공백문자를 판별하는 경우
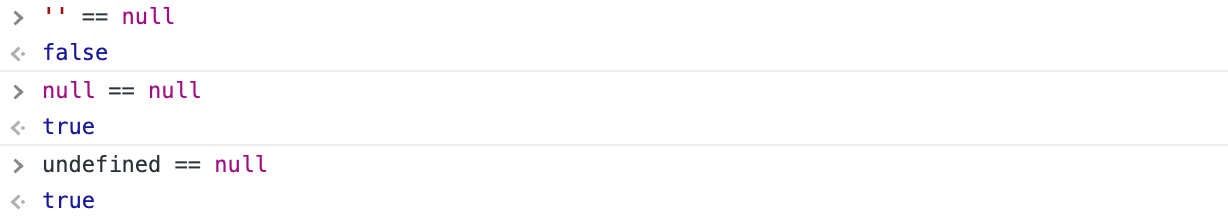
자동차 경주 게임의 시도할 횟수를 검증하는 부분에서 고려하지 못한 부분이 있었다. null check를 value == null로 판단하여 undefined, null에 대한 처리를 했는데 사용자가 입력하지 않는 경우에 대해 고려를 하지 못했다. 그리고 HTMLInputElement에 대한 MDN문서를 읽어보니 value의 타입이 string으로 되어 있었다.
value
string: Returns / Sets the current value of the control. If the user enters a value different from the value expected, this may return an empty string.

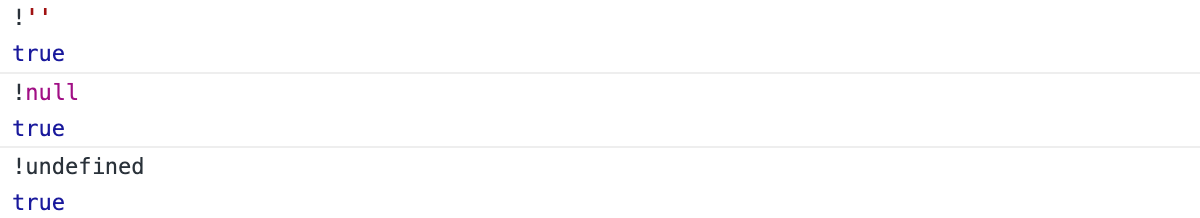
그래서 null check를 하지 않고 공백문자에 대한 처리만 해주는 코드로 수정해주었다.

function isNonEmpty(count: string) {
return count.length;
}
function isRacingCountValid(count: string) {
if (!isNonEmpty(count)) {
alert(ERROR_MESSAGE.RACING_COUNT_EMPTY);
return false;
}
// 생략 ...
}특히 이 부분을 다시 공부해보면서 배열에 대해서도 아래와 같이 처리하면 더 좋은 코드가 될 것 같다.
배열의 요소가 하나이상 존재해야 하는 경우
bad
if( arr.length > 0 )good
if( arr.length )배열의 요소가 단 하나도 없어야 하는 경우
bad
if( arr.length === 0 )good
if( !arr.length )innerHTML, insertAjdacentHTML
insertAdjacentHTML() 메서드는 기존에 사용중인 요소에 영향을 주지 않고 새롭게 삽입될 요소만을 파싱하여 자식 요소로 추가하기 때문에 자식 요소를 지속적으로 삽입하는 경우에는 기존의 자식 노드를 모두 제거하고 새롭게 추가할 자식 요소와 함께 다시 생성하는 방식과 같은 경우에는 innerHTML() 메서드보다 빠르고 효율적이다.
