오늘 한 일
✔️ javascript 복습
복습한 내용
- 이전에 만들었던 infinite carousel 기능에서 클로저 개념이 조금 헷갈려서 다시보게 되었다.
슬라이더안에 4개의 그림이 있다고 가정했을 때, 시작하기 전에 맨처음과 맨 끝의 노드(요소)를 복사하여 맨 왼쪽과 맨 우측에 놓고 시작했다.
여기서 왼쪽 버튼을 클릭하게 되면,
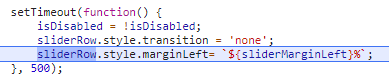
마지막 요소를 복사해서 첫번째 그림의 왼쪽에 놓았기 때문에 자연스럽게 이동이 가능했다. 그리고 여기서 setTimeout을 이용하여 마지막 그림으로 이동하게 되는 원리이다.

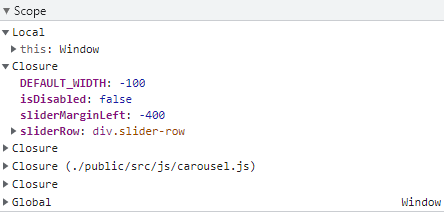
여기서 setTimeout 내부의 변수들은 클로저로 인해 원하는 값을 얻을 수 있었다.

(이전에 배웠던 개발자도구의 디버깅으로 눈으로도 확인 가능!)
