Next.js에서 프로젝트의 구조를 어떻게 선택할까?
⚠️React,Next.js모두 특정 구조를 지향하거나 추구하고 있는 것은 아니다.
Next.js가 제공하는 기능들과 다양한 접근 전략을 통해 내 프로젝트에 적절한 구조를 선택해보자.
기본적으로 안전한 Colocation 지원
Colocation : 자주 함께 변경되는 파일들을 같이 저장하는 방식
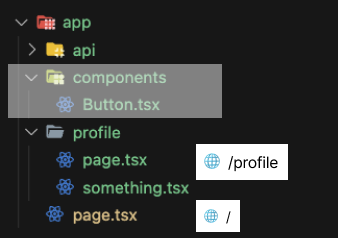
- 먼저, 기본적으로
page혹은route로 명명된 파일 만을 클라이언트에서 public 하게 접근할 수 있다. - 따라서,
app디렉토리 내/외부에 원하는 전략으로 파일 구조를 선택할 수 있게 된다.

프로젝트 구조 선택을 돕는 기능들
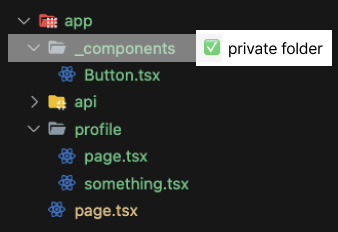
Private Folders
- 컨벤션 :
_privateFolderName

-
라우팅 시스템에서 고려되지 않으며, 폴더를 최적화 할 수 있다.
-
이런 컨벤션을 따르지 않아도 상관 없지만, 다음과 같은 이점이 있다.
- UI 로직과 라우팅 로직의 분리
- 내부 파일들을 일관성 있게 구성
- 파일의 정렬과 그룹화
- 존재하는, 혹은 이후에 도입될 네이밍 컨벤션과 충돌될 가능성 감소
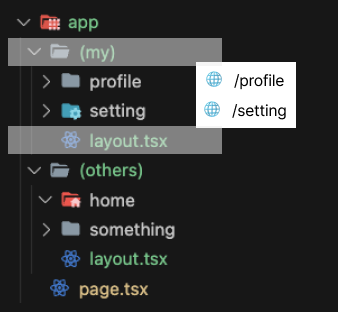
Route Groups

- 라우트 url path에 포함되지 않는다.
- 라우트들을 그룹화해서 관리할 수 있다.
- 그로 인한 중첩 레이아웃이 가능해진다.
- Route Group에 대해 더 알아보기
src Directory
- Optional

src디렉토리에app을 포함한 모든 애플리케이션 코드를 저장하는 방식- 애플리케이션 코드를 프로젝트 구성(configuration) 파일과 분리할 수 있다는 이점이 있다.
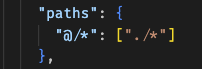
Module path aliases
- 절대 경로 사용

@/components/...같은 방식으로 경로 접근- 중첩된 파일에 접근하는데 이점이 있다.
프로젝트 구성 전략
프로젝트 파일의 위치
app폴더 밖에 프로젝트 파일 저장하기

app폴더 안 최상위 루트에 프로젝트 파일 저장하기

- feature나 route 별로 프로젝트 파일 분리하기

폴더 구성
- 파일의 feature나 route 별로 폴더 분류하기

- 파일 유형에 따라 폴더 분류하기

마치며
Don’t overthink it
-
파일 구조 선택에 5분 이상 투자하지 말자
- 앞서 살펴본 접근법(혹은 자신만의 방법) 중에 아무거나 선택해 우선 시작하자
-
도저히 모르겠다면 모든 파일을 하나의 폴더에 보관해보자
- 프로젝트가 커짐에 따라 파일을 분리하고 싶어질 것
- 이 시점이 되면 어떤 파일들이 자주 함께 수정되는지 알게 될 것이다.
- 일반적으로, 자주 함께 변경되는 파일들을 같이 보관하는 것이 좋은 방법 ➡️
Colocation
-
프로젝트가 커지게 되면서, 실제로는 앞서 언급한 방법들을 섞어서 사용하게 된다.
- 그래서 처음부터 옳은 방법 하나를 선택하는 것이 크게 중요하지 않다.



깔끔히 정리해주셔서 감사합니당