ESLint
문법적인 오류를 잡고 코드 문법을 강제하는 등의 코드 품질을 위해서 사용
Prettier
코드의 최대길이, 홀따옴표(')나 쌍따옴표(") 중에 선호하는 스타일 적용과 같은 코드 스타일을 위해서 사용.
1) VSCode Extensions에서 ESLint와 Prettier 설치


2) prettier 설치
^(캐럿)은 이후 해당 패키지의 버전이 업데이트되었을 경우, 마이너 버전 범위 내에서 업데이트를 허용한다는 의미이다. 그래서 --save-exact 옵션을 설정하여 버전이 달라지면서 생기는 스타일의 변화에 대응한다.
$ npm install prettier --save-dev --save-exactprettier 검사 및 수정 테스트
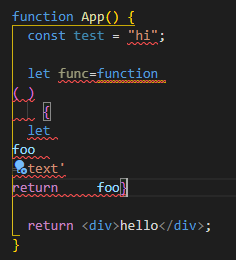
//test.js let func=function ( ) { let foo ='text' return foo}위에서 엉망으로 작성된 test.js 파일을 아래 명령어를 사용하여 검사할 수 있다.
$ npx prettier test.js그리고 엉망으로 작성된 test.js 파일을 아래 명령어를 사용하여 수정할 수 있다.
$ npx prettier --write test.js
3) eslint 설치
eslint도 prettier와 마찬가지로 개발시에만 필요로 하는 package이므로 devDependencies로 설치한다.
$ npm install eslint --save-devESLint 검사 및 수정 테스트
//test.js let foo = text;;위에서 엉망으로 작성된 test.js 파일은 아래 명령어를 통해 검사할 수 있다.
$ npx eslint test.js그리고 엉망으로 작성한 test.js 파일을 아래 명령어를 사용하여 수정할 수 있다.
$ npx eslint test.js --fix
4) airbnb JS style 설치
$ npx install-peerdeps --dev eslint-config-airbnb※
peerdeps명령어를 사용함으로써 airbnb 설치시 필수 플러그인들이 설치된다.
5) eslint와 prettier 충돌방지 설정
eslint-config-prettier: prettier와 겹치는 formatting 규칙을 비활성화하기 위해서 설치한다.
eslint-plugin-prettier: eslint에 prettier의 규칙을 추가하기 위해서 설치한다.
(prettier에서 인식하는 코드상의 포맷 오류를 ESLint 오류로 출력해주기 위해)
$ npm install eslint-plugin-prettier eslint-config-prettier --save-dev6) eslint 설정파일 생성
.eslintrc.json 파일 생성 시 아래와 같은 내용을 추가한다.
{
"env": {
"browser": true,
"es6": true,
"node": true
},
"extends": ["airbnb", "plugin:prettier/recommended"],
"rules": {
"react/jsx-filename-extension": [1, { "extensions": [".js", ".jsx"] }]
}
}-
env 부분 ( document나 setTimeout과 같은 변수는 browser에서 사용되는 변수인데 설정하지 않는다면 ESLint에러로 인식하기 때문, 마찬가지로 node, es6에서 쓰이는 것들도 에러나지 않게하기 위해서 설정 )
https://eslint.org/docs/user-guide/configuring/language-options#specifying-environments -
extends 부분
-
위에서 설치한 airbnb JS style 적용하기 위해
airbnb추가한다. -
plugin:prettier/recommended를 추가함으로써 prettier 규칙을 eslint 규칙에 추가하고 prettier와 충돌하는 eslint 규칙을 끄는 역할을 한다.결국
eslint-config-prettier와eslint-plugin-prettier를 적용하기 위해서 작성한 것
-
-
rules 부분
-
"react/jsx-filename-extension": [1, { "extensions": [".js", ".jsx"] }]
(Component.js와 같은 js파일에서 jsx문법을 사용했을 때 오류가 발생하는 문제를 해결할 수 있다.) -
아래의 내용을 참고하여 추가하고 싶은 rule이 있다면 추가적으로 작성하면 된다.
https://eslint.org/docs/rules/
-
7) prettier 설정파일 생성
prettier는 기본적으로 프로젝트의 root에 있는 .prettierrc 파일에 적힌 규칙에 의해서 동작한다. 프로젝트에 이 파일이 없으면 기본값으로 세팅된다.
// .prettierrc.js
// 일부 규칙을 추가했다.
// 그리고 주석을 적기 위해 json이 아닌 js파일로 생성하였음.
module.exports = {
singleQuote: true,
// 문자열은 singleQuote로 ("" -> '')
semi: true,
//코드 마지막에 세미콜론이 있게 formatting
tabWidth: 4,
// 들여쓰기 너비는 4칸
trailingComma: 'all',
// 배열 키:값 뒤에 항상 콤마를 붙히도록 formatting
printWidth: 80,
// 코드 한줄이 maximum 80칸
arrowParens: 'avoid',
// 화살표 함수가 하나의 매개변수를 받을 때 괄호를 생략하게 formatting
endOfLine: "auto",
// windows에 뜨는 'Delete cr' 에러 해결
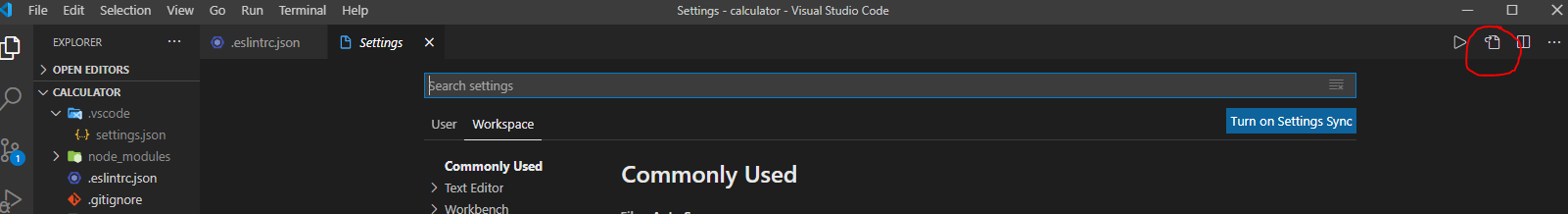
};8) VSCode setting
ctrl + , 를 눌러 settings을 킨 뒤 User 또는 Workspace 공간에서 셋팅한다.

