req.body를 위한 미들웨어
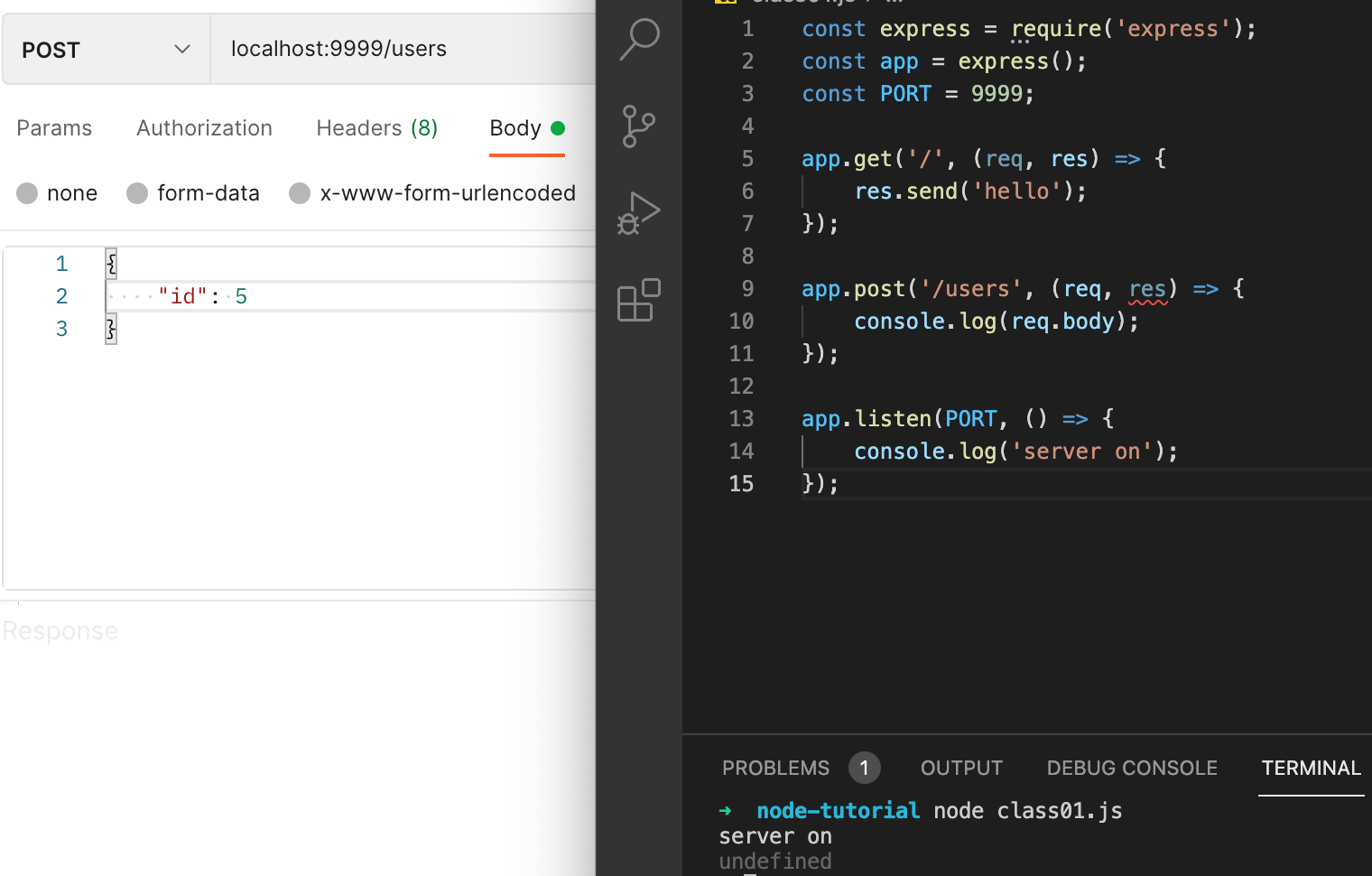
express를 사용하면서 특별한 설정없이 클라이언트 요청의 body값을 읽으면 undefined값이 나오게 된다.

Express의 공식문서에서 찾아보니 req.body의 기본 값으로 undefined로 설정되어 있기 때문에 express.json() 나 express.urlencoded()와 같은 미들웨어를 사용해서 접근해야 한다고 한다.
