
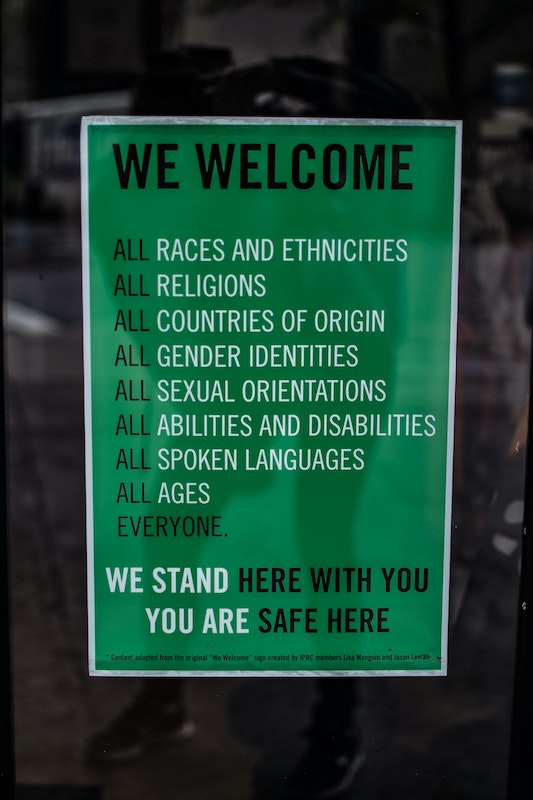
웹 접근성이란
"Internet is for everyone, but it won't be unless WE make it so."
Vint Cerf, 7. April 1999
필요성

모든 사람이 동등하게 웹을 사용할 수 있어야 한다.
정보를 다르게 처리하는 사람들은 모두 웹 사이트와 앱에 액세스하고 사용할 수 있어야 한다.
영구적/일시적/상황적 장애 외에도
모바일 장치를 사용하는 사람이나 느린 네트워크 연결을 사용하는 사람들도 포함한다.
웹 기술에는 접근성을 위한 많은 기능이 있으며 우리는 모든 사용자를 배제하지 않도록 이러한 기능을 사용해야 한다.
장점
- 시맨틱한 HTML은 SEO를 향상시켜, 사이트를 찾기 쉽고 시장성 있도록 해준다.
- 접근성에 대해 고려하는 것은 서비스의 대중적인 이미지를 향상시킨다.
- 접근성을 향상시키면 휴대폰 사용자, 낮은 네트워크 속도의 사용자 등 여러 사용자가 사용하기 쉬워 진다.
대상에 따른 고려 사항
시각
대상은 스크린 리더(말 그대로 사용자에게 웹 페이지를 읽어주는 앱)를 사용하므로,
스크린 리더 테스트가 필요하다.
MacOS 사용자는
cmd + F5로 VoiceOver를 사용해보자
확대, 대비, 색상 고려 및 TTS(텍스트 음성 변환)등의 지원이 있다.
청각
스크린 리더같은 특별한 보조 장치는 없다.
비디오와 함께 표시될 수 있는 텍스트(예: 자막/캡션) 등 오디오 콘텐츠에 대해 텍스트 대안 제공을 염두에 두어야 한다.
신체
- 마우스 없이 키보드만 사용하는 작동 방식을 염두에 두어야 한다.
- 음성 인식 등의 보조 기술을 지원해야 한다. (보조 기술이다. 음성 기반으로만 만들면 안된다.)
인지
웹 사이트를 가능한 한 논리적이고 일관적이게 디자인해 혼란스러움을 최소화한다.
이 부분은 능력이나 장애에 관계 없이 모든 사람에게 편리하다.
웹 접근성을 위한 고려 사항 20가지
1. 시맨틱한 마크업
HTML5의 올바른 태그 요소 사용하기
2. 랜드마크
랜드마크를 사용하면 스크린 리더를 사용해 웹 페이지의 섹션으로 이동할 수 있다.
랜드마크 요소 : <header>, <nav>, <main>, <aside>, <section>, <footer>
<section>에서는 레이블(aria-label을 추가하면 스크린 리더 사용자에게 도움이 된다.)
3. 버튼 및 링크
- 버튼 : 작업을 수행하는 모든 상호작용에 사용해야 한다.
- 링크 : 다른 보기로 이동하는 모든 상호작용에 사용해야 한다.
4. 사용자 지정 컨트롤의 role, name, aria-label, aria-expanded 사용
- role :
<div role="button"></div> - name:
<select name="countryCode">…</select> // 액세스 불가능 - aria-label :
<select aria-label="countryCode" name ="countryCode">…</select> // 액세스 가능 - aria-expanded :
<div role="button" aria-expanded="false">name</div>
5. 대비
- 사용자가 인식하기 좋은 명암비를 사용한다.
