에러를 핸들링하는 코드를 작성하기 위해 react query 문서를 읽어보는중에 Error Boundaries라는 단어를 발견하게 되면서 관련된 자료를 찾아보니 react query에서도 fetch중에 발생하는 에러를 Error Boundary에 전파가 가능한 것 같았다.
사실 Nedio라는 프로젝트를 하면서 three.js에서 발생될 수 있는 에러를 처리해주기 위해 Error Boundaries를 사용해본적이 있었는데 UI가 깨지지 않고 에러를 비교적 쉽게 핸들링 할수 있어서 적용해보려고 한다.
다음과 같은 query가 있을 때,
const { data } = useGetPlaylist({
query: keyword,
errorHandler: (message) =>
toast({ title: '', message, type: 'error', duration: 1000 }),
});
// queries/player.ts
export const useGetPlaylist = ({
query,
token,
errorHandler,
}: CustomQueryParams) => {
return useQuery<IMusicData | undefined>(
[QUERY_KEYS.PLAYLIST, query],
() => getPlaylist(query, token, errorHandler),
{
// options
},
);
};해당 query에서 발생하는 error를 error boundary로 전파해주기 위해서 options중에 useErrorBoundary 옵션을 true로 설정해주어야 한다.
useQuery<IMusicData | undefined>(
[QUERY_KEYS.PLAYLIST, query],
() => getPlaylist(query, token, errorHandler),
{
useErrorBoundary: true
},
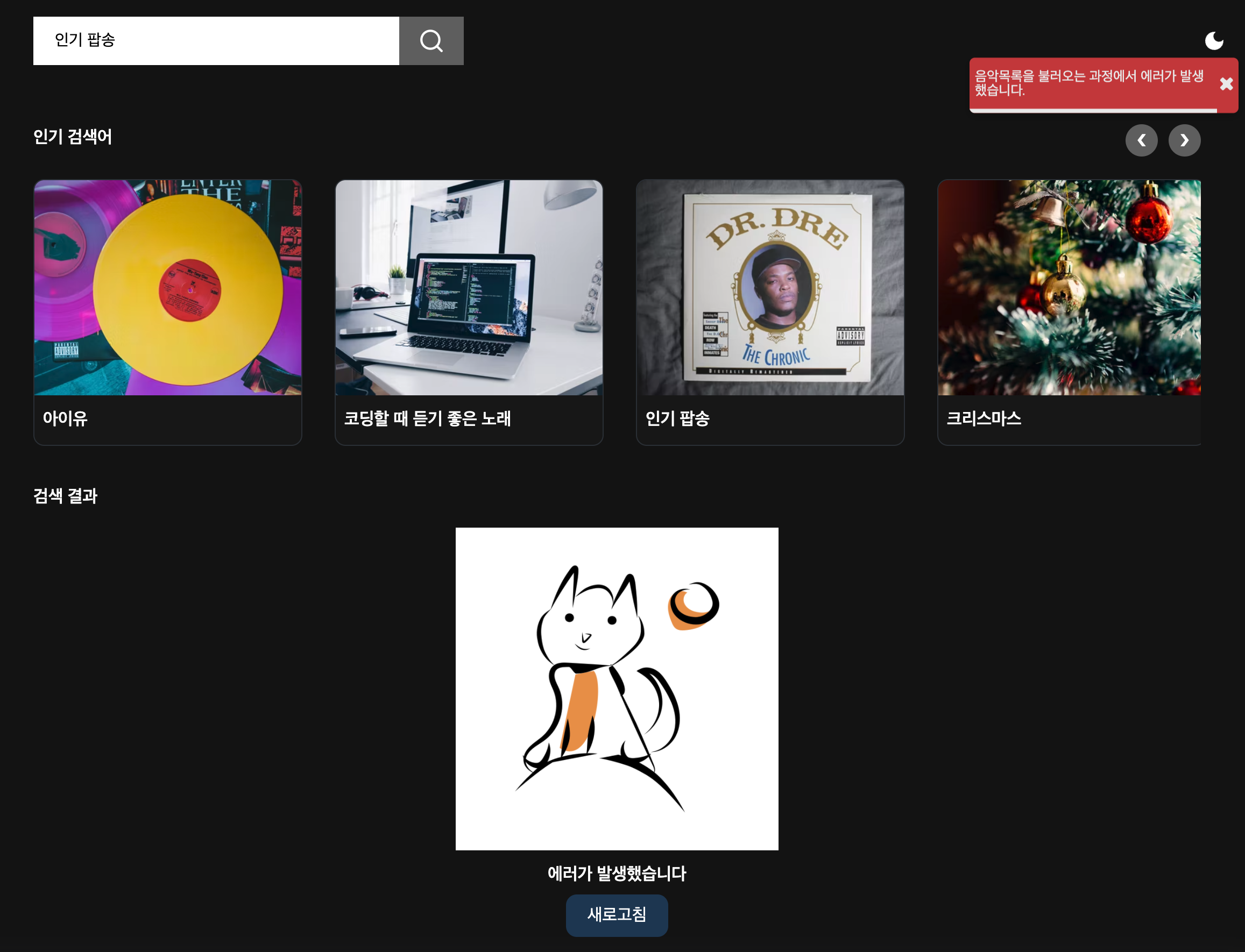
)그리고 사용하고자 하는 컴포넌트를 Error Boundary로 감싸주기만 끝이다.
<SearchResultTitle>검색 결과</SearchResultTitle>
<ErrorBoundary>
<SearchResultContainer
keyword={keyword}
handleSelectMusic={handleSelectMusic}
/>
</ErrorBoundary>다음 코드와 같이 Error Boundary 내부에서 componentDidCatch라는 생명주기 메서드는 자손 컴포넌트에서 오류가 발생했을 때에 호출되기 때문에 넘어온 error를 잡아내서 추가적인 작업도 가능하다.
componentDidCatch(error: Error, errorInfo: ErrorInfo) {
if (error instanceof CustomError) error.activateHandler();
}에러처리에 대해 고민해보면서 커스텀에러를 작성해보았는데 어떻게 하면 잘 작성할 수 있을지 더 고민해봐야겠다..