동일한 값을 setState 한다면 리렌더링이 될까?
const [state, setState] = useState(0);
console.log("Component updated");
return (
<div className="App">
<h1>Hello CodeSandbox {state}</h1>
<button onClick={() => setState(12)}>Button</button>
</div>
);위의 코드를 사용하여 테스트해보면,
처음 렌더링이 된 후 state 값은 0이다.
이 상태에서 버튼을 클릭하면 state 값은 12로 변경되고 그 후에는 계속 12값을 가지는데 이 때, 컴포넌트는 리렌더링이 되는지 궁금했다.
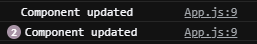
결과적으로는 Component updated가 세번만 찍히고 계속 눌러도 리렌더링이 되지 않는다. 동일한 값을 저장할 때 해당 컴포넌트의 몸체는 호출되더라도 (동일한 값을 저장하더라도 콘솔이 한번 더 찍힌이유) render()함수에서 내부적으로 비교해서 리렌더링을 하지 않는다.

처음 시작시, 한번(state = 0)
버튼 클릭 후, 한번(state = 12)
버튼 클릭 후, 한번(state = 12)
If your update function returns the exact same value as the current state, the subsequent rerender will be skipped completely.
If you update a State Hook to the same value as the current state, React will bail out without rendering the children or firing effects. (React uses the Object.is comparison algorithm.)
React 공식문서에서는 같은 값을 저장한다면 그 후에 리렌더링은 스킵된다고 한다.
