슬라이더 높이 문제
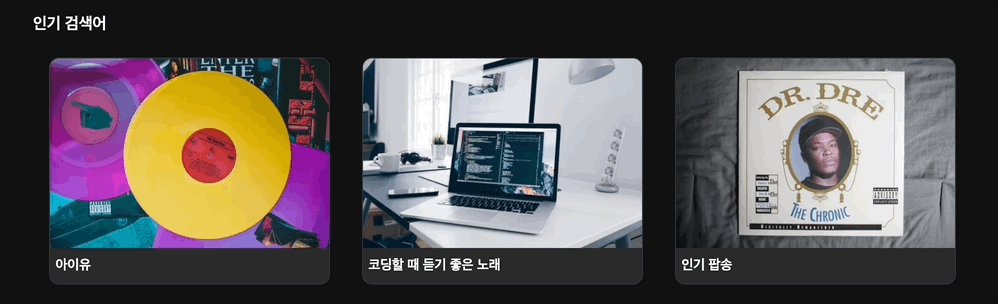
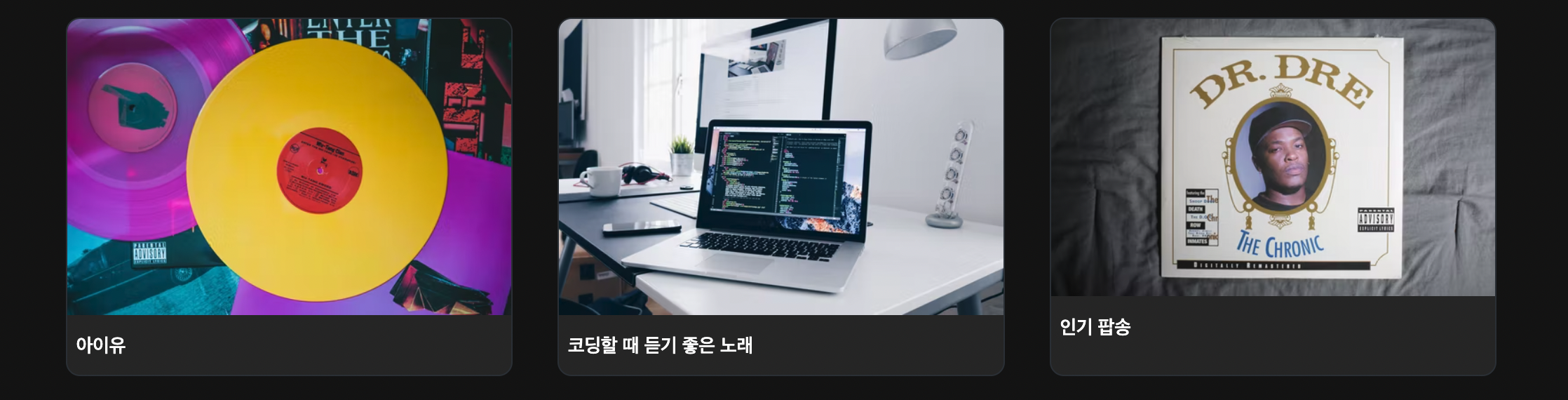
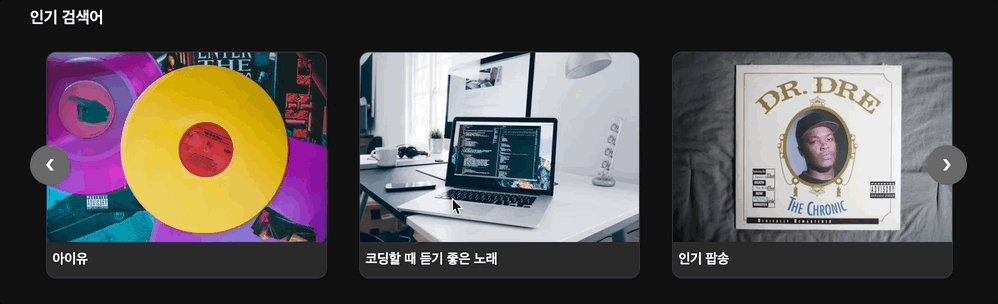
슬라이더에 고정된 갯수를 표현해주기 위해 퍼센트 단위로 바꾸었고 화면의 크기가 점점 줄어들 때 줄어드는 넓이만큼 높이도 적절하게 변경하고자 했다. 하지만 아래의 사진과 같이 슬라이더 아이템의 내부의 이미지 사이즈들이 다르기 때문에 높이가 제각각 달라지게 되어버렸다.
