이전 포스트에서는 JSX로 화면을 그리는 방법을 배웠습니다.
저는 AboutPage, MainPage를 만들어놓은 상태입니다.
AboutPage

MainPage

이번에는 MainPage에서 AboutPage로 가는 버튼을 만들고 특정 버튼을 외부링크와 연결하는 기능을 적용해보겠습니다!
네비게이터
웹 사이트를 이용하듯, 앱에서 만든 컴포넌트들을 페이지화 시켜주고, 해당 페이지끼리 이동을 가능하게 해주는 라이브러리입니다.
컴포넌트??
컴포넌트는 UI의 요소, 요소를 재사용 가능한 부분으로 조각내서 운영하는 기법입니다.

컴포넌트는 즉, 화면의 모든 부분입니다. 버튼 하나가 컴포넌트가 될 수 있고, 버튼을 모아둔 영역이 컴포넌트가 될 수 있습니다. 이렇게 컴포넌트로 생각하고 앱을 개발해 나아간다면, 코드 재사용이 용이 해집니다.
네비게이션 설치
네비게이터 라이브러리도 Expo에서 지원하고 있는 도구입니다. 라이브러리를 사용하기 위해서 설치를 먼저 해줘야겠죠??
터미널에 다음을 입력하여 설치합니다.
(아래 명령어들은 네비게이션을 사용하기 위해 필요한 기본 라이브러리를 설치합니다)
yarn add @react-navigation/nativeexpo install react-native-gesture-handler react-native-reanimated react-native-screens react-native-safe-area-context @react-native-community/masked-view스택 네비게이션
스택 네비게이션은 컴포넌트에 페이지 기능을 부여해주고
컴포넌트에서 컴포넌트로 이동, 즉 페이지 이동을 가능하게 해줍니다.