Contains key-value pairs of data submitted in the request body. By default, it is undefined, and is populated when you use body-parsing middleware such as express.json() or express.urlencoded().
express.json()
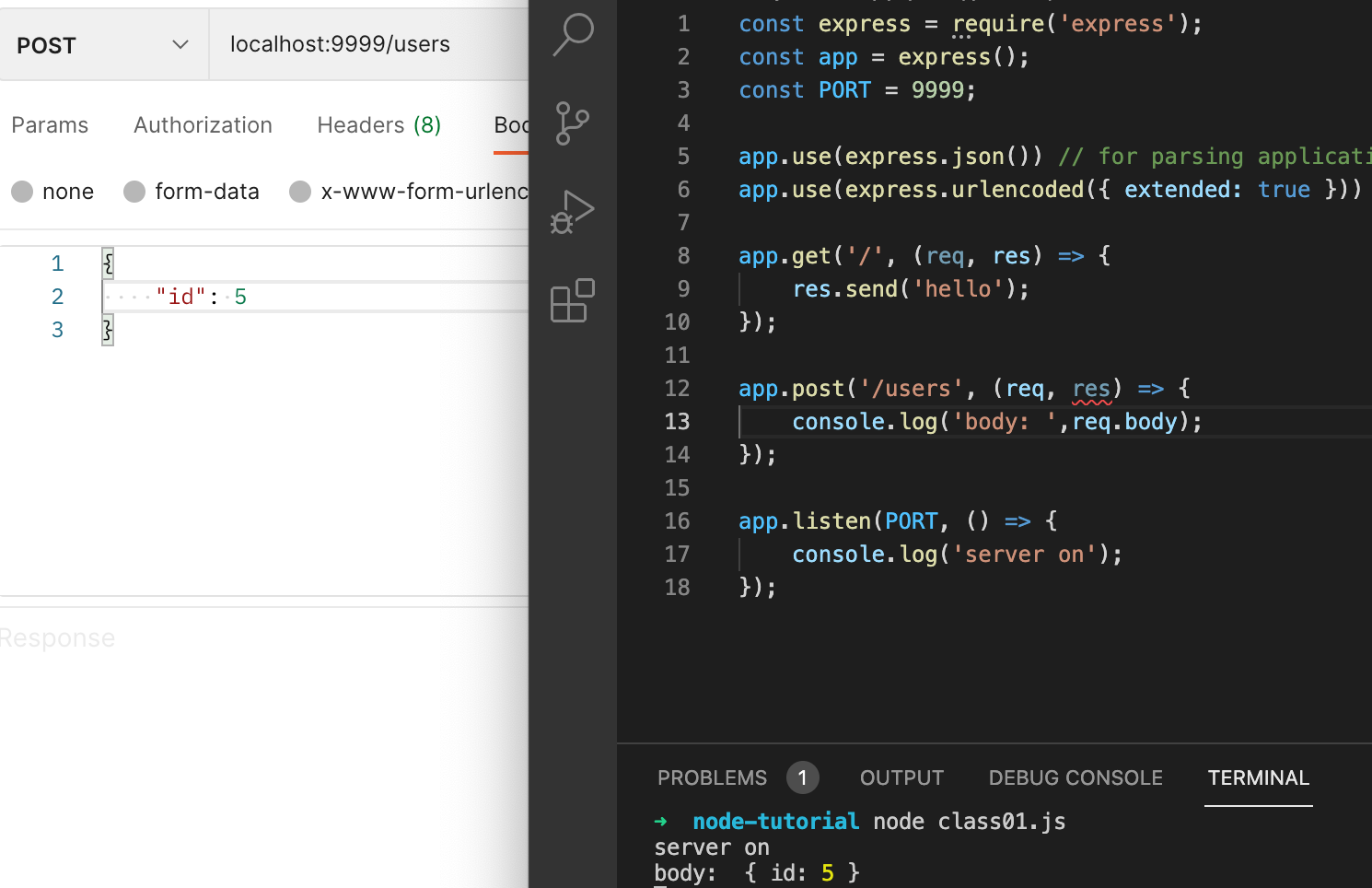
application/json의 Content-Type에 대해 파싱해주는 역할을 한다.
문서대로 미들웨어를 사용해주니 이제는 body값에 접근할 수 있다.

express 4.16.0 버전이전에는 bodyParser라는 모듈을 설치해서 사용했어야 했다.
const bodyParser = require('body-parser');
여기서 사용했던 미들웨어는 클라이언트 요청의 body값을 서버 내에서 해석 가능한 구문으로 파싱함과 동시에 req.body값에 할당해주는 역할을 하는 것이다.