높이 고정
해당 현상을 해결하기위해 처음에는 고정된 높이를 지정해주어 해결하고자 했다.

const AlbumImgWrapper = styled.div`
overflow: hidden;
height: 20vw;
max-height: 250px;
@media ${DEVICE.DESKTOP} {
height: 25vw;
}
@media ${DEVICE.MOBILE} {
height: 40vw;
}
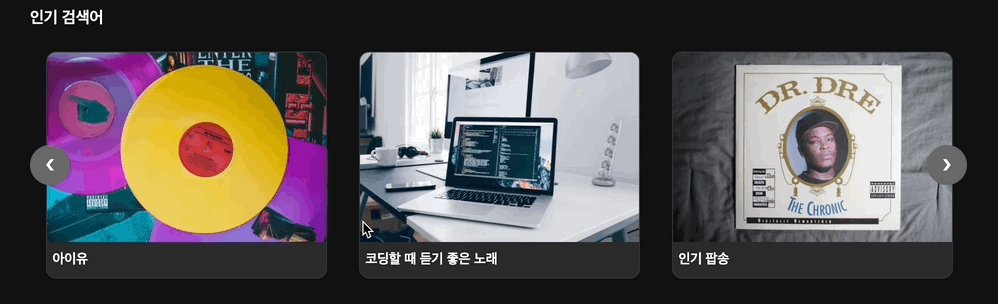
`;하지만 이 방법도 결국에는 화면의 비율에 따라 넓이는 줄어들지만 여러 breakpoint를 두어 높이를 조정하지 않는 이상 슬라이더의 아이템들이 부자연스러워지게 된다.
display: flex;
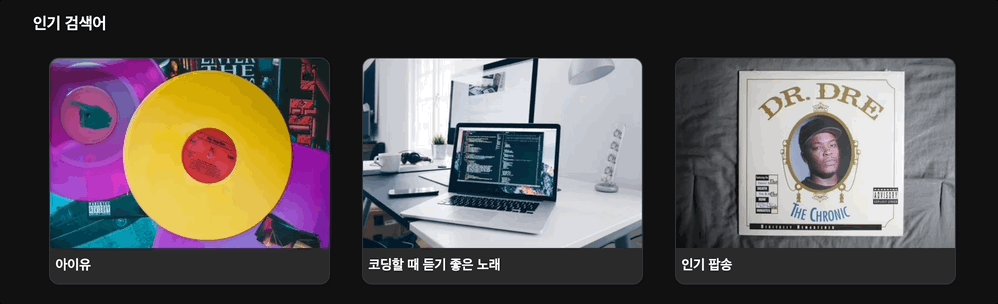
두번째 방법으로는 flex를 활용해서 여백의 부분을 이미지가 차지하는 방식으로 해결하고자 했다.
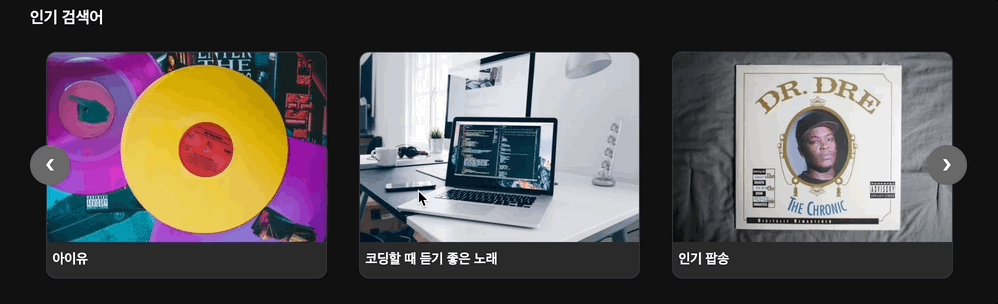
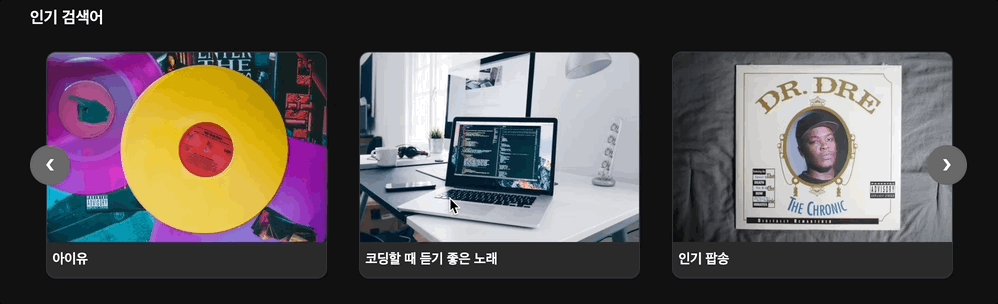
아이템을 감싸는 상위요소에 flex를 준 뒤 이미지 부분에 해당하는 요소에 나머지 여백을 차지 할 수 있도록 flex-grow: 1;옵션을 추가하여 넓이가 줄어들 때 높이도 자연스럽게 조정될 수 있었고 추가적인 breakpoint를 두지 않아도되게 되었다.
