
1990년대 팀버너스리가 Web을 고안했을 때, 웹에는 4가지 핵심 요소가 있었다.
- HTML
- URL, URI
- Web browser, Web server
HTTP
HTTP(HyperText Transfer Protocol)
HTTP란
World Wide Web의 기초이며 TCP/IP 기반에서 클라이언트와 서버(호스트)가 서로 통신하는 방법을 표준화하는 애플리케이션 계층 프로토콜 이다.
HTTP는 콘텐츠가 인터넷을 통해 요청되고 전송되는 방식을 정의한다.- 이미지 및 비디오를 가져오거나 서버에 콘텐츠를 게시하는 데도 사용된다.
- 기본적으로 TCP 포트 80을 사용하지만, 다른 포트도 사용할 수 있다. (HTTPS는 443 포트 사용)
-
웹 브라우저와 웹 서버 사이에는 라우터, 모뎀 등 많은 컴퓨터가 있다.
웹의 계층화로 이것들은 네트워크 및 전송 계층에 숨어 있다.HTTP는 애플리케이션 계층 맨 위에 있다.
HTTP는 네트워크에서 중요하지만, 다른 계층들은 대부분HTTP와 관련이 없다.
-
HTTP는 웹에서 클라이언트가 서버에 요청(Request)을 보낸 다음 서버가 응답(Response)하는 것을 포함하는클라이언트-서버 프로토콜이다. -
클라이언트와 서버 사이에는 서로 다른 작업을 수행하는
Proxy(프록시)라고 하는 수많은 엔터티가 존재한다.- 요청은
사용자 에이전트(혹은 프록시)라는 하나의 엔터티에 의해 전송된다.
- 요청은
웹 브라우저(클라이언트) : 사용자가 요청한 정보를 웹 서버에게 요청하고, 응답 정보를 화면에 그려주는 것
웹 서버 : 정보를 응답해주는 것개발자 도구의 Network 탭에서 웹 브라우저, 웹 서버가 어떤 통신을 하고 있는지 확인할 수 있다.
HTTP의 역사
HTTP/0.9 (1991)
- 단일 메서드
GET사용으로 액세스 가능 - 헤더 없음
- 응답은 HTML
- 콘텐츠 전송 즉시 연결이 닫힌다.
HTTP/1.0 (1996)
-
POST,HEAD메소드 추가 -
요청/응답 형식 변경
HTTP헤더가 요청 및 응답 모두에 추가됨- 응답 식별을 위한 상태 코드 추가
- 문자 세트 지원, 다중 파트 유형, 권한 부여, 캐싱, 콘텐츠 인코딩 등 포함
-
이미지, 비디오 파일, 일반 텍스트 또는 기타 콘텐츠 유형과 같은 다른 응답 형식 처리
- 이제 HyperText 라는 이름이 잘못된 이름이 되었다.
- Hypermedia 쯤으로 해석하자
-
연결 당 여러 요청 불가
- TCP 연결이
Three-way Handshake로 느린 시작 HTTP는stateless프로토콜
- TCP 연결이
HTTP/1.1 (1999)
PUT,PATCH,OPTIONS,DELETE추가- Hostname Identification : Host 헤더 추가
- Caching, Byte Ranges, Character sets, Language negotiation, Client cookies, Enhanced compression support, New status codes 등
- 지속적인 연결 도입
- 연결이 열린 상태로 유지되어 여러 순차 요청 허용
- 클라이언트에서 마지막 요청으로
Connection: close헤더를 보내
안전하게 연결을 닫는다.
- 파이프라이닝
- 클라이언트가 동일한 연결에 있는 서버의 응답을 기다리지 않고 서버에 여러 요청
- 서버는 요청이 수신된 동일한 순서로 응답
Content-Length: 응답이 끝나는 위치를 식별하고 다음 응답을 기다리기 시작할 수 있는 헤더Content-Length로 지속적인 연결, 파이프라이닝의 이점을 얻을 수 있다.
