
Link, history.push
Link를 이용한 방식과 history.push 방식은 동일하게 경로를 이동하며 페이지 전체를 렌더링하지 않고 필요한부분만 렌더링한다.
하지만 Link 방식은 JSX내부에서만 사용할 수 있고 경로를 이동 하기전에 체크해야 할 로직이 필요하여 history.push방식으로 변경하였다.
기존의 방식
return (
<Link css={searchFormSumbitBtn} to={url}>
<SearchIcon />
</Link>
)변경된 방식
const handleSubmit = () => {
if (!location) return setPopupType('location');
const { adult, child, infant } = guestNum;
const url = `/accommodationList?query=${location}&adults=${adult}&children=${child}&infants=${infant}&source=structured_search_input_header&search_type`;
return history.push(url);
};
return (
<div css={searchFormSumbitBtn} onClick={handleSubmit}>
<SearchIcon />
</div>
)변경하고나서 내가 느낀 장점으로는 검색버튼을 눌렀을 때에 관련된 코드를 한 곳에서 처리 할 수 있다는점이 존재하는 것 같다.
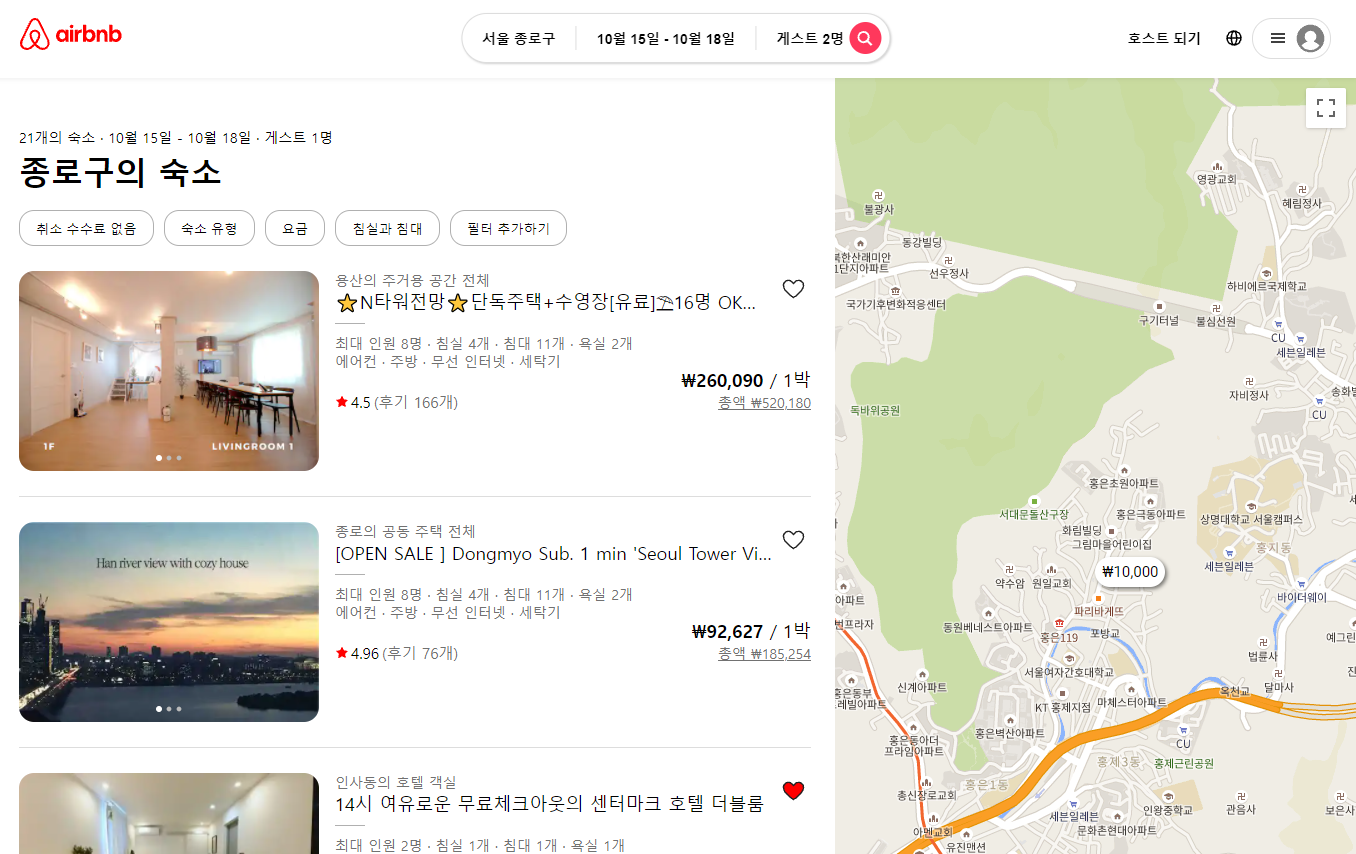
react-google-maps vs google-map-react
둘다 좋은 라이브러리지만 react-google-maps는 더이상 업데이트가 되지 않는 듯하여 google-map-react를 설치했다.
