페이스북이나, 네이버 블로그, 카카오톡 등에서 어떤 링크를 보내면 해당 링크의 제목, 설명, 이미지 등등의 미리보기가 보이게 되는 경우를 본적이 있을 것이다.

이 미리보기의 정체는 오픈그래프 프로토콜을 사용한 것이며 오픈그래프는 HTML 문서의 메타정보들을 쉽게 표시하고 제목, 설명, 문서 타입, URL 등 다양한 요소들에 대해 일관된 정보를 보여주고자 정의해놓은 프로토콜이다.
오픈그래프 프로토콜을 활용하기 위해서는 헤더 영역에 메타데이터를 추가적으로 작성해줘야 하며 기본적으로 아래의 4개는 작성해줘야 한다고 한다.
- og:title - 오픈 그래프 제목
- og:type - 오픈 그래프 타입
- og:image - 오픈 그래프 이미지
- og:url - 오픈 그래프 URL
<head>
<meta property="og:title" content="The Open Graph protocol">
<meta property="og:type" content="website">
<meta property="og:image" content="https://ogp.me/logo.png">
<meta property="og:url" content="https://ogp.me/">
<meta property="og:description" content="The Open Graph protocol enables any web page to become a rich object in a social graph.">
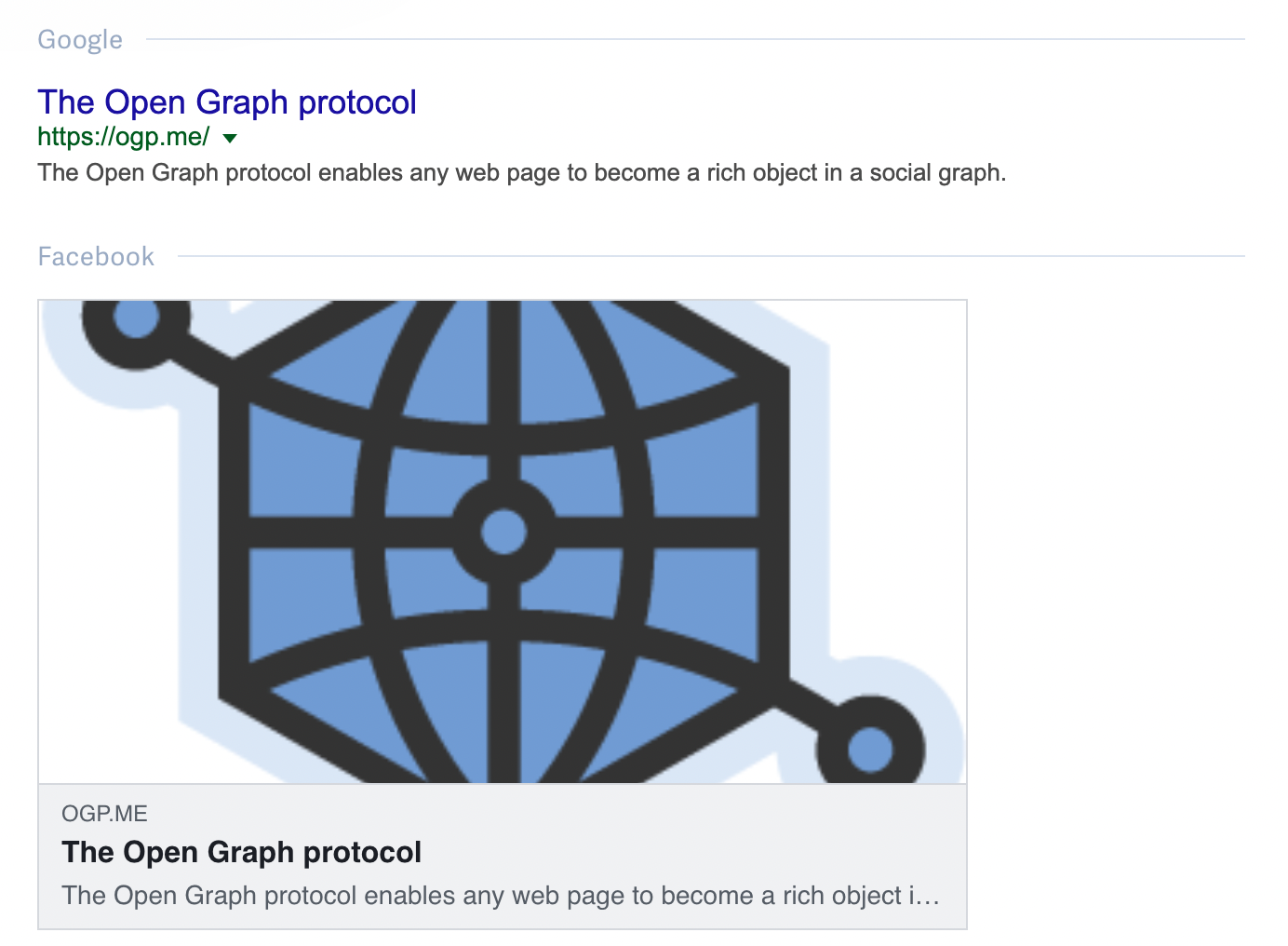
</head>그리고 위의 코드처럼 헤더 영역에 메타데이터를 작성해주었을 때의 미리보기 결과는 아래와 같이 보여지게 된다.

오픈 그래프 메타 데이터를 작성할 때
https://metatags.io/
위의 사이트를 참고하는 것도 도움이 될 것이다.