Q. 그런데 데이터가 동적이고 서버가 미리 콘텐츠 길이를 찾을 수 없으면 어떻게 될까?
HTTP/1.1 청크 인코딩
- 콘텐츠를 조각(청크 단위)으로 보내기 시작하고 보낼
Content-Length를 각 청크에 대해 추가 - 모든 청크가 전송되면 빈 청크(0)을 보낸다.
Transfer-Encoding: chunkedQ. 요청이 파이프라인에 멈춰 기다리는 경우(head-of-line blocking),
어떻게 극복할까?
use of spritesheetsencoded images in CSSsingle humungous CSS/Javascript filesdomain sharding...
SPDY (2009)
- 웹 페이지의 대기 시간을 줄이면서 웹을 더 빠르게 만들고 웹 보안을 개선하기 위한 대체 프로토콜
- 지연 시간(데이터가 이동하는데 걸리는 시간)을 줄이고 네트워크 성능 향상
HTTP/2 (2015)
-
콘텐츠의 저지연 전송
-
주요 기능
- Binary instead of Textual
- TTP/1.x를 바이너리 프로토콜로 만들어 지연 시간 증가 문제를 해결
- 프레임 및 스트림(프레임 모음). 고유한 스트림 ID, 특정 스트림을 사용하고 중지 가능
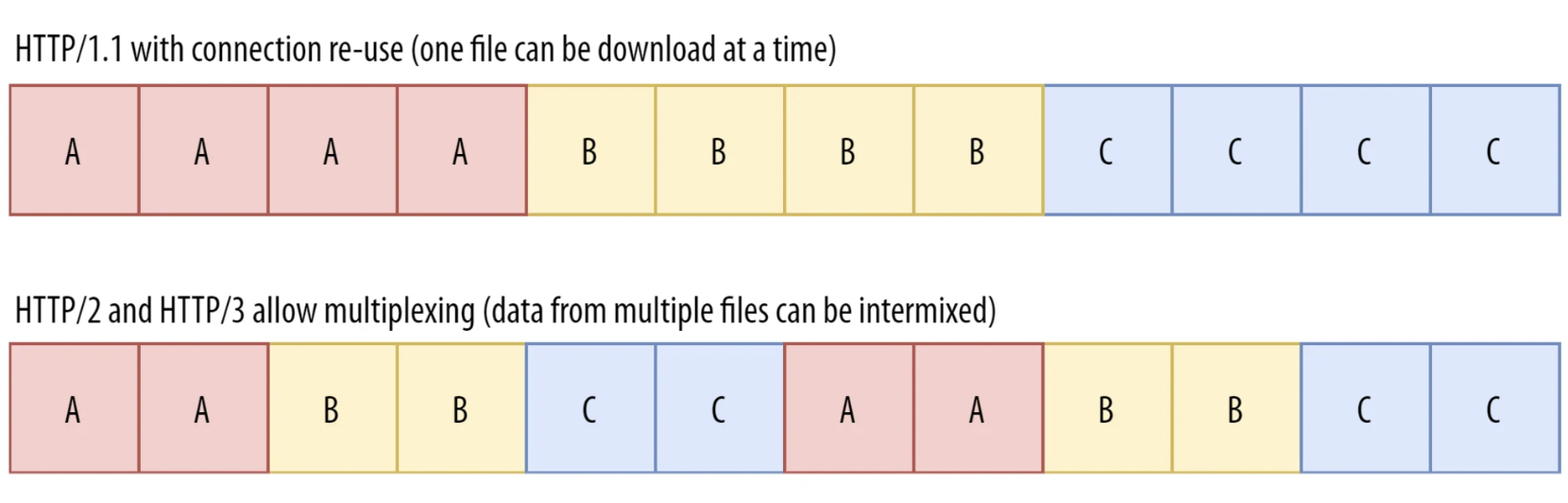
- Multiplexing - Multiple asynchronous HTTP requests over a single connection
- 요청과 응답에 프레임과 스트림을 사용하므로, HTTP/2 TCP 연결이 열리면 모든 스트림은 동일한 연결을 통해 비동기적으로 전송
(응답에 순서가 없고 클라이언트는 할당된 스트림 ID 를 통해 특정 패킷이 속한 스트림을 식별한다)
➡️ head-of-line 차단 문제 해결
- 요청과 응답에 프레임과 스트림을 사용하므로, HTTP/2 TCP 연결이 열리면 모든 스트림은 동일한 연결을 통해 비동기적으로 전송
- Header compression using HPACK
- 헤더에서 보내는 중복 데이터, 쿠키가 헤더 크기를 증가시키는 문제를 극복하기 위한 헤더 압축
- 리터럴 값이 Huffman code로 인코딩된다.
