
Conditional CSS
JSX내에서 태그명은 그대로 이용하고 싶고 css만 분리하여 conditional css를 작성해주고 싶을 땐 다음과 같은 방식을 이용하면 된다.
/** @jsxImportSource @emotion/react */
import { css } from '@emotion/react';
import React from 'react';
const testMyCss = props => css`
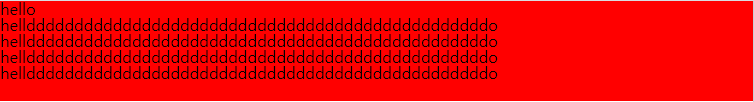
background: ${props.test === '5' ? 'red' : 'pink'};
height: 100px;
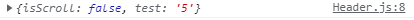
${console.log(props)}
`;
function Header({ isScroll }) {
const test = '5';
return (
<>
<header css={testMyCss({ isScroll, test })}>
<div>hello</div>
<p>hellddddddddddddddddddddddddddddddddddddddddddddddddo</p>
<p>hellddddddddddddddddddddddddddddddddddddddddddddddddo</p>
<p>hellddddddddddddddddddddddddddddddddddddddddddddddddo</p>
<p>hellddddddddddddddddddddddddddddddddddddddddddddddddo</p>
</header>
</>
)

추가적으로 props의 명칭을 바꿔주고 싶을 때는 myPropsName: isScroll 방식을 이용하면 된다.
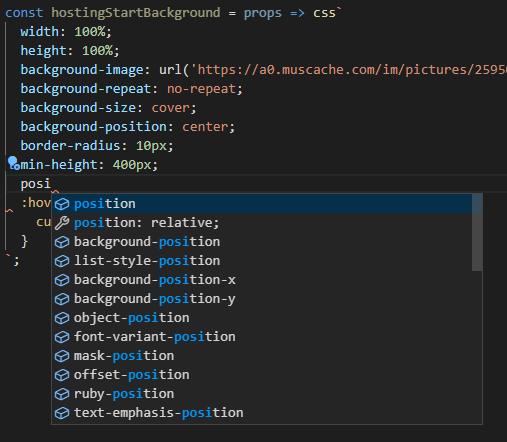
<header css={testMyCss({ myPropsName: isScroll, test })}>Vscode에서 자동완성
css 코드를 작성 시 자동완성이 안되어 코드를 일일이 입력했다. 이렇게 되면 어디가 틀렸는지도 확인이 어렵고 쉽게 실수 할 수 있다.
이를 해결하기 위해서 아래의 extensions를 추가하면 된다.


global style 적용
css reset이나 font와 같이 전역적으로 css를 사용해야하는 상황이 생길 수도 있다.
이 경우는 global style을 이용하면 되는데
1) reset.js 파일 생성
우선, reset style이 담긴 reset.js파일을 생성한다.
/** @jsxImportSource @emotion/react */
import { css } from '@emotion/react';
const reset = css`
* {
box-sizing: border-box;
}
/ * 생략... */
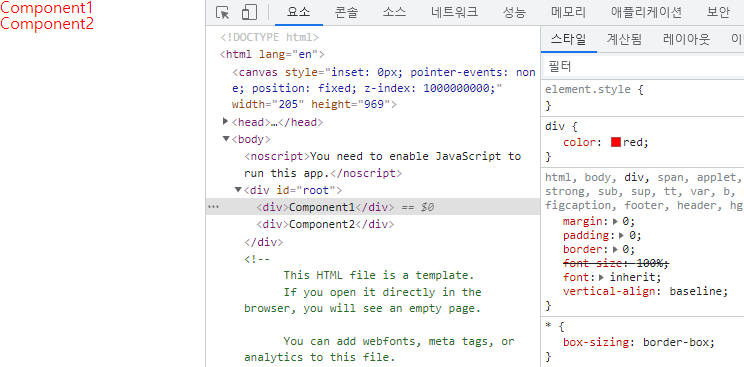
div {
color: red;
}
`;
export default reset;2) global import 및 적용
global을 import 후에 global styles props에 위에서 정의한 reset 파일을 적용시켜주면 global 태그의 하위 컴포넌트들은 해당 reset파일의 style에 적용받게 된다.
/** @jsxImportSource @emotion/react */
import { Global } from '@emotion/react';
import reset from './assets/css/reset';
function App() {
return (
<>
<Global styles={reset} />
<Component1 />
<Component2 />
<>
);
}
export default App;