타입스크립트 사용을 고려한 이유
-
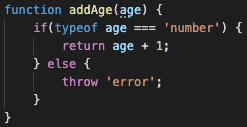
예상치 못한 오류가 발생하기도 함
-
안정성 있는 코드를 작성하기 위해 별도의 타입체크가 필요
-
타입 체크를 위해 코드가 길어지는 문제 발생


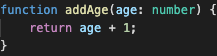
타입스크립트는 자바스크립트의 슈퍼셋이다.
-
TypeScript는 JavaScript이외에 추가적인 문법을 제공
-
명시적인 데이터에 대한 유형 설명
차이점
JavaScript
- 인터프리터 기반 언어
- 컴파일러 필요 없음
- 객체 지향적이지 않음, 프로토타입 기반
TypeScript
- 컴파일 언어
- 컴파일러 필요(트랜스파일러: Typescript -> Javascript)
- 객체지향 프로그래밍 언어
문법들
Object
type Box = {
width: number;
height: number;
}
let box: Box = {
width: 200,
height: 200
}Tuple
일종의 배열
let arr: [string, number];
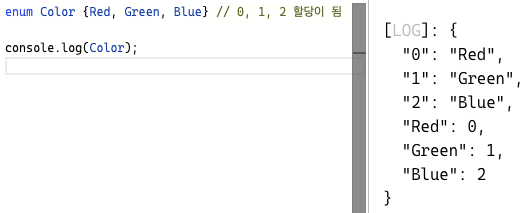
arr = ['hello', 5];enums
열거형으로 이름이 있는 상수들의 집합을 정의할 수 있다.

any
// Any
let notSure: any = '4';
// === let notSure = ...;void
// void
// 리턴 값이 없는 경우
function warnUser(): void {
console.log('This is my warning message');
}null, undefined
// null, undefined
let u: undefined = undefined;
let n: null = null;never
never: 절대로 발생하지 않는 값의 타입 ??
// never
function error(message: string): never {
throw new Error(message);
}타입 별칭
// Type Aliases
type YesOrNo = 'Y' | 'N';
let answer: YesOrNo = 'Y';
type FooFunction = () => string;
let fc: FooFunction = () => {
return 'typescript';
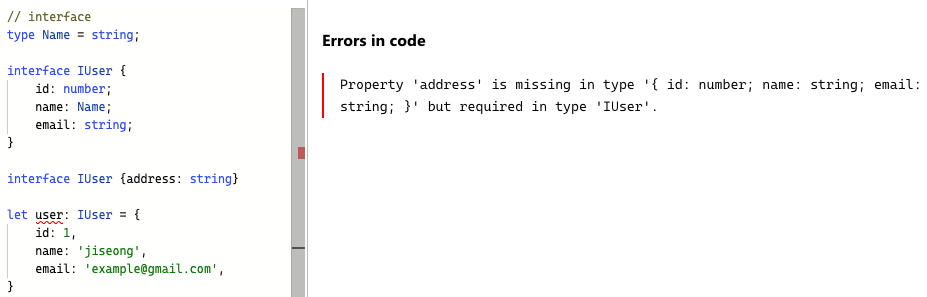
}interface
// interface
type Name = string;
interface IUser {
id: number;
name: Name;
email: string;
}
let user: IUser = {
id: 1,
name: 'jiseong',
email: 'example@gmail.com',
}type과의 차이
- 선언적 확장

Utility Types
Partial
Partial<Type>
Type의 모든 프로퍼티를 선택적으로 만드는 타입을 생성
interface User {
id: number; // required
name: string;
age: number;
gender: 'm' | 'f';
}
let admin: Partial<User> = {
gender: 'm'
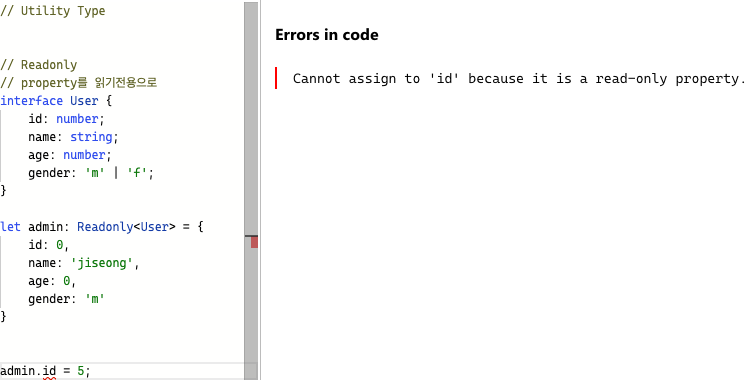
}Readonly
Readonly<Type>
Type의 모든프로퍼티를 읽기전용으로 설정한 타입을 생성하며 생성된 타입의 프로퍼티는 재할당이 불가능

Required
Required<Type>
Type의 모든 프로퍼티가 필수로 설정된 타입을 생성
interface User {
id: number;
name?: string;
}
let admin: Required<User> = {
id: 1,
name: 'jiseong'
}Record
Record<Keys,Type>
타입 Type의 프로퍼티 키의 집합으로 타입을 생성
type Grade = '1' | '2' | '3' | '4';
type Score = 'A' | 'B' | 'C' | 'D';
const score: Record<Grade, Score> = {
1: 'A',
2: 'B',
3: 'C',
4: 'D'
}interface User {
id: number;
name: string;
age: number;
}
function isValid(user: User) {
const result: Record<keyof User, boolean> = {
id: user.id > 0,
name: user.name !== '',
age: user.age > 0
}
return result;
}Pick
Pick<Type, Keys>
Type에서 프로퍼티 Keys의 집합을 선택해 타입을 생성
interface User {
id: number;
name: string;
age: number;
gender: 'm' | 'f';
}
const admin: Pick<User, 'id' | 'name'> = {
id: 0,
name: 'jiseong'
}Omit
Omit<Type, Keys>
Type의 모든 프로퍼티에서 특정 keys를 제거한 타입을 생성
interface User {
id: number;
name: string;
age: number;
gender: 'm' | 'f';
}
const admin: Omit<User, 'id' | 'name'> = {
age: 10,
gender: 'f'
}Exclude
Exclude<Type, ExcludedUnion>
ExcludedUnion에 할당할 수 있는 모든 유니온멤버를 Type에서 제외하여 타입을 생성
type T1 = string | number | boolean;
type T2 = Exclude<T1, number | string>
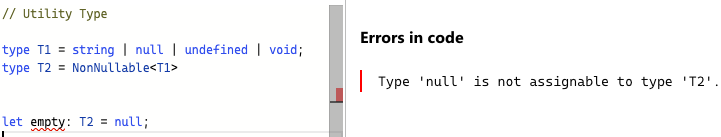
let isNUm: T2 = true;NonNullable
NonNullable<Type>
Type에서 null과 정의되지 않은 것(undefined)을 제외하고 타입을 생성

Parameters
Parameters<Type>
함수 타입 Type의 매개변수에 사용된 타입을 가진 튜플 타입을 생성
// [] 생성
type T0 = Parameters<() => string>;
// [string, number] 생성
type temp = (s: string, i: number) => number;
type T1 = Parameters<temp>;ReturnType
ReturnType<Type>
함수 Type의 반환 타입으로 구성된 타입을 생성
type T0 = ReturnType<() => string>; // string
type T1 = ReturnType<any>; // any
type T2 = ReturnType<never>; // any