- Server Push - Multiple responses for single request
- 클라이언트가 특정 리소스를 요청할 것임을 알고 있는 서버가
클라이언트 요청 없이 푸시할 수 있는 기능
- 클라이언트가 특정 리소스를 요청할 것임을 알고 있는 서버가
- Request Prioritization
- 프레임에 우선 순위 정보를 포함해 스트림에 우선 순위 지정
- 우선 순위 정보가 없으면 서버는 순서 없이 비동기적으로 요청 처리
- Security
- TLS 보안 의무화 여부에 대한 논의
- TLS 버전 1.2 이상을 사용해야 하며 특정 수준의 최소 키 크기가 있어야 하며 임시 키 필요
- Binary instead of Textual
HTTP/3 (2021)
HTTP/2의 서버 푸시가 실제로 제대로 동작하지 않고, 우선 순위는 때때로 잘못 구현되는 등의 문제들이 있다.
왜 HTTP/3가 필요할까?
- 사실 새로운 HTTP 버전이 아니라, 기본 TCP의 업그레이드가 필요하다.
TCP는HTTP와 같은 다른 프로토콜에 대한 안정성 및 순서 전달과 같은 중요한 서비스를 제공하는 주요 프로토콜이다.
각 사용자의 대역폭 사용량을 공정하게 제한해 많은 동시 사용자가 인터넷을 계속 사용할 수 있는 이유 중 하나이다.
HTTP(S)를 사용할 때HTTP외에 여러 프로토콜을 동시에 사용하고 있으며, 이 스택의 각 프로토콜에는 고유한 기능과 책임이 있다.
프로토콜의 계층화는 해당 기능을 쉽게 재사용할 수 있도록 하기 위해 수행된다. 인터넷의 대부분의 애플리케이션은 내부적으로 TCP를 사용하여 모든 데이터가 완전히 전송되도록 하므로
TCP는 인터넷에서 가장 널리 사용되고 배포된 프로토콜 중 하나이다.
QUIC 전송 프로토콜
실제로
HTTP/3에 기대하는 주요 기능(더 빠른 연결 설정, 더 적은 HoL 차단, 연결 마이그레이션 등)은 모두QUIC에서 제공된다.
왜 QUIC가 필요할까?
- TCP는 실제로 최대 효율성을 염두에 두고 구축되지 않았다.
handshake로 인한 지연HoL(Head of Line)- 단일 파일 데이터 TCP 패킷이 손실되면 그 패킷이 복구될 때까지 다른 모든 파일도 지연된다.
QUIC란 무엇일까?
-
QUIC는UDP위에서 실행된다.UDP는 가능한 가장 기본적인 전송 프로토콜이다. 소위 포트 번호 외에 어떤 기능도 제공하지 않는다. 때문에 TCP가 가진 문제점이 발견되지 않는다.
-
TCP를 강력하고, 대중적이지만, 느린 프로토콜로 만드는 기능들을UDP로 다시 구현한다. -
QUIC의 특징- 수신된 패킷과 재전송에 대한 승인을 사용해 손실된 패킷이 도착하도록 한다. (신뢰성)
- 연결을 설정. 복잡한 handshake
- 발신자가 네트워크나 수신자에게 과부하를 주지 않도록
흐름 제어,정체 제어 메커니즘을 사용한다. 이러한 기능을TCP보다 더 성능이 좋은 방식으로 구현한다.
