플러그인
로더는 파일을 해석하고 변환하는 과정이였다면, 플러그인은 해당 결과물의 형태를 바꾸는 역할을 한다. (번들된 결과물을 난독화 등등의 로더가 할 수 없는 다른 작업을 수행할 목적으로 제공)
커스텀 플러그인 생성
로더처럼 플러그인의 동작원리를 이해하기 위해 커스텀 플러그인을 만들어 보았다.
// webpack-plugin-test.js:
class WebpackPluginTest {
apply(compiler) {
compiler.hooks.done.tap('My Plugin', stats => {
console.log('My Plugin done');
})
}
}
module.exports = WebpackPluginTest;-
apply 메서드는 webpack 컴파일러에 의해 호출되기 때문에 apply 메서드를 작성하였다.
-
apply 메서드에 파라미터로 받은 compiler로 컴파일 라이프 사이클에 접근 할 수 있으며 위의 코드에서는 작업이 완료된 시점에 접근한 코드이다.
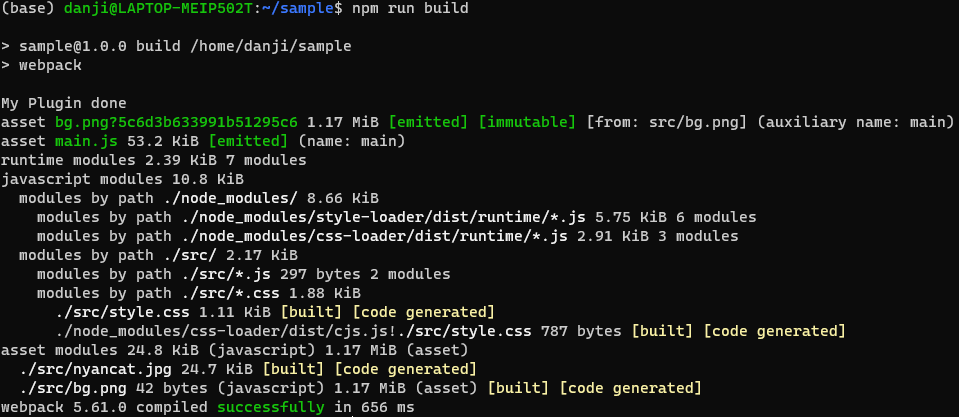
커스텀 플러그인 적용 및 결과
플러그인을 적용하기 위해서는 웹팩 설정파일에 plugins 객체를 추가해야 한다.
plugins: [
new WebpackPluginTest(),
]
앞서 언급된 것 처럼 각 파일마다 호출되는 로더와 다르게 번들링 된 결과물을 대상으로 동작하기 때문에 로그는 한번만 찍히게 된다.
