로더
웹팩은 자바스크립트 모듈뿐만 아니라 stylesheet, image, font까지 전부 모듈로 보기 때문에 import 구문을 사용하여 자바스크립트 코드 내부로 가져올 수 있다.
이 때, 이를 가능하게 해주는 것이 웹팩의 로더이다.
// app.js:
import './common.css';
console.log('Hello World');/* common.css: */
body {
background-color: black;
}커스텀 로더 생성
로더의 동작을 이해하기 위해
하나의 예시로 console.log( 부분을 alert(으로 치환해주는 커스텀 로더를 생성해보았다.
// myloader.js:
module.exports = function myloader(content) {
// console.log( -> alert( 로 치환
return content.replace("console.log(", "alert(")
}- 파일의 내용은 parameter로 전달된다.
커스텀 로더 적용
로더를 사용하기 위해서는 웹팩 설정파일에 module 객체를 추가
// webpack.config.js:
module: {
rules: [{
test: /\.js$/, //js 확장자로 끝나는 모든 파일을 의미
use: [path.resolve('./myloader.js')] // 생성한 로더 적용
}],
}- test: 로더를 적용할 파일 유형 지정(일반적으로 정규식을 사용한다)
- use: 파일에 적용할 로더를 설정
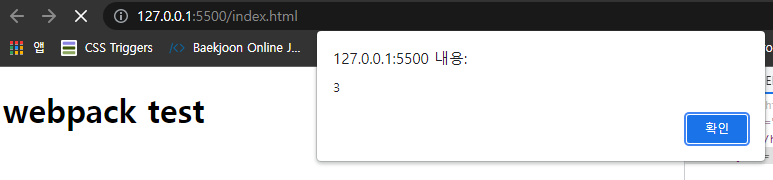
커스텀 로더 실행 시

커스텀 로더를 이용하여 console.log -> alert으로 변경되어 나온 결과를 확인 할 수 있다.

커스텀 로더를 통해서 로더의 동작 원리를 알아보았고 다음에는 stylesheet, image등이 어떻게 불러올 수 있는지 알아 볼 예정이다.