-
QUIC의 주요 변경 사항QUIC는TLS(전송 계층 보안 프로토콜)와 긴밀하게 통합된다.
- 표준화된
QUIC는 기존 TLS 1.3 자체를 직접 사용(캡슐화)한다. (서로 분리할 수 없음) - 안전하고, 더 빠르며(handshake 결합), 더 쉽게 확장할 수 있다.
- 원치 않는 트래픽 감지가 어렵다(보편성 저하). 암호화 오버헤드가 높다. 웹을 중앙 집중화한다.
-
QUIC는 여러 개의 독립적인 바이트 스트림을 지원한다.- 서로 다른 바이트 스트림을 다중화(데이터 섞기)하여 더 빠르고, 오버헤드가 줄어 들었다.

- 서로 다른 바이트 스트림을 다중화(데이터 섞기)하여 더 빠르고, 오버헤드가 줄어 들었다.
-
QUIC는 연결 ID를 사용한다.
- 연결 식별자(CID)로 연결 마이그레이션 (연결 유지)
- 새 네트워크가 사용될 때마다 CID를 변경한다.
- 클라이언트와 서버 모두 어떤 연결 ID가 어떤 연결에 매핑되는지 알고 있으므로 네트워크 변경에 대해 더 강력하다.
QUIC는 프레임을 사용한다.
- 유연하고 발전 가능하다.
- 미들박스가 아니라 끝점(클라이언트 및 서버)만 업데이트하면 된다.
- 단일 고정 패킷 헤더를 사용해 모든 프로토콜 메타 데이터를 전송하지 않는다. 대신 패킷 헤더가 짧고 패킷 페이로드 내부에 다양한 프레임을 사용해 추가 정보를 전달한다.
- 사용자 지정 TLS 확장을 사용하여 전송 매개변수라고 하는 것을 전달한다.
- 클라이언트와 서버는 QUIC 연결을 위한 구성을 선택할 수 있으며, 확장을 통해 프로토콜을 더 유연하게 만든다.
클라이언트와 서버
클라이언트
- 주로 웹 브라우저를 말한다.
- 브라우저는 항상 요청을 시작하는 엔터티이다.
웹 브라우저
- 웹 페이지는 하이퍼텍스트 문서이다.
즉, 표시된 콘텐츠 일부는 링크이며,
이 링크를 통해 새 웹 페이지를 가져와 사용자가 사용자 에이전트를 지정하고 웹을 탐색할 수 있다. - 브라우저는 요청 사항을
HTTP 요청으로 변환하고HTTP 응답을 추가로 해석해 사용자에게 명확한 응답을 제공한다.
웹 브라우저의 작동 방식
- 웹 페이지를 표시하기 위해 웹 브라우저는 페이지를 나타내는 HTML 문서를 요청한다.
- 파일을 구문 분석하여 필요한
script,css,resource들을 추가 요청한다. - 웹 브라우저는 리소스들을 결합해 완전한 웹 페이지를 제공한다.
- 실행 스크립트가 더 많은 리소스를 가져오면 웹 브라우저는 그에 따라 웹 페이지를 업데이트한다.
웹 서버
- 서버는 클라이언트가 요청한 문서를 제공한다.
- 요청시 문서의 전체 또는 부분을 생성한다.
HTTP/1.1과Host 헤더를 사용하면 동일한 IP 주소를 공유할 수 있다.
프록시
-
웹 브라우저와 서버 사이에서 수많은 컴퓨터와 기계가 HTTP 메시지를 중계한다.