workspace에서 설정했을 경우

{
// Set the default
"editor.formatOnSave": true,
// Enable per-language
"[javascript]": {
"editor.formatOnSave": false
},
"editor.codeActionsOnSave": {
// For ESLint
"source.fixAll.eslint": true
},
"eslint.alwaysShowStatus": true,
"prettier.disableLanguages": ["js"],
"files.autoSave": "onFocusChange",
}"[javascript]": { "editor.formatOnSave": false },
- VSCode에 내장되어 있는 자바스크립트 포맷팅 기능을 사용하지 않고 Prettier 익스텐션을 사용하기 위해서 설정.
"editor.codeActionsOnSave": { // For ESLint "source.fixAll.eslint": true },
- ESLint에 의한 자동 수정 기능을 활성화하기 위해서 설정
"eslint.alwaysShowStatus": true,
- Vscode 하단 바에 ESLint도 표시되기 위해서 설정
"prettier.disableLanguages": ["js"],
- ESLint와 연동된 prettier를 사용하기 위해서 사용한다고 한다. ( 와닿지 않아서 패스.. )
"files.autoSave": "onFocusChange",
- 에디터 바깥으로 포커스가 이동 시 파일을 자동으로 저장하기 위해서 설정
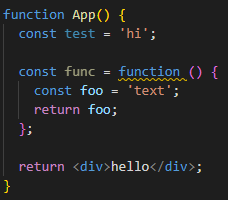
결과 👍



https://playcrazygames.com
Thanks for posting such a wonderful blog or article. It contains wonderful and helpful information. Keep up the excellent work!