Apple에 따르면 7이 선호되지만 최소 4.5를 위해 노력해야 한다. Contrast Ratio
- hover, focus, active 등의 상태에서 대비 변화는 최소 3이 권장된다.
6. 색상
- 색상을 유일한 지표로 사용하면 안 된다. (적록색맹)
- 일반적인 지표는 밑줄이다. (가독성을 떨어뜨리는 시각적 노이즈 같다면
text-underline-offset등의 CSS 속성을 사용하자) - 색상 외에도 텍스트/아이콘을 추가할 수 있다.
7. 이미지
- 스크린 리더는 이미지의 의미를 말하려고 한다.
- 빈 개체 속성
alt를 사용해 이미지의 의미를 읽어야 한다. - 의미가 없는 경우에는
- CSS background-image 속성 사용
aria-hidden="true"사용<i class="navbarIcon" role="img" aria-hidden="true"></i><svg aria-hidden="true" …></svg>
8. 이미지 설명 텍스트 (alt)
이미지를 설명하거나 이미지의 의도를 잘 설명해야 한다.
- 비대화형 이미지 : 간략한 설명 추가
- 배경 이미지 : 배경에 대한 간단한 설명
- 독립 실행형 아이콘 : 아이콘이 하는 일 설명
- 배지 : 의미 설명
- 로고 : 의도 설명
9. 링크 상태
unvisited, visited, hover, active, focus
- 밑줄 : 링크를 상징
- 색상 :
unvisited,visited - 대비와 초점 :
focus.outline-color및outline-offsetCSS 속성 사용 - hover : 명확성
10. 링크 텍스트
11. 제목 나타내기
시각적으로 명확하고, 명확한 문구
- h1 ~ h6 사용하기
12. 적절한 보조 기술 활용
- 키보드 탐색
- 음성 제어
- 시선 추적
- 스위치 장치
- 화면 판독기
- 점자 디스플레이
- 음성 인식
- 화면 확대
13. Focus 나타내기
키보드 포커스, 탭 포커스
효과 : 테두리나 윤곽선
- 기본값 : 인식이 쉽지만 재미 없다. 사이트의 색상 팔레트가 고려되지 않는다. 모든 브라우저에 표시되지 않을 수 있다.
14. Skip 링크
탭 키, Enter를 눌러 링크로 빠르게 도달한다.
<header>
<a href="#main" class="skip">Skip to main content</a>
…
</header>
…
<main id="main">.skip {
position: absolute;
left: -10000px;
top: auto;
width: 1px;
height: 1px;
overflow: hidden;
}
.skip:focus {
position: static;
width: auto;
height: auto;
}15. 스크린 리더
화면을 읽는 도구
- Mobile (VoiceOver, TalkBack)
- Desktop and Laptop (NVDA, JAWS)
<!DOCTYPE html>
<html lang="en">
<a href="https://id.wikipedia.org/wiki/Disleksia" lang="id" hreflang="id">Bahasa Indonesia</a>위 문법은 스크린 리더와 검색 엔진에 적합하다.
16. 검색 필드
label : 시각적 레이블은 검색 양식 필드 정보를 설명한다.
aria-label : 시각적 레이블이 없는 필드에서 사용한다.
legend : 높은 수준의 레이블은 fieldset과 legend로 만들어진다.
17. 자동 완성
검색을 쉽고 효율적으로 만들어 준다.
자동 완성은 액세스 가능해야 한다.
18. 에러 메시지
- 경고 아이콘, 경고 테두리, 경고 메시지로 작성해 명확하게 보여준다.
- 가까이 있는 것은 관련된 것, 떨어진 것은 별도의 것으로 인식된다.
- 정보는 정확하고 자세할수록 좋다.
- 스크린 리더에 실패 사실을 알려야 한다.
<input name="firstName" id="firstNameInput" type="text" pattern="[^.]*?" aria-describedby="firstName-length-error" aria-invalid="true">
- 잘못된
form필드에focus를 나타내야 한다.
19. 확대
- 콘텐츠 가독성을 위한 화면 돋보기, 텍스트 줌, 페이지 확대
- 가로 스크롤 지양
- 모든 콘텐츠, 모든 기능 사용 가능 (콘텐츠를 숨기면 안된다)
- 이미지에 텍스트 사용 지양
- 주요 콘텐츠를 위한 공간 확보 (보조 콘텐츠 숨기기)
- 뷰포트를 설정해 반응형 웹 디자인
20. 기타 고려해야 할 접근성
접근 가능한 닫기 버튼, 체크박스, 라디오 버튼, 오버레이 및 팝업 등의 프롬프트 처리, 데이터 시각화, 포커스 트랩, 토글 스위치, 툴팁, 미디어 플레이어,
참고 링크
Accesibility
What is accessibility?
A Complete Guide To Accessible Front-End Components





정말 도움이 많이 되네요 .. 깔끔한 정리 감사합니다 !