애플리케이션 계층에서 작동하는 것을 일반적으로프록시라고 하는데,
다음과 같은 기능은 수행한다.- 캐싱 : 캐시는 브라우저 캐시와 같이 공개 또는 비공개일 수 있음
- 필터링 : 예: 바이러스 백신 검사 또는 자녀 보호 기능
- 로드 밸런싱 : 여러 서버가 서로 다른 요청을 처리할 수 있도록 허용
- 인증 : 다른 리소스에 대한 액세스를 제어하기 위함
- 로깅 : 이력 정보 저장 허용
HTTP의 특징
-
간단하다.
-
HTTP 메시지를 프레임으로 캡슐화해
HTTP/2에 추가된 복잡성에도 불구하고 간단하고 읽기 쉽게 설계되었다. -
개발자에게 더 쉬운 테스트를 제공하고
신규 사용자에게 복잡성을 줄인다.
-
-
확장 가능하다.
-
HTTP/1.0에 도입된 HTTP 헤더를 사용하면
프로토콜을 쉽게 확장할 수 있다. -
헤더를 추가하는 기능과 클라이언트-서버 구조를 통해
HTTP는 웹의 확장된 기능과 함께 발전할 수 있다.
-
-
HTTP는 stateless지만 sessionless는 아니다.
-
HTTP는 stateless이다. 연속적인 두 요청 사이에 관계가 없다.
-
하지만 HTTP 쿠키는 상태 저장 session을 허용하며,
각 HTTP 요청에 대한 세션 생성이 동일한 컨텍스트 또는 동일한 상태를 공유할 수 있다.
-
-
HTTP 및 연결
-
연결은 전송 계층에서 제어되므로 근본적으로 HTTP의 범위를 벗어난다.
HTTP는 기본 전송 프로토콜이 연결 기반일 필요 없다. -
HTTP는 연결 기반이며 신뢰할 수 있는 TCP 표준에 의존한다.
-
클라이언트와 서버가 HTTP 요청/응답을 교환하기 전에
TCP 연결을 설정해야 한다. -
HTTP/1.0은 각 HTTP 요청/응답에 별도의 TCP 연결을 생성한다.
(여러 요청이 연속적으로 전송될 때 단일 TCP 연결을 공유하는 것보다 덜 효율적)- HTTP/1.1은 파이프라이닝 및 영구 연결을 도입했다.
- HTTP/2는 더 나아가 단일 연결을 통해 메시지를 다중화하여
연결을 효율적으로 유지하도록 돕는다.
-
더 나은 전송 프로토콜 설계를 위해 Google은 UDP 기반의 QUIC을 실험하고 있다.
-
HTTP로 제어할 수 있는 것
-
캐싱 문서가 캐시되는 방식
- 서버는 캐시할 대상과 기간에 대해 프록시와 클라이언트에 지시할 수 있다.
- 클라이언트는 저장된 문서를 무시하도록 중간 캐시 프록시에 지시할 수 있다.
-
동일한 출처의 페이지만 웹 페이지의 모든 정보에 액세스할 수 있다.
- 웹 브라우저는 웹 사이트를 엄격하게 분리해 스누핑 및 기타 개인 정보 침해를 방지한다.
-
인증 페이지는 특정 사용자만 액세스할 수 있다.
- HTTP와 유사한 헤더,
WWW-Authenticate, HTTP 쿠키를 사용하는 특정 세션을 세팅하는 것으로 기본적인 인증을 제공할 수 있다.
- HTTP와 유사한 헤더,
-
프록시와 터널링
- 서버와 클라이언트는 컴퓨터 인트라넷에 위치하며, 실제 IP 주소를 외부로부터 숨긴다. HTTP 요청은 프록시를 통해 전달된다.
- 모든 프록시가 HTTP 프록시인 것은 아니다. SOCKS 프로토콜은 낮은 수준에서 작동하며, ftp 등의 프로토콜은 이러한 프록시에 의해 처리할 수 있다.
-
세션 HTTP 쿠키를 사용하면 요청을 서버 상태와 연결할 수 있다.