const AlbumImgWrapper = styled.div`
flex-grow: 1;
overflow: hidden;
`;슬라이더 이동버튼
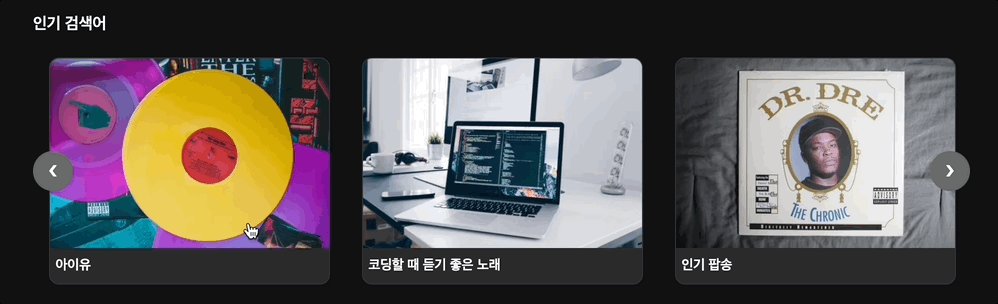
슬라이더의 전체적인 내용을 바꾸면서 버튼의 위치가 적절하지 않은 것 같아 버튼의 위치도 조정하게 되었다.

현재는 다음과 같이 슬라이더 아이템의 좌우에 위치하도록 수정을 하였는데 변경하는 과정에서 버튼을 담당하는 컨트롤 컴포넌트를 슬라이더 위에 놓다보니 기존의 슬라이더의 아이템들을 클릭하지 못하게 되는 문제점이 있었다.

이 문제를 해결하기위해 position absolute click event not working로 구글링한 결과 pointer-events라는 키워드를 알게 되었다.
Pointer-events
Pointer-events 옵션을 사용하면 해당 요소에 포인터 이벤트의 대상 지정여부를 설정할 수가 있게된다.
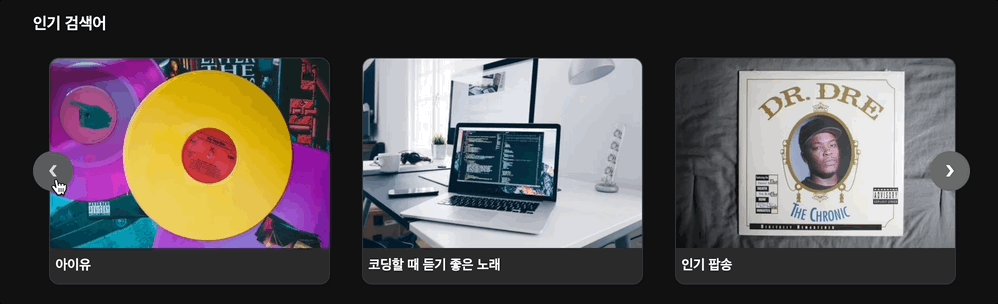
이 옵션을 사용해서 컨트롤 컴포넌트에 이벤트 대상 여부를 취소해주었고 주의할점은 자식의 모든 요소들도 대상여부가 안되기 때문에 버튼에 대한 이벤트 대상을 다시 지정해줌으로써 이동버튼에 대한 동작만 될 수 있도록 하였다.
const ControlContainer = styled.div`
position: absolute;
// 생략...
pointer-events: none;
`;
const SliderBtns = styled.button`
// 생략...
pointer-events: visible;
`;원하는대로 잘 작동한다. 👍