웹페이지의 레이아웃
- 모던 웹에서는 주로
div태그를 사용하여 레이아웃을 구성한다.
📝코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML Layouts</title>
<style>
#header {
background-color: palegoldenrod;
color: white;
width: 700px;
height: 100px;
}
#nav {
background-color: lightskyblue;
color: white;
width: 100px;
height: 300px;
float: left;
}
#section {
background-color: lightgreen;
color: white;
width: 600px;
height: 300px;
float: left;
}
#footer {
background-color: plum;
color: white;
width: 700px;
height: 100px;
clear: both;
}
</style>
</head>
<body>
<div id="header"><h2>Header 영역</h2></div>
<div id="nav"><h2>Nav 영역</h2></div>
<div id="section"><h2>Section 영역</h2></div>
<div id="footer"><h2>Footer 영역</h2></div>
</body>
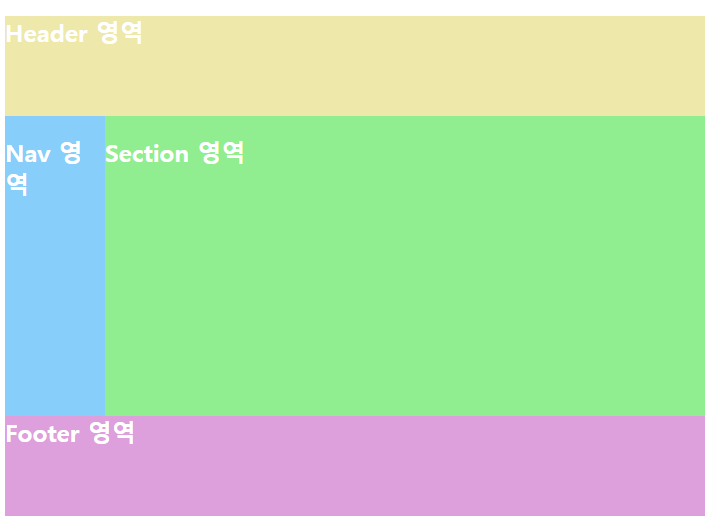
</html>💻결과

-
하지만
div태그는의미론적으로의미가 없으며HTML5에서 새로 생긴Sematic 요소들이 존재.

-
header문서의 머릿말 -
nav문서 내의 링크들의 조합 -
aside사이드에 위치하는 공간 -
section문서의 구역을 정의 -
article분문의 주내용이 들어가는 공간 -
footer문서 바닥 글을 정의
❓ 참조
IE에서 일부HTML5 Sematic 요소는 잘 작동하지 않음.