- HTTP는 stateless 프로토콜이지만, 세션을 생성해 이것을 가능하게 해준다.
HTTP 흐름
클라이언트가 서버(최종 서버 또는 중간 프록시)와 통신하려는 경우 다음 단계를 수행한다.
-
TCP 연결 열기
- TCP 연결은 하나 이상의 요청을 보내고 응답을 받는데 사용된다.
- 클라이언트는 새 연결을 열거나 기존 연결을 재사용하거나 서버에 대한 여러 TCP 연결을 열 수 있다.
-
HTTP 메시지 보내기
- HTTP/2 이전의 메시지는 사람이 읽을 수 있다.
- HTTP/2는 성능 향상을 위해 간단한 메시지가 프레임에 캡슐화되어 직접 읽을 수 없지만,
기본 구조는 HTTP/1.0과 동일하다.
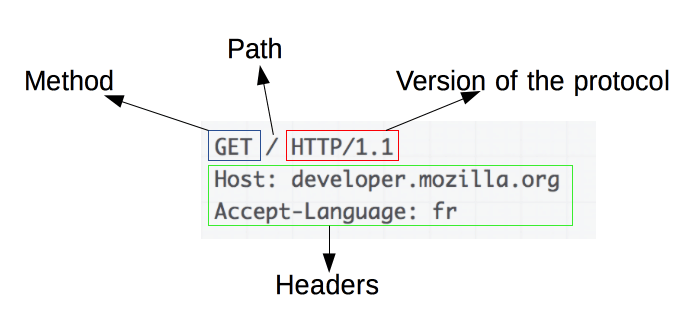
GET / HTTP/1.1 Host: developer.mozilla.org Accept-Language: kr -
서버에서 보낸 응답을 읽는다.
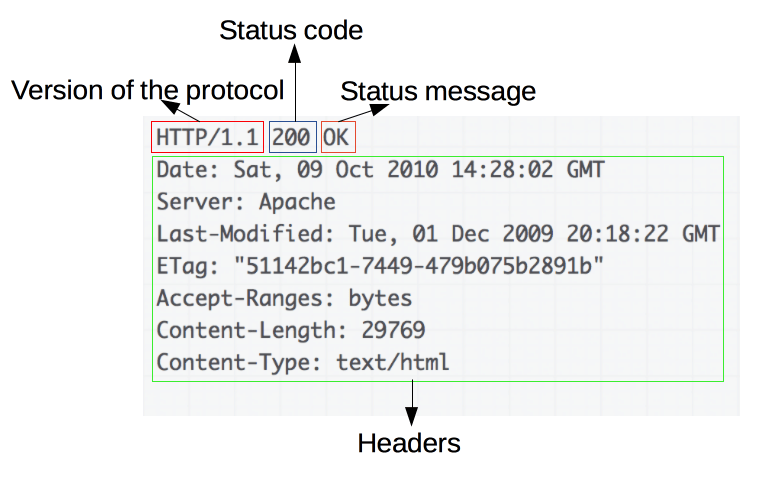
HTTP/1.1 200 OK
Date: Sat, 09 Oct 2010 14:28:02 GMT
Server: Apache
Last-Modified: Tue, 01 Dec 2009 20:18:22 GMT
ETag: "51142bc1-7449-479b075b2891b"
Accept-Ranges: bytes
Content-Length: 29769
Content-Type: text/html
<!DOCTYPE html... (here come the 29769 bytes of the requested web page)- 추가 요청을 위해 연결을 닫거나 재사용한다.
- HTTP 파이프라이닝이 활성화되면, 첫 번째 응답이 완전히 수신되지 않아도 여러 요청을 보낼 수 있다.
- HTTP 파이프라이닝은 HTTP/2에서 프레임 내에서 보다 강력한 멀티플렉싱 요청으로 대체되었다.
HTTP Message
HTTP/2에서 HTTP 메시지는 이진 구조인 프레임에 포함되어 헤더 압축 및 다중화와 같은 최적화를 허용한다.
