environment variables를 제대로 읽지 못하는 오류
Dj-playlist는 youtube api를 활용해서 음악목록을 가져오는 어플리케이션으로 해당 api에 요청하기 위해서는 key값이 필요했다. 지금까지는 가상서버호스팅 (VPS)인 vultr를 사용하여 해당 가상환경에서 .env파일을 사용하는 방식으로 환경변수를 불러왔었다.
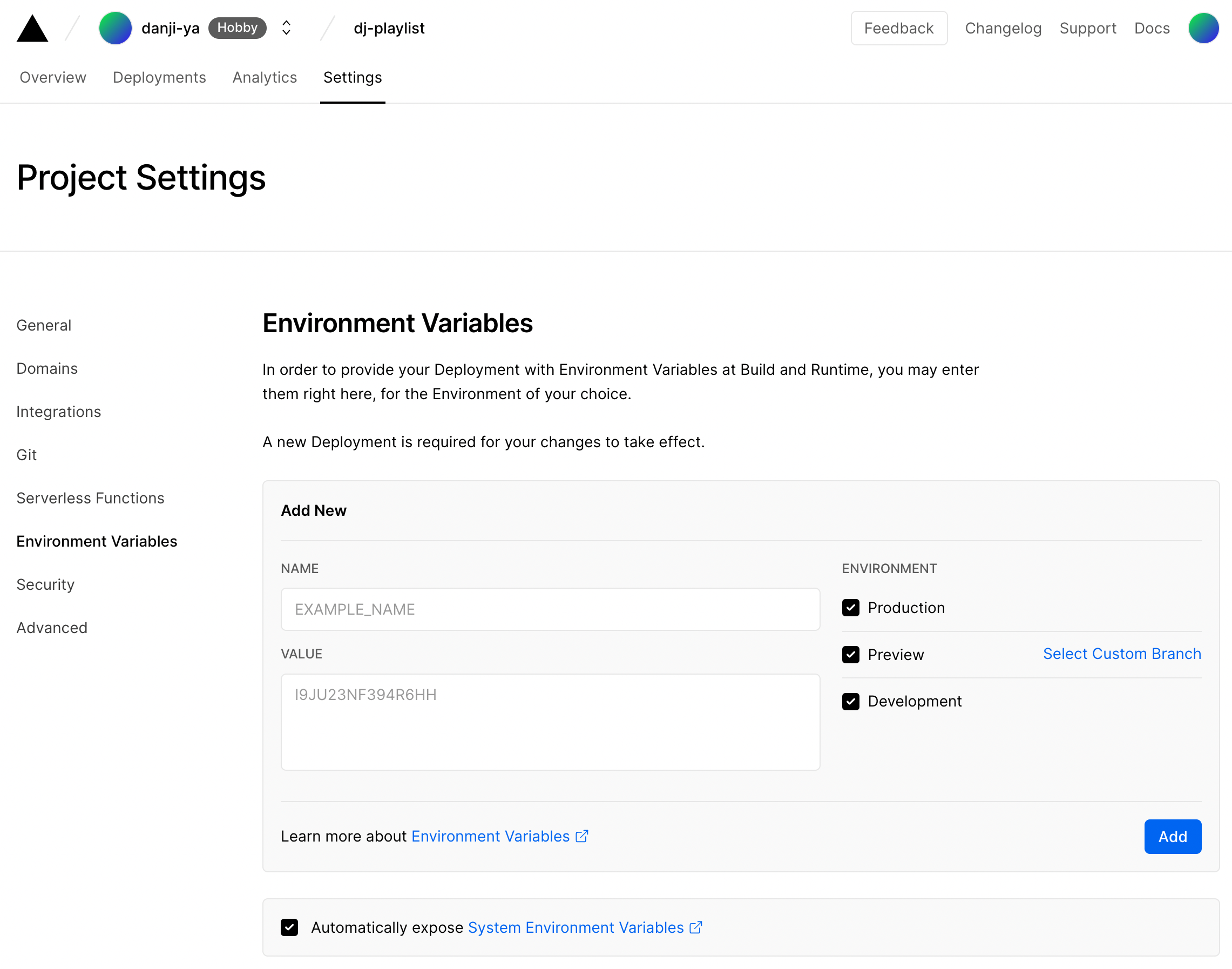
하지만 vercel에서는 .env파일을 사용하지 않고 아래와 같이 외부에서 환경변수를 설정하여 사용하는 방식이다.

그래서 처음에는 이 문제로 Github에 올려둔 코드를 사용해서 vercel에서 deploy를 하는 과정에서 environment variables를 제대로 읽어오지 못하였다.
해결방법
그렇다면 외부 시스템 변수에 접근할 수 있도록 설정을 해줘야하는데 나의 경우에는 dotenv-webpack를 사용하고 있었기 때문에 dotenv의 systemvars 옵션을 true로 설정하여 해결하였다.
// ...
const Dotenv = require('dotenv-webpack');
module.exports = {
// ...
plugins: [
new Dotenv({
systemvars: true // 해당 옵션을 추가 작성
}),
],
};systemvars (false) - Set to true if you would rather load all system variables as well (useful for CI purposes).
