const
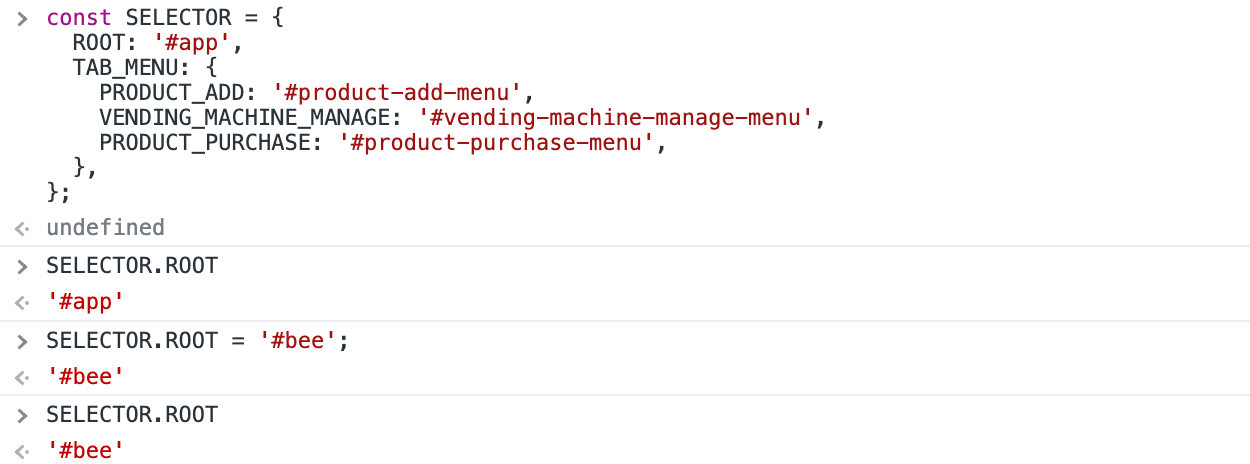
const로 선언한 객체타입의 경우에는 메모리 공간상에서 값을 변경할 수 있기 때문에 다음과 같이 수정할 수 있다.

하지만 상수라는 것은 변경되지 말아야 할 값을 변경하는 개발자의 실수를 방지하려는 의도로 작성하는 것이지만 위에서의 상황은 그렇지 못한다는 것이다.
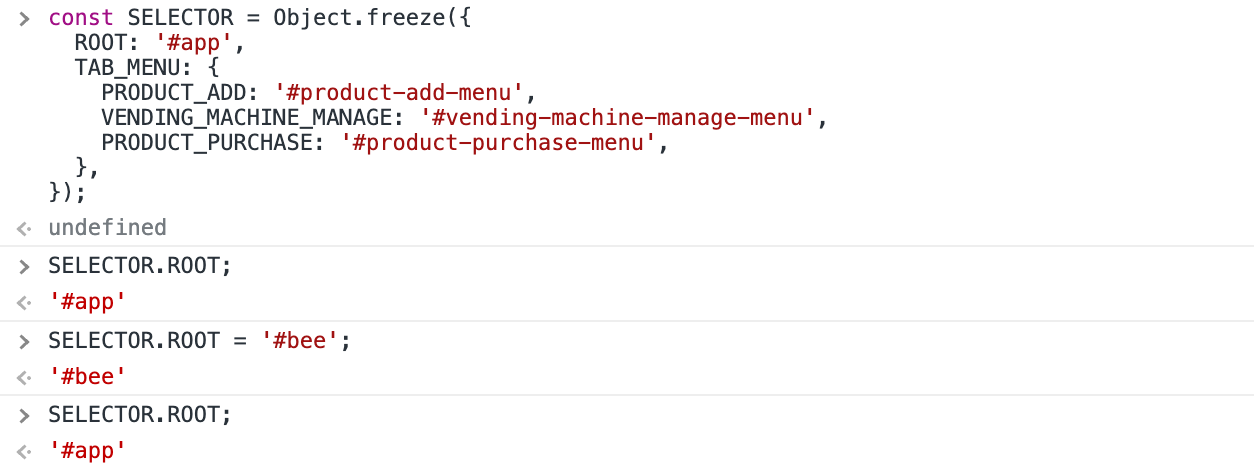
그래서 이를 방지하고자 Object.freeze()메서드를 활용했다.
Object.freeze()
MDN에서의 해당 메서드는 객체를 freezes하는 메서드라고 한다.
frozen된 객체는 더이상 변경할 수 없고, 새로운 속성을 추가하거나 이미 존재하는 속성을 삭제하려는 행위들을 할 수 없기 때문에 우리가 생각했던 결과를 만날 수 있다.