스택 네비게이션 역시 설치를 해줘야합니다.
yarn add @react-navigation/stacknavigation 폴더 하나를 만들고 StackNavigator.js 파일을 만들어줍니다. 그리고 StackNavigator.js 안에 다음 코드를 넣어주세요!
import React from 'react';
//설치한 스택 네비게이션 라이브러리를 가져옵니다
import { createStackNavigator } from '@react-navigation/stack';
//페이지로 만든 컴포넌트들을 불러옵니다
import MainPage from '../pages/MainPage';
import AboutPage from '../pages/AboutPage';
//스택 네비게이션 라이브러리가 제공해주는 여러 기능이 담겨있는 객체를 사용합니다
//그래서 이렇게 항상 상단에 선언하고 시작하는게 규칙입니다!
const Stack = createStackNavigator();
const StackNavigator = () =>{
return (
//컴포넌트들을 페이지처럼 여기게끔 해주는 기능을 하는 네비게이터 태그를 선언합니다.
//위에서 선언한 const Stack = createStackNavigator(); Stack 변수에 들어있는 태그를 꺼내 사용합니다.
//Stack.Navigator 태그 내부엔 페이지(화면)를 스타일링 할 수 있는 다양한 옵션들이 담겨 있습니다.
<Stack.Navigator
screenOptions={{
headerStyle: {
backgroundColor: "white",
borderBottomColor: "white",
shadowColor: "white",
height:100
},
//헤더의 텍스트를 왼쪾에 둘지 가운데에 둘지를 결정
headerTitleAlign:'left',
headerTintColor: "#000",
headerBackTitleVisible: false
}}
>
{/* 컴포넌트를 페이지로 만들어주는 엘리먼트에 끼워 넣습니다. 이 자체로 이제 페이지 기능을 합니다*/}
<Stack.Screen name="MainPage" component={MainPage}/>
<Stack.Screen name="AboutPage" component={AboutPage}/>
</Stack.Navigator>
)
}
export default StackNavigator;Stack.Navigator, Stack.Screen??
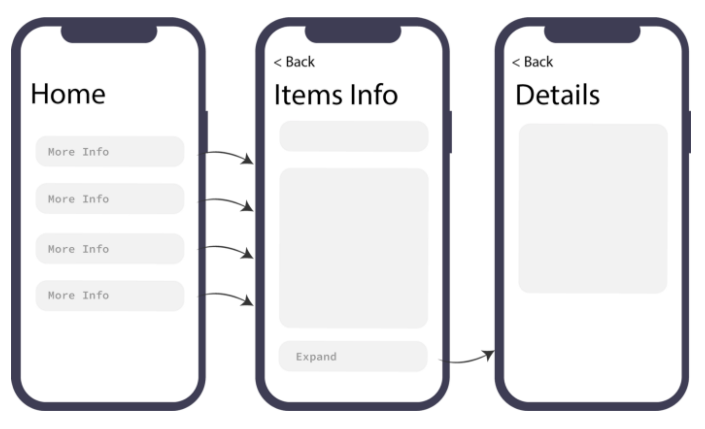
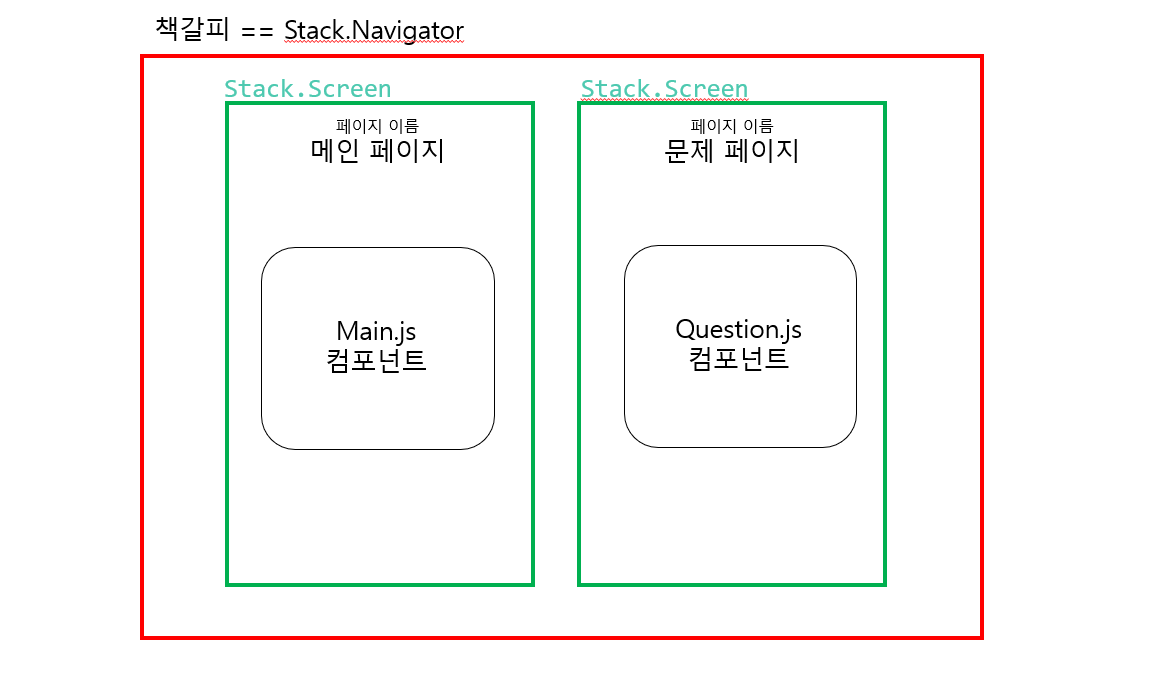
컴포넌트를 페이지화 시키는 스택 네비게이션은 다음과 같습니다.
우리가 페이지처럼 만든 컴포넌트를, 정말 페이지처럼 사용할 수 있게끔 페이지로 컴포넌트를 감싸 페이지로 만들어줍니다.
이렇게 만든 여러 페이지들을 책갈피 기능을 하는 스택 네비게이터에 모조리 등록시켜서, 언제든지 이 페이지 이동이 가능하게끔 해줍니다.
페이지는 Stack.Screen 이라 부르며, 책갈피는 Stack.Navigator라 부릅니다.