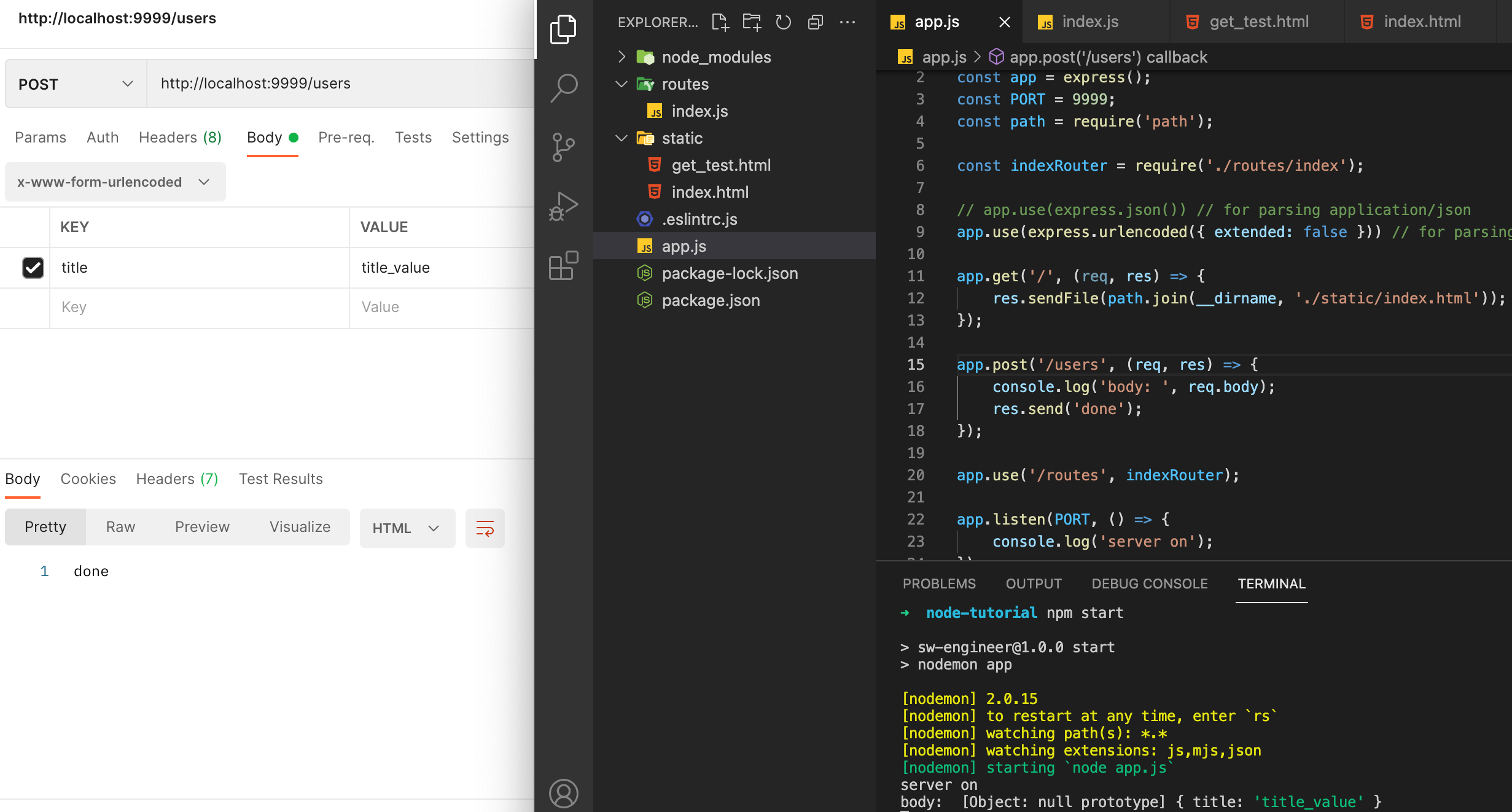
express.urlencoded( {extended : false } )
application/x-www-form-urlencoded의 Content-Type에 대해 파싱해주는 역할을 하며 extended옵션에 따라 다른 라이브러리를 사용한다.

This option allows to choose between parsing the URL-encoded data with the querystring library (when false) or the qs library (when true)
-
false: node.js에 기본으로 내장된 queryString 라이브러리 사용
-
true: 따로 설치가 필요한 qs 라이브러리 사용
qs와 queryString 차이점
qs와 queryString의 큰 차이점은 nested object에 대해서 queryString은 [] format을 나타내며 qs는 nested object구문 자체로 나타낼 수 있다.
