상위 컴포넌트에서 관리하는 값을 하위 컴포넌트에 전달해준 상황에서 상위 컴포넌트의 값이 업데이트 되었을 때 하위 컴포넌트는 과거의 값을 가지고 있는 상황이 있었다.
원인
다음과 같이 상위 컴포넌트에 값이 있고 그 값을 업데이트하는 함수가 있다.
this.nonReRenderState = {
nickname: '',
region: {
sido: '',
sigungu: '',
},
position: '',
stacks: [],
imageURL: '',
};
handleChangeUserInfo(newUserInfo) {
this.nonReRenderState = {
...this.nonReRenderState,
...newUserInfo,
};
}그리고 상위 컴포넌트가 렌더링되는 과정에서 하위 컴포넌트를 생성하면서 이 값과 함수를 전달하는 구조를 가지고 있다. 전달받는 하위 컴포넌트에서는 props를 사용해서 값과 함수를 사용하게 되는데 문제는 함수를 사용하여 값을 업데이트 하면 상위 컴포넌트와 하위 컴포넌트의 값이 달라지게 되었다.
import Form from '../../components/Profile/Form';
new Form({
container: form,
props: {
userInfo: this.nonReRenderState,
onChangeUserInfo: this.handleChangeUserInfo.bind(this),
onSubmit: this.handleSubmit.bind(this),
},
});물론 값이 업데이트 되었을 때 리렌더링을 시켜 다시 컴포넌트를 생성하면서 값을 전달해주면 업데이트 된 값을 받을 수 있지만 구현하는 방식에서는 리렌더링을 시키지 않아도 되기 때문에 그러지 않았다.
그렇다면 원인을 찾아야 했는데 값이 복사되는 과정에서 문제가 있던게 아닐까라는 추측이 들었다.
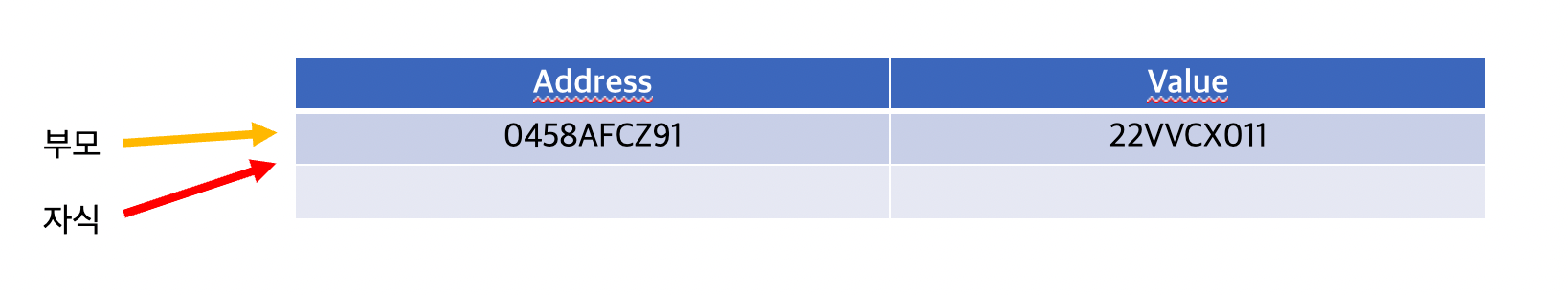
값을 전달해주는 부분, 값을 업데이트해주는 부분을 확인해봤는데 값을 업데이트 시키는 함수를 잘보면 업데이트가 될 때마다 새로운 값으로 할당해주고 있었다. 이렇게 되면 처음에는 부모와 자식이 같은 주소를 바라보기 때문에 동일한 값을 가질 수 있지만

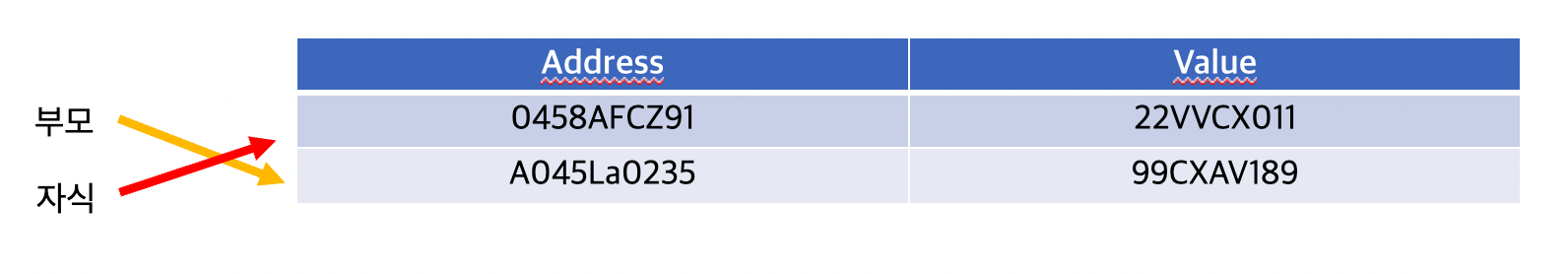
업데이트 함수를 통해 업데이트하게 되면 아래와 같이 서로 다른 주소를 참조하기 때문에 자식은 과거의 값 부모는 최신의 값을 가지게 됐던 것이다.

해결방식
그래서 부모와 자식의 참조를 끊지않고 변경할 방법을 고민하다가 current라는 프로퍼티를 두는 방식을 생각했다. 이렇게되면 업데이트가 될때마다 화면을 리렌더링하지 않고도 부모와 자식이 동일한 값을 가질 수 있게 된다.
this.nonReRenderState = {
current: {
// 관리하는 상태들
},
};
handleChangeUserInfo(newUserInfo) {
this.nonReRenderState.current = {
...this.nonReRenderState.current,
...newUserInfo,
};
}