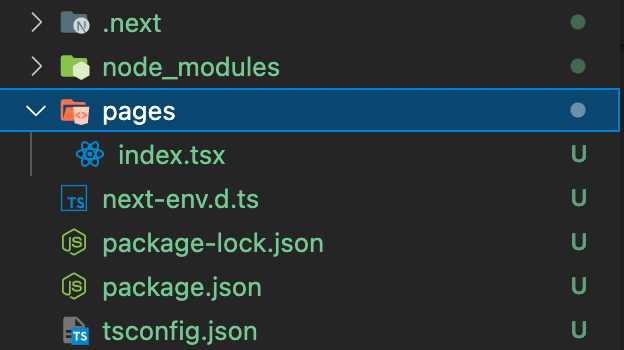
최종적인 디렉토리 구조는 다음과 같다.

사실 react에서는 cra없이 여기까지 실행해주기 위해 웹팩과 관련된 설치와 설정등등 해야할일이 많았고 또 타입스크립트를 위해서 설정할 것들도 많았는데 위의 과정을 생각해보면 정말 간단하게 실행시킬 수 있다는 점에서 놀라웠다.