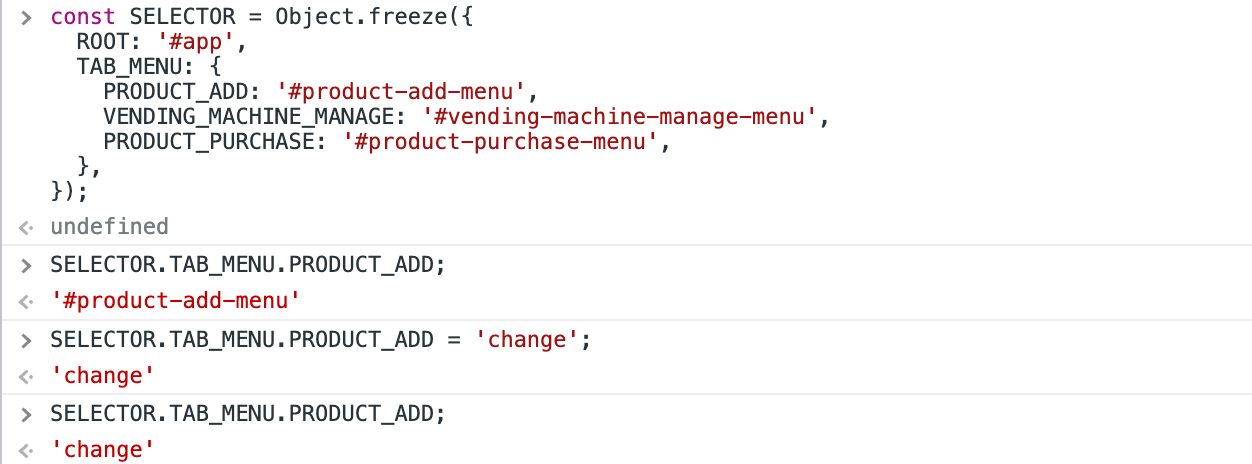
하지만 여전히 문제점이 존재한다.
나의 경우에는 객체의 속성의 값이 또다른 객체를 가지고 있기 때문에 freeze()메서드를 사용하여도 속성 추가, 제거 또는 값 재할당이 가능하다. ( 마치 const tempObj = {...wes}; 1 level deep copy와 같은 느낌이다.)

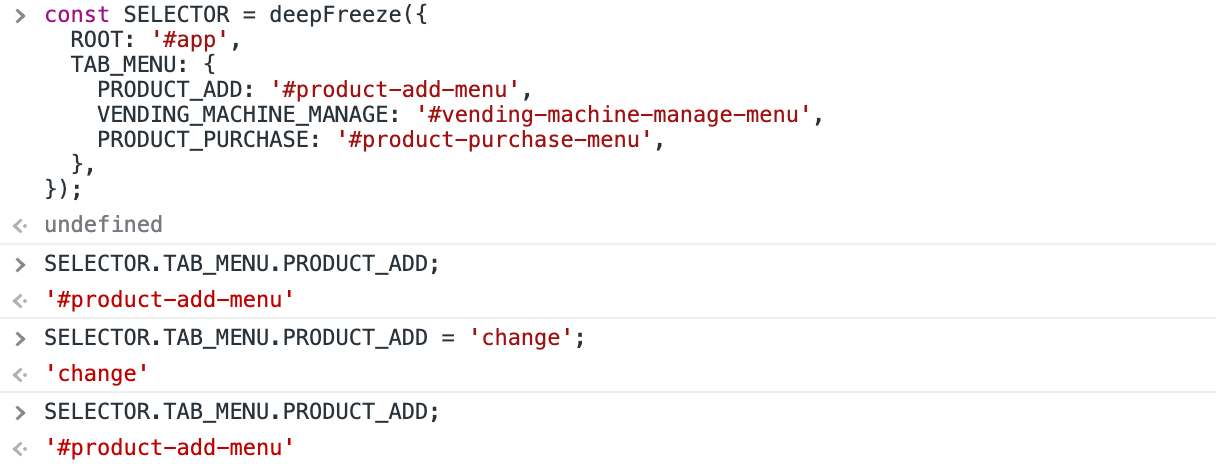
deepFreeze
객체 유형인 각 속성을 재귀적으로 고정하는 함수를 만듬으로써 해결할 수 있다.
const isFreezableObj = (value: any) =>
value && typeof value === 'object' && !Object.isFrozen(value);
function deepFreeze(obj: any) {
Object.keys(obj).forEach((prop) => {
const value = obj[prop];
if (isFreezableObj(value)) deepFreeze(value);
});
return Object.freeze(obj);
}