올바른 설정파일을 찾지못하는 경우
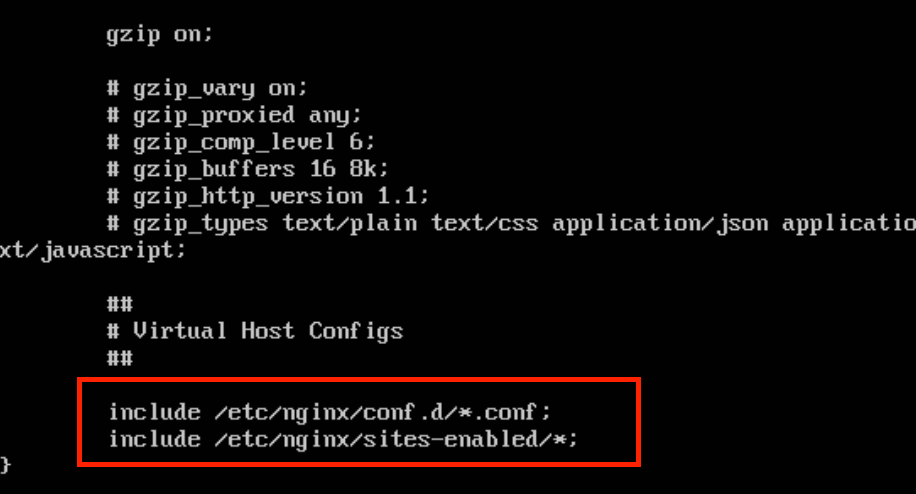
/etc/nginx/nginx.conf의 http {} 블록 내부에 있는 include를 확인해보면 참조할 설정파일 경로가 보이는데 해당 경로에 설정파일을 만들어줌으로써 해결할 수 있었다.
나의 경우에는 아래와 같이 작성되어있었다.

설정파일 세부 설정
server {
listen 80;
location / {
root /home/ec2-user/pro-pro/frontend/dist;
index index.html index.htm;
try_files $uri /index.html;
}
}500 Internal server error
기존의 Nginx 홈페이지에서

다음과 같이 500 Internal server error가 뜨게 되었다는 것은 방금 작성한 설정파일을 올바르게 읽어냈다는 의미이다. 하지만 이 오류도 해결해야 하는데 나의 경우에는 React의 빌드파일을 참조할수있는 경로중에 일부 경로의 권한을 수정해줌으로써 해결할 수 있었다.

proxy_pass
다음의 문제는 하나의 서버에서 빌드된 react 파일과 백엔드 서버를 활용하기 위해서 proxy_pass를 사용하면서 생긴문제였다.
/api/로 시작하는 경로에 대해 reverse proxy를 사용하여 백엔드 서버로 보내주는 역할을 했는데 서버에서도 그대로 api prefix가 붙게 되어 기존의 라우팅 경로가 다 달라지게 되었다.
해결방법으로 백엔드에서 라우팅 루트 경로를 바꿔도 좋지만 proxy pass 설정에서 마지막에 /를 붙이면 prefix가 붙지 않게 된다.
처음에는 아래의 설정파일과 다르게
proxy_pass http://127.0.0.1:4000로 작성해서 prefix가 붙게되었다.
설정파일 세부 설정
server {
listen 80;
location /api/ {
proxy_pass http://127.0.0.1:4000/;
}
location / {
root /home/ec2-user/pro-pro/frontend/dist;
index index.html index.htm;
try_files $uri /index.html;
}
}이제 nginx랑 pm2를 사용해서 node 서버를 띄우고 나면 프론트엔드 및 백엔드가 서로 통신도 가능하고 주어진 ip로 정상적으로 접속할 수 있게 된다.
오랜만에 다시 배포를 해보았는데 처음과는 다르게 문제의 원인을 빠르게 찾을 수 있게 되었고 왜 이런 설정을 하게 되었는지에 대해 이해를 좀 더 할 수 있게된 것 같다.