/** @jsxImportSource @emotion/react */
import { css } from '@emotion/react';
import React from 'react';
import GoogleMapReact from 'google-map-react';
const CustomMarker = ({ text }) => (
<div
css={css`
background: white;
color: black;
display: flex;
align-items: center;
justify-content: center;
border-radius: 15px;
box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5);
width: 70px;
height: 30px;
font-size: 15px;
`}
>
{text}
</div>
);
function GoogleMap() {
const defaultProps = {
center: {
lat: 37.6009055,
lng: 126.9485623,
},
zoom: 15,
};
return (
// Important! Always set the container height explicitly
<div style={{ height: '100%', width: '100%' }}>
<GoogleMapReact
bootstrapURLKeys={{ key: '' }}
defaultCenter={defaultProps.center}
defaultZoom={defaultProps.zoom}
>
<CustomMarker lat={37.6009055} lng={126.9485623} text="₩10,000" />
</GoogleMapReact>
</div>
);
}
export default GoogleMap;
api 키 숨기기
구글 지도 api를 사용할 때 key가 필요한데 이 key는 고유한 키이기 때문에 막 github에 올리면 요금 폭탄을 맞을수도 있기 때문에 key를 숨겨야 한다.
CRA로 프로젝트를 만들었다면, 이를 도와주는 내장된 기능이 존재한다.
1. .env파일 생성
프로젝트 폴더의 최상위에 .env 파일을 생성한다.
- project_folder
- node_modules
- public
- src
- .env <-- .env 파일 생성
- .gitignore
- package-lock.json
- package.json
- README.md2. .env파일 안에 key 저장
❗ 반드시 변수명 앞에 REACT_APP_으로 시작해야 한다.
(REACT_변수명, 변수명 으로 했을 때는 이유는 모르겠지만 불러올 수 없었다.)

// 예시로 GOOGLE_MAP_KEY라는 변수명을 사용하였다.
// .env 파일 내용을 수정하였다면 반드시 서버를 끄고 재실행해줘야 적용된다.
3. .env파일의 key 불러오기
process.env.REACT_APP_변수명을 이용하여 저장했던 key 값을 불러올 수 있다.
// 사용 예시 코드
function GoogleMap() {
const apiKey = process.env.REACT_APP_GOOGLE_MAP_KEY;
const defaultProps = {
center: {
lat: 37.6009055,
lng: 126.9485623,
},
zoom: 15,
};
return (
<div style={{ height: '100%', width: '100%' }}>
<GoogleMapReact
bootstrapURLKeys={{ key: `${apiKey}` }}
defaultCenter={defaultProps.center}
defaultZoom={defaultProps.zoom}
/>
</div>
);
}4. .gitignore파일에 .env파일 추가
github에 올릴 때 .env파일이 올라가면 안되기 때문에 .env파일을 추가해줘야 한다.