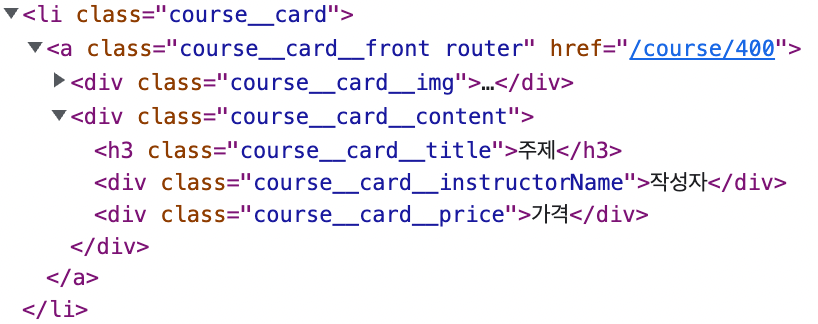
a 태그의 변화
최근에 웹 접근성과 관련된 공부를 하면서 인라인요소에 블럭요소를 넣으면 웹 접근성에 위배된다는 것을 배웠다.
그런데 그동안 코드를 작성하면서 특정 경로로 이동하기 위해 a태그로 감싸고 내부에 블럭요소를 사용한 경우가 많았는데 여기서 a태그는 인라인요소이기 때문에 위배된 방식이라 생각할 수 있다. Button 태그로 대체할수도 있겠지만 나의 경우에는 특정경로로 이동하는 의미를 지닌 태그로는 a태그가 더 적절하다고 생각했기 때문에 그렇게 작성해왔었다.
그렇다면 정말 이 방식은 웹 접근성에 위배된 방식일까?

결론을 먼저 말씀드리면, HTML5에서는 위배되지 않는 방식이라고 한다.
W3C 스펙문서에서는 a element에 대해서 다음과 같이 언급한다.
Changes in HTML5
Although previous versions of HTML restricted the a element to only containing phrasing content (essentially, what was in previous versions referred to as “inline” content), the a element is now transparent; that is, an instance of the a element is now allowed to also contain flow content (essentially, what was in previous versions referred to as “block” content)—if the parent element of that instance of the a element is an element that is allowed to contain flow content.
transparent
transparent라는 말이 궁금해 찾아보았는데 transparent는 특정한 요소 foo와 foo의 상위 요소인 bar에 대한 상황으로 설명한다.
- foo 요소가 Content model이 Flow elements를 포함하도록 허용 된 상위 요소의 자식인 경우 foo요소의 콘텐츠 또한 Flow elements를 포함할 수 있다.
- foo 요소가 Content model이 phrasing elements만을 포함하도록 허용 된 상위 요소의 자식인 경우 foo요소의 콘텐츠도 phrasing elements만 포함할 수 있다.
결국 A element는 상위 요소의 Content model이 가지는 성격에 따라간다고 할 수 있기 때문에 인라인 요소도 가질 수 있는 것이라고 하는 것 같다.
HTML5이전에는 인라인, 블럭요소 두가지 요소로만 구분지었다면 HTML5 이후에는 태그의 특성에 따라 Metadata, Flow, Sectioning, Heading, Phrasing, Embedded, Interactive content로 구분하며 이것들을 총칭하여 Content model이라고 한다.
Flow element, Phrasing element
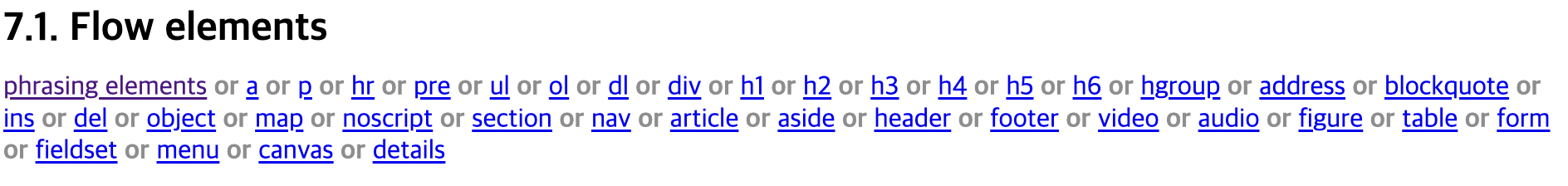
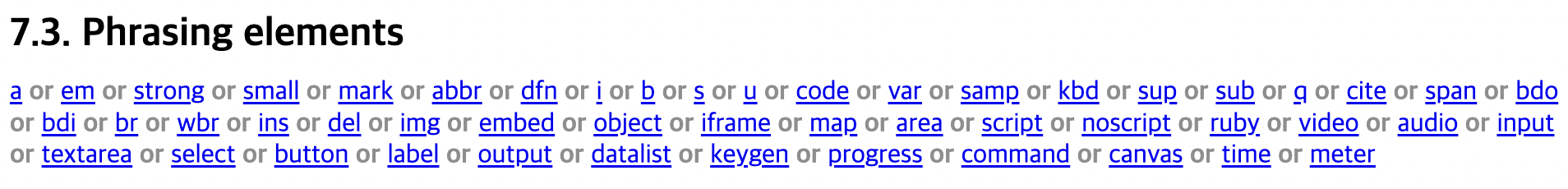
혹시라도 Flow elements, Phrasing elements가 궁금하다면 아래 사진을 참고하면 도움 될 것 같다.

flow elements는 body 태그 내에 존재하는 대부분의 태그를 포함한다.

Phrasing elements는 주로 문서의 텍스트 또는 단락 내 수준에서 해당 텍스트를 표시하는 태그들이 포함되어 있다.