AboutPage.js
import React,{useEffect} from 'react'
import {View,Text,StyleSheet,Image, TouchableOpacity} from 'react-native'
import { StatusBar } from 'expo-status-bar';
//Stack.screen에 등록된 모든 페이지 컴포넌트들은 navigation과
//route 라는 딕셔너리(객체)를 속성으로 넘겨받아 사용할 수 있습니다
export default function AboutPage({navigation,route}){
const aboutImage = "https://firebasestorage.googleapis.com/v0/b/sparta-image.appspot.com/o/lecture%2FaboutImage.png?alt=media&token=13e1c4f6-b802-4975-9773-e305fc7475c4"
useEffect(()=>{
//해당 페이지의 제목을 설정할 수 있음
navigation.setOptions({
title:"소개 페이지",
headerStyle: {
backgroundColor: '#1F266A',
shadowColor: "#1F266A",
},
headerTintColor: "#fff",
})
},[])
return (
<View style={styles.container}>
<StatusBar style="light" />
<Text style={styles.title}>HI! 스파르타코딩 앱개발 반에 오신것을 환영합니다</Text>
<View style={styles.textContainer}>
<Image style={styles.aboutImage} source={{uri:aboutImage}} resizeMode={"cover"}/>
<Text style={styles.desc01}>많은 내용을 간결하게 담아내려 노력했습니다!</Text>
<Text style={styles.desc02}>꼭 완주 하셔서 꼭 여러분것으로 만들어가시길 바랍니다</Text>
<TouchableOpacity style={styles.button}>
<Text style={styles.buttonText}>여러분의 인스타계정</Text>
</TouchableOpacity>
</View>
</View>)
}
//...스타일useEffect??
useEffect는 너무 간단하고 유용하게 쓰이는 리액트 기본 제공 함수입니다. 화면이 그려진 다음 가장 먼저 실행되는 함수로 사용방법이 간단합니다.
형식만 알고 있으면 충분합니다.
useEffect(()=>{
...화면이 그려진 다음 가장 먼저 실행되야 할 코드 작성 공간
},[])보통 useEffect는 데이터를 준비할 때 사용합니다
데이터를 준비한다는 것은, 데이터를 서버로부터 혹은 어디선가로부터 받은 후 상태(state)에 반영한다는 것을 뜻합니다. 이런순서로 말이죠
1) 화면이 그려진다
2) useEffect가 데이터를 준비한다
3) 상태 데이터가 업데이트 되었으니 화면이 다시 그려진다
화면이 그려진 다음, 서버에게 필요한 데이터를 요청하여 받은 후, 화면을 다시그릴때 주로 사용됩니다.
이동 버튼 만들기
다음으로 MainPage에서 AboutPage로 이동할 수 있는 버튼을 만들어줍니다.
MainPage.js에 다음 코드를 추가합니다.
<TouchableOpacity style={styles.aboutButton} onPress={()=>{navigation.navigate('AboutPage')}}>
<Text style={styles.aboutButtonText}>소개 페이지</Text>
</TouchableOpacity>navigation.navigate('AboutPage')
Stack.screen에서 name 속성으로 정해준 이름을 지정해주면 해당 페이지로 이동하는 함수입니다.
결과


메인페이지의 소개페이지 버튼을 누르면 소개페이지로 이동합니다.
버튼에 외부링크 연결하기
설치
터미널에 다음을 입력해 expo에서 제공해주는 도구를 설치합니다.
expo install expo-linkingAboutPage.js
import React,{useEffect} from 'react'
import {View,Text,StyleSheet,Image, TouchableOpacity} from 'react-native'
import { StatusBar } from 'expo-status-bar';
//방금 설치한 링크연결 도구를 적용시켜줍니다.
import * as Linking from 'expo-linking';
export default function AboutPage({navigation,route}){
const aboutImage = "https://firebasestorage.googleapis.com/v0/b/sparta-image.appspot.com/o/lecture%2FaboutImage.png?alt=media&token=13e1c4f6-b802-4975-9773-e305fc7475c4"
useEffect(()=>{
//해당 페이지의 제목을 설정할 수 있음
navigation.setOptions({
title:"소개 페이지",
headerStyle: {
backgroundColor: '#1F266A',
shadowColor: "#1F266A",
},
headerTintColor: "#fff",
})
},[])
//버튼과 연결할 외부링크를 넣어줍니다.
const link = () => {
Linking.openURL("https://velog.io/@jisoolee11")
}
return (
<View style={styles.container}>
<StatusBar style="light" />
<Text style={styles.title}>HI! 스파르타코딩 앱개발 반에 오신것을 환영합니다</Text>
<View style={styles.textContainer}>
<Image style={styles.aboutImage} source={{uri:aboutImage}} resizeMode={"cover"}/>
<Text style={styles.desc01}>많은 내용을 간결하게 담아내려 노력했습니다!</Text>
<Text style={styles.desc02}>꼭 완주 하셔서 꼭 여러분것으로 만들어가시길 바랍니다</Text>
//onPress로 적용
<TouchableOpacity style={styles.button} onPress-{()=>link()}>
<Text style={styles.buttonText}>여러분의 인스타계정</Text>
</TouchableOpacity>
</View>
</View>)
}
//...스타일이렇게 페이지 적용과 버튼 링크 연결을 마쳤습니다!🙌