-
이 버전의 HTTP에서 원래 HTTP 메시지의 일부만 전송되더라도 각 메시지의 의미는 변경되지 않고 클라이언트는 원래 HTTP/1.1 요청을 (가상적으로) 재구성하므로 HTTP/1.1 형식의 HTTP/2 메시지를 이해하는 것이 유용하다.
-
HTTP 메시지에는 요청과 응답의 두 가지 유형이 있으며 각각 고유한 형식이 있다.
HTTP Request
HTTP Request
웹 브라우저와 같은 인터넷 통신 플랫폼이 웹사이트를 로드하는데 필요한 정보를 요청하는 방식
HTTP Request에는 다음이 포함된다.

- HTTP 메소드
- HTTP 요청이 쿼리된 서버에서 예상하는 작업
- GET : 웹사이트 형태로 정보가 반환될 것이다.
- POST : 클라이언트가 웹 서버에 정보를 제출하고 있다.
- 가져올 리소스의 경로
- 프로토콜(http://), 도메인(URL), TCP 포트
-
HTTP 프로토콜의 버전
-
HTTP Request Header
-
키-값 쌍에 저장된 텍스트 정보가 포함되어 있으며, 모든 HTTP 요청 및 응답에 포함된다.
-
클라이언트가 어떤 브라우저를 사용하고 있으며 어떤 데이터가 요청되고 있는지와 같은 핵심 정보를 전달한다.

request line request headers 공백 라인 Host : 요청하는 웹 서버의 주소 User Agent : 웹 브라우저 Accept-Language : gzip, deflate, br
- (Optional) HTTP Request 본문
- 요청이 전송하는 정보의 본문을 포함하는 부분
- 웹 서버에 제출되는 모든 정보를 포함한다.
HTTP Response
HTTP Response
웹 클라이언트(브라우저)가 HTTP 요청에 대한 응답으로 인터넷 서버에서 받는 것
이러한 응답은 HTTP 요청에서 요청된 내용을 기반으로 중요한 정보를 전달한다.
HTTP Response에는 다음이 포함된다.

-
HTTP 프로토콜 버전
-
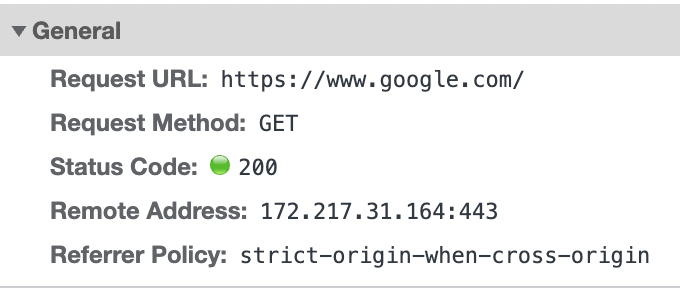
HTTP 상태 코드
- HTTP 요청이 성공적으로 완료되었는지 여부를 나타내는 3자리 코드
- 1xx : 정보 응답
- 2xx : 성공
- 3xx : 리디렉션
- 4xx : 클라이언트 오류
- 5xx : 서버 오류
- 상태 메시지
- OK 등. 상태 메시지, 상태 코드에 대한 짧은 설명
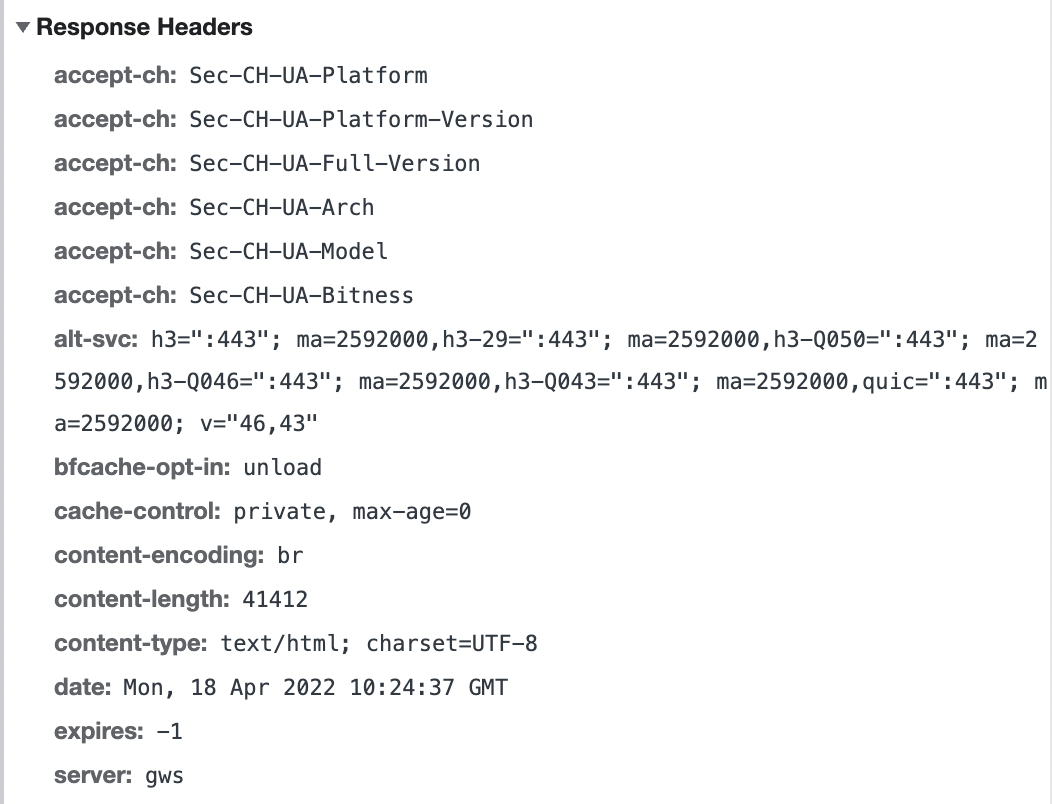
- HTTP 응답 헤더
- HTTP Response는 본문에서 전송되는 데이터의 언어 및 형식과 같은 중요한 정보를 전달하는 헤더와 함께 제공된다.
- 통신 방법(HTTP/1.1), 상태 코드, 컨텐츠의 길이, 컨텐츠 타입 등

- (Optional) HTTP Response 본문
- GET 요청에 대한 성공적인 HTTP 응답에는 일반적으로 요청된 정보가 포함된 본문이 있다.
- 대부분의 웹 요청에서 이 본문은 웹 브라우저가 웹 페이지로 번역할 HTML 데이터이다.
HTTP 기반 API
-
Fetch API
HTTP 기반으로 가장 많이 사용되는 API는 사용자 에이전트와 서버에 XMLHttpRequest 간의 데이터 교환에 사용할 수 있는 API이다. -
server-sent-events
HTTP를 전송 메커니즘으로 사용하여 서버가 클라이언트에 이벤트를 보낼 수 있도록 하는 단방향 서비스
HTTP와 DDoS
- HTTP는
stateless프로토콜이며, 각 명령이 독립적으로 실행된다. - 원래 HTTP 요청은 각각의 TCP 연결을 생성하고 닫았다.
- 최신 버전의 HTTP 프로토콜(HTTP 1.1 이상)에서는 여러 HTTP 요청에 대해 지속적인 연결을 허용해 지속적인 TCP 연결을 통해 전달할 수 있어 리소스 소비가 향상된다.
- DoS, DDoS의 맥락에서 대량의 HTTP 요청이 타겟 장치를 공격하는 데 사용될 수 있으며 애플리케이션 계층 공격 또는 계층7 공격의 한 부분으로 간주된다.




와 http 이 게시글만 있으면 마스터 가능하